| 第1行: | 第1行: | ||
| − | <div class="bluetitle"><div class="services-title-text">地铁图使用方法</div></div> | + | <!-- <div class="bluetitle"><div class="services-title-text">地铁图使用方法</div></div> --> |
| + | <div class="bluetitle"><div class="serve-explain-text"><div class="service-page-anchor"><span>地铁图使用方法</span></div></div></div> | ||
<div class="useguide"> | <div class="useguide"> | ||
| 第20行: | 第21行: | ||
</div> | </div> | ||
| − | <div class="bluetitle"><div class=" | + | <div class="bluetitle"><div class="serve-explain-text"><div class="service-page-anchor"><span>版本说明</span></div></div></div> |
<div class="serve-explain-text"> | <div class="serve-explain-text"> | ||
{{bluepoint}}该套API免费对外开放,支持版本为地铁图JS API V1.0。 | {{bluepoint}}该套API免费对外开放,支持版本为地铁图JS API V1.0。 | ||
</div> | </div> | ||
| − | <div class="bluetitle"><div class=" | + | <div class="bluetitle"><div class="serve-explain-text"><div class="service-page-anchor"><span>AK申请</span></div></div></div> |
| + | |||
<div class="serve-explain-text"> | <div class="serve-explain-text"> | ||
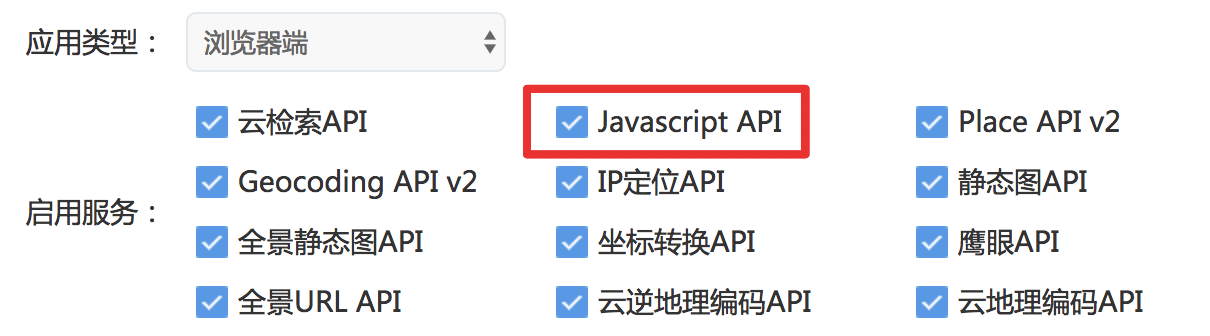
{{bluepoint}}地铁图JS API只支持浏览器类型的AK。请开发者在申请AK时注意选择“浏览器端 - JavaScript API”。 | {{bluepoint}}地铁图JS API只支持浏览器类型的AK。请开发者在申请AK时注意选择“浏览器端 - JavaScript API”。 | ||
| 第32行: | 第34行: | ||
</div> | </div> | ||
| − | <div class="bluetitle"><div class=" | + | <div class="bluetitle"><div class="serve-explain-text"><div class="service-page-anchor"><span>服务配额</span></div></div></div> |
<div class="serve-explain-text"> | <div class="serve-explain-text"> | ||
{{bluepoint}}您需先[http://lbsyun.baidu.com/apiconsole/key?application=key 申请密钥(AK)]才可使用该服务,接口无使用次数限制,请开发者放心使用。 | {{bluepoint}}您需先[http://lbsyun.baidu.com/apiconsole/key?application=key 申请密钥(AK)]才可使用该服务,接口无使用次数限制,请开发者放心使用。 | ||
2022年8月19日 (五) 14:19的最后版本
地铁图使用方法
版本说明
该套API免费对外开放,支持版本为地铁图JS API V1.0。
AK申请
地铁图JS API只支持浏览器类型的AK。请开发者在申请AK时注意选择“浏览器端 - JavaScript API”。

服务配额

 没有match的答案?试试对话大模型
没有match的答案?试试对话大模型
