智能客服
常见问题
公众号
二维码
二维码

个性化地图,通过改变底图各元素和文字的颜色、可见性,实现地图多样展现效果,适配各个行业不同的地图呈现效果或适配不同App风格。
自Android地图SDK V 6.3.0(包含)版本之后,个性化地图全面升级,看点如下:
备注:
我们推荐您使用升级后的个性化地图,如仍需使用json格式,请根据个性化地图元素说明规则,编辑JSON代码。
选择模版/编辑个性化地图——传入.sty文件路径/样式ID——开始使用个性化地图
开发者可选择模版或者新建并配置个性化地图,打造独具风格与特色的地图。

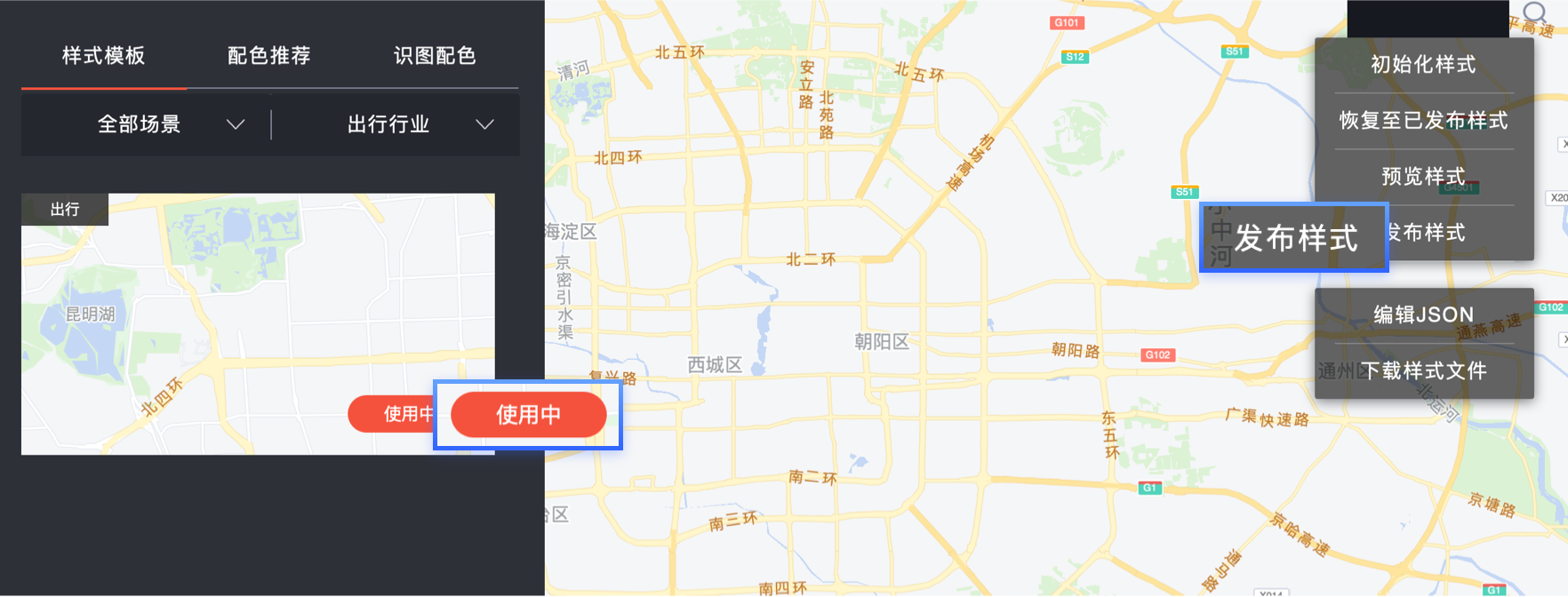
a、如图,点击发布样式

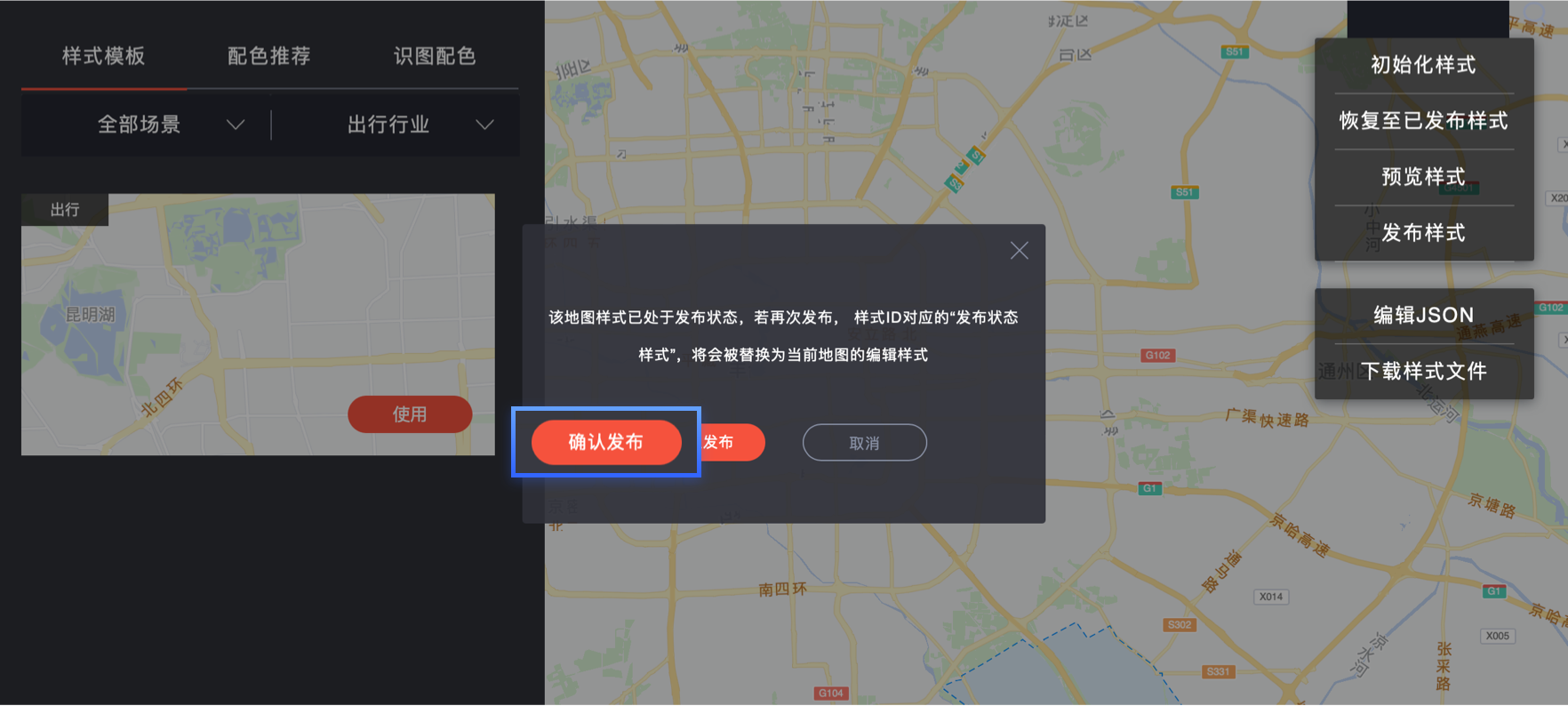
b、选择确认发布

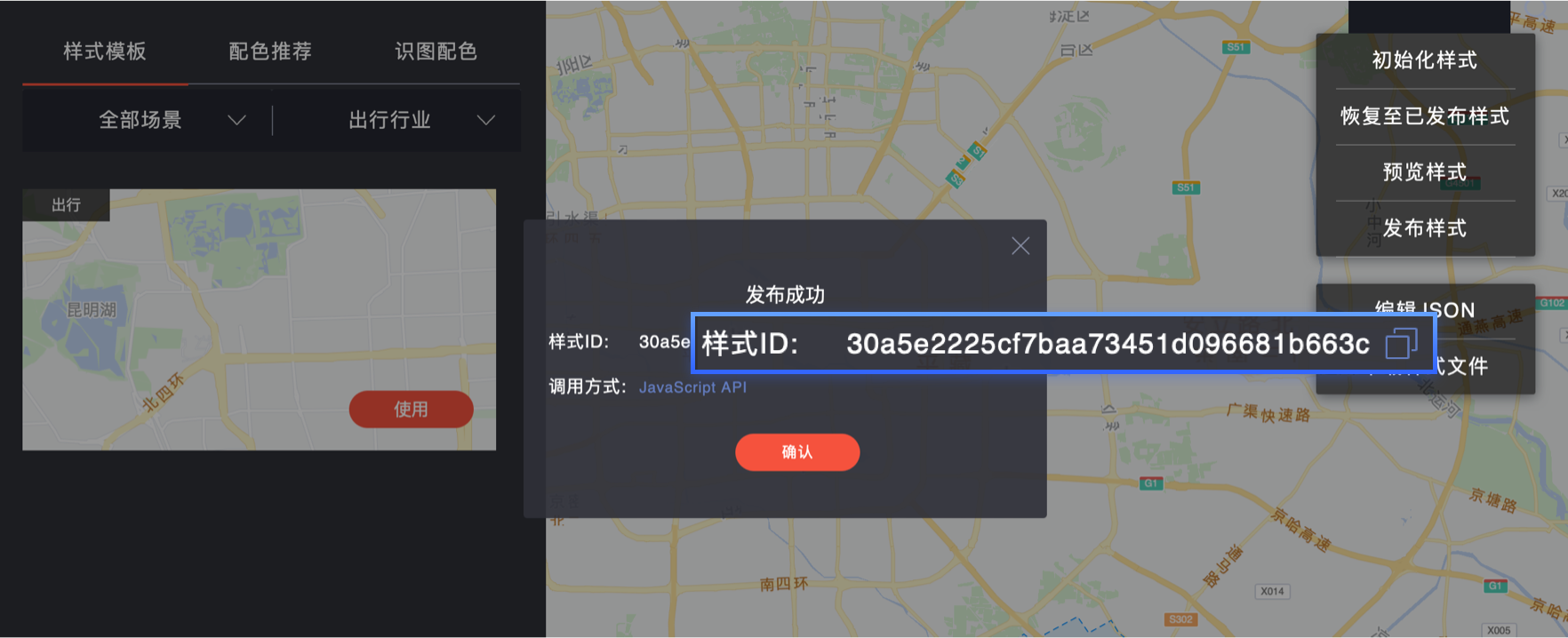
c、获取在线样式id

d、点击下载样式文件,选择下载STY文件,获取本地离线个性化样式文件

方式一:配置.sty样式ID
// 地图View实例private MapView mMapView;// 用于设置个性化地图的样式文件private static final String CUSTOM_FILE_NAME_CX = "custom_map_config_CX.sty";@Overridepublic void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);mMapView = new MapView(this, new BaiduMapOptions());FrameLayout frameLayout = new FrameLayout(this);frameLayout.addView(mMapView);setContentView(frameLayout);// 获取.sty文件路径String customStyleFilePath = getCustomStyleFilePath(CustomMapDemo.this, CUSTOM_FILE_NAME_CX);MapCustomStyleOptions mapCustomStyleOptions = new MapCustomStyleOptions();mapCustomStyleOptions.localCustomStylePath(customStyleFilePath); //本地离线样式文件路径,如果在线方式加载失败,会默认加载本地样式文件。mapCustomStyleOptions.customStyleId("d868bebd0fe24fa59381acbcd4db24e3"); //在线样式文件对应的id。mMapView.setMapCustomStyle(mapCustomStyleOptions, new CustomMapStyleCallBack() {@Overridepublic boolean onPreLoadLastCustomMapStyle(String customStylePath) {return false; //默认返回false,由SDK内部处理加载逻辑;返回true则SDK内部不会做任何处理,由开发者自行完成样式加载。}@Overridepublic boolean onCustomMapStyleLoadSuccess(boolean hasUpdate, String customStylePath) {return false; //默认返回false,由SDK内部处理加载逻辑;返回true则SDK内部不会做任何处理,由开发者自行完成样式加载。}@Overridepublic boolean onCustomMapStyleLoadFailed(int status, String Message, String customStylePath) {return false; //默认返回false,由SDK内部处理加载逻辑;返回true则SDK内部不会做任何处理,由开发者自行完成样式加载。}});}@Overrideprotected void onResume() {super.onResume();// 在activity执行onResume时必须调用mMapView.onResume()mMapView.onResume();}@Overrideprotected void onPause() {super.onPause();//在activity执行onPause时必须调用mMapView.onPause()mMapView.onPause();}@Overrideprotected void onDestroy() {super.onDestroy();// 在activity执行onDestroy时必须调用mMapView.onDestroy()mMapView.onDestroy();}
方式二:加载样式文件
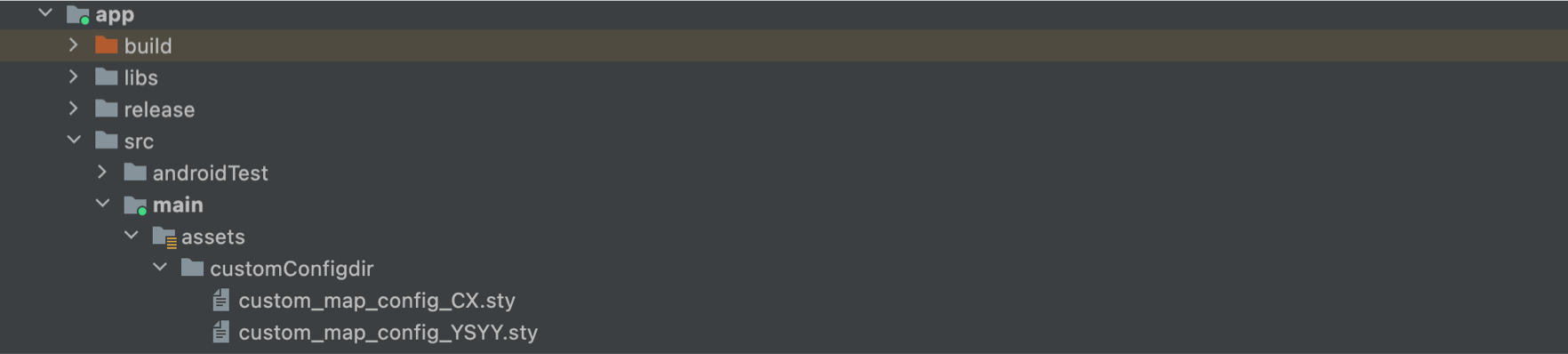
a、 在项目中添加自定义样式文件 如:将离线样式文件存放在assets目录下。

b、 传入样式文件路径:
V6.0.0版本起,建议使用新的个性化地图API,能够实现动态更改样式(同一地图设置不同的样式),同时适配多地图场景(不同地图设置不同的样式),并且样式文件路径设置API不再要求在地图创建之前调用,地图对象创建完成之后设置即可。在地图对象释放时,也无需关闭个性化开关。详细区别见个性化地图元素说明规则
// 地图View实例private MapView mMapView;// 用于设置个性化地图的样式文件private static final String CUSTOM_FILE_NAME_CX = "custom_map_config_CX.sty";@Overridepublic void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);mMapView = new MapView(this, new BaiduMapOptions());FrameLayout frameLayout = new FrameLayout(this);frameLayout.addView(mMapView);setContentView(frameLayout);// 获取.sty文件路径String customStyleFilePath = getCustomStyleFilePath(CustomMapDemo.this, CUSTOM_FILE_NAME_CX);// 设置个性化地图样式文件的路径和加载方式mMapView.setMapCustomStylePath(customStyleFilePath);// 动态设置个性化地图样式是否生效mMapView.setMapCustomStyleEnable(true);}@Overrideprotected void onResume() {super.onResume();// 在activity执行onResume时必须调用mMapView.onResume()mMapView.onResume();}@Overrideprotected void onPause() {super.onPause();//在activity执行onPause时必须调用mMapView.onPause()mMapView.onPause();}@Overrideprotected void onDestroy() {super.onDestroy();// 在activity执行onDestroy时必须调用mMapView.onDestroy()mMapView.onDestroy();}
上一篇
下一篇
本篇文章对您是否有帮助?