智能客服
常见问题
公众号
二维码
二维码

本章节将对绘制折线、绘制虚线、分段颜色绘制折线、分段纹理绘制折线进行说明。通过这些功能可以绘制各种各样的规划路线或物体轨迹。
通过PolylineOptions类来设置折线的属性,绘制折线的示例代码如下:
//构建折线点坐标LatLng p1 = new LatLng(39.97923, 116.357428);LatLng p2 = new LatLng(39.94923, 116.397428);LatLng p3 = new LatLng(39.97923, 116.437428);List<LatLng> points = new ArrayList<LatLng>();points.add(p1);points.add(p2);points.add(p3);//设置折线的属性OverlayOptions mOverlayOptions = new PolylineOptions().width(10).color(0xAAFF0000).points(points);//在地图上绘制折线//mPloyline 折线对象Overlay mPolyline = mBaiduMap.addOverlay(mOverlayOptions);
绘制效果如图:

PolylineOptions包含多种可供设置的属性。常用属性如下:
| 名称 | 说明 |
|---|---|
| color | 折线颜色 |
| width | 折线宽度 |
| points | 折线坐标点列表 |
| colorsValues | 分段折线颜色值列表 |
| customTexture | 折线自定义纹理 |
| customTextureList | 分段折线纹理列表 |
| textureIndex | 分段纹理绘制纹理索引 |
| visible | 折线是否可见 |
| extraInfo | 折线额外信息 |
先绘制普通折线,然后可以通过两种方式来绘制虚线。
通过PolylineOptions设置
//设置折线的属性OverlayOptions mOverlayOptions = new PolylineOptions().width(10).color(0xAAFF0000).points(points).dottedLine(true); //设置折线显示为虚线
通过Polyline对象设置
//设置折线显示为虚线((Polyline) mPolyline).setDottedLine(true);
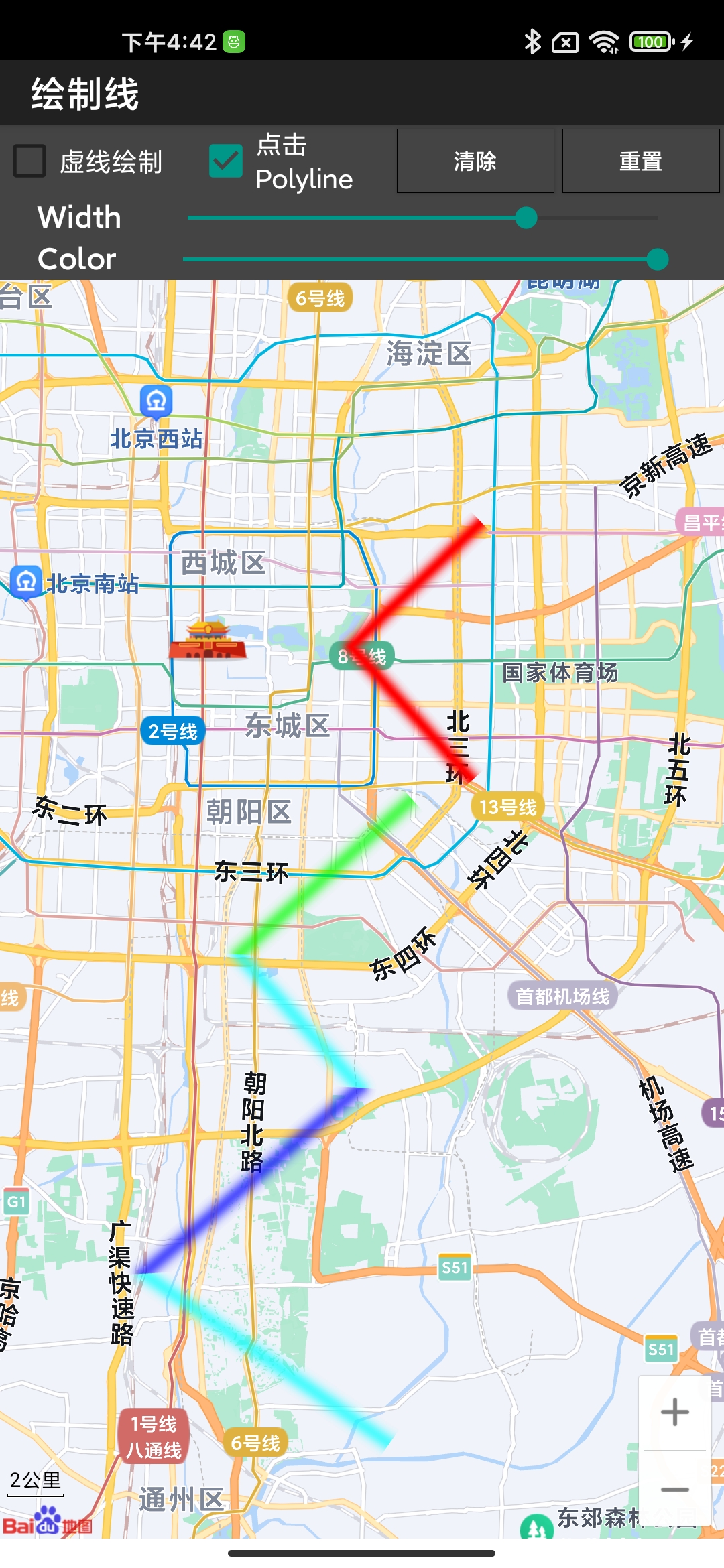
自v3.6.0版本起,扩展了折线多段颜色绘制能力:支持分段颜色绘制。示例代码如下:
//构建折线点坐标List<LatLng> points = new ArrayList<LatLng>();points.add(new LatLng(39.965,116.404));points.add(new LatLng(39.925,116.454));points.add(new LatLng(39.955,116.494));points.add(new LatLng(39.905,116.554));points.add(new LatLng(39.965,116.604));List<Integer> colors = new ArrayList<>();colors.add(Integer.valueOf(Color.BLUE));colors.add(Integer.valueOf(Color.RED));colors.add(Integer.valueOf(Color.YELLOW));colors.add(Integer.valueOf(Color.GREEN));//设置折线的属性OverlayOptions mOverlayOptions = new PolylineOptions().width(10).color(0xAAFF0000).points(points).colorsValues(colors);//设置每段折线的颜色//在地图上绘制折线//mPloyline 折线对象Overlay mPolyline = mBaiduMap.addOverlay(mOverlayOptions);
显示效果如图:

自v3.6.0起,扩展了折线多段颜色绘制能力:增加支持分段纹理绘制。纹理素材格式:纹理图片宽高须是2的整数幂,如16*64,否则绘制可能有问题;若设置了纹理图片,折线颜色将无效。分段纹理绘制折线时建议开启绘制虚线。
注意:目前仅支持对折线设置纹理,其余覆盖物目前暂不支持设置纹理。
示例代码如下:
//构建折线点坐标List<LatLng> points = new ArrayList<LatLng>();points.add(new LatLng(39.865, 116.444));points.add(new LatLng(39.825, 116.494));points.add(new LatLng(39.855, 116.534));points.add(new LatLng(39.805, 116.594));//添加纹理图片List<BitmapDescriptor> textureList = new ArrayList<>();textureList.add(mRedTexture);textureList.add(mBlueTexture);textureList.add(mGreenTexture);//添加纹理索引List<Integer> indexList = new ArrayList<>();indexList.add(0);indexList.add(1);indexList.add(2);//设置折线的属性OverlayOptions mOverlayOptions = new PolylineOptions().width(20).dottedLine(true).points(points).customTextureList(textureList).textureIndex(indexList);//设置纹理列表//在地图上绘制折线//mPloyline 折线对象Overlay mPolyline = mBaiduMap.addOverlay(mOverlayOptions);
显示效果如图:

点击polyline会回调BaiduMap.OnPolylineClickListener接口的onPolylineClick方法。
示例代码如下:
BaiduMap.OnPolylineClickListener listener = new BaiduMap.OnPolylineClickListener() {//处理Polyline点击逻辑@Overridepublic boolean onPolylineClick(Polyline polyline) {Toast.makeText(PolylineDemo.this, "Click on polyline", Toast.LENGTH_LONG).show();return true;}};//设置Polyline点击监听器mBaiduMap.setOnPolylineClickListener(listener);
显示效果如图:

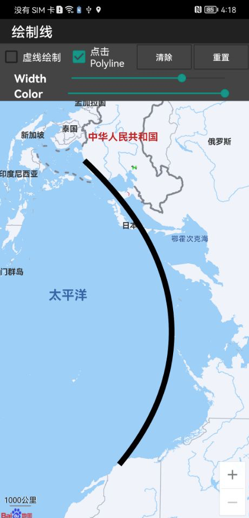
通过PolylineOptions类来设置大地曲线的属性,示例代码如下:
LatLng latLngAAAA = new LatLng(36.53, -121.47);LatLng latLngBBBB = new LatLng(22.33, 114);List<LatLng> pointss = new ArrayList<LatLng>();pointss.add(latLngAAAA);pointss.add(latLngBBBB);// 覆盖物参数配置OverlayOptions ooGeoPolyline = new PolylineOptions()// 大地曲线.isGeodesic(true).width(mWidth)// 折线经度跨180需增加此字段.lineDirectionCross180(PolylineOptions.LineDirectionCross180.FROM_WEST_TO_EAST).points(pointss);// 折线坐标点列表 数目[2,10000],且不能包含 null// 添加覆盖物mGeoPolyline = (Polyline) mBaiduMap.addOverlay(ooGeoPolyline);
显示效果如图:

通过PolylineOptions类来设置Polyline渐变色的属性,示例代码如下:
LatLng latLngUU = new LatLng(40.065, 116.444);LatLng latLngVV = new LatLng(40.025, 116.494);LatLng latLngWW = new LatLng(40.055, 116.534);LatLng latLngXX = new LatLng(40.005, 116.594);LatLng latLngYY = new LatLng(40.065, 116.644);List<LatLng> pointsGradientList = new ArrayList<LatLng>();pointsGradientList.add(latLngUU);pointsGradientList.add(latLngVV);pointsGradientList.add(latLngWW);pointsGradientList.add(latLngXX);pointsGradientList.add(latLngYY);// 折线每个点的颜色值List<Integer> colorValue = new ArrayList<Integer>();colorValue.add(0xAAFF0000);colorValue.add(0xAA00FF00);colorValue.add(0xAA0000FF);colorValue.add(0xAA00FF00);colorValue.add(0xAAFF0000);// 覆盖物参数配置OverlayOptions ooPolylineG = new PolylineOptions().width(mWidth)// 设置折线线宽, 默认为 5, 单位:像素.isGradient(true) // 渐变色折线.points(pointsGradientList)// 设置折线坐标点列表.colorsValues(colorValue);// 设置折线每个点的颜色值,每一个点带一个颜色值,绘制时按照索引依次取值每// 添加覆盖物mGradientPolyline = (Polyline) mBaiduMap.addOverlay(ooPolylineG);
显示效果如图:

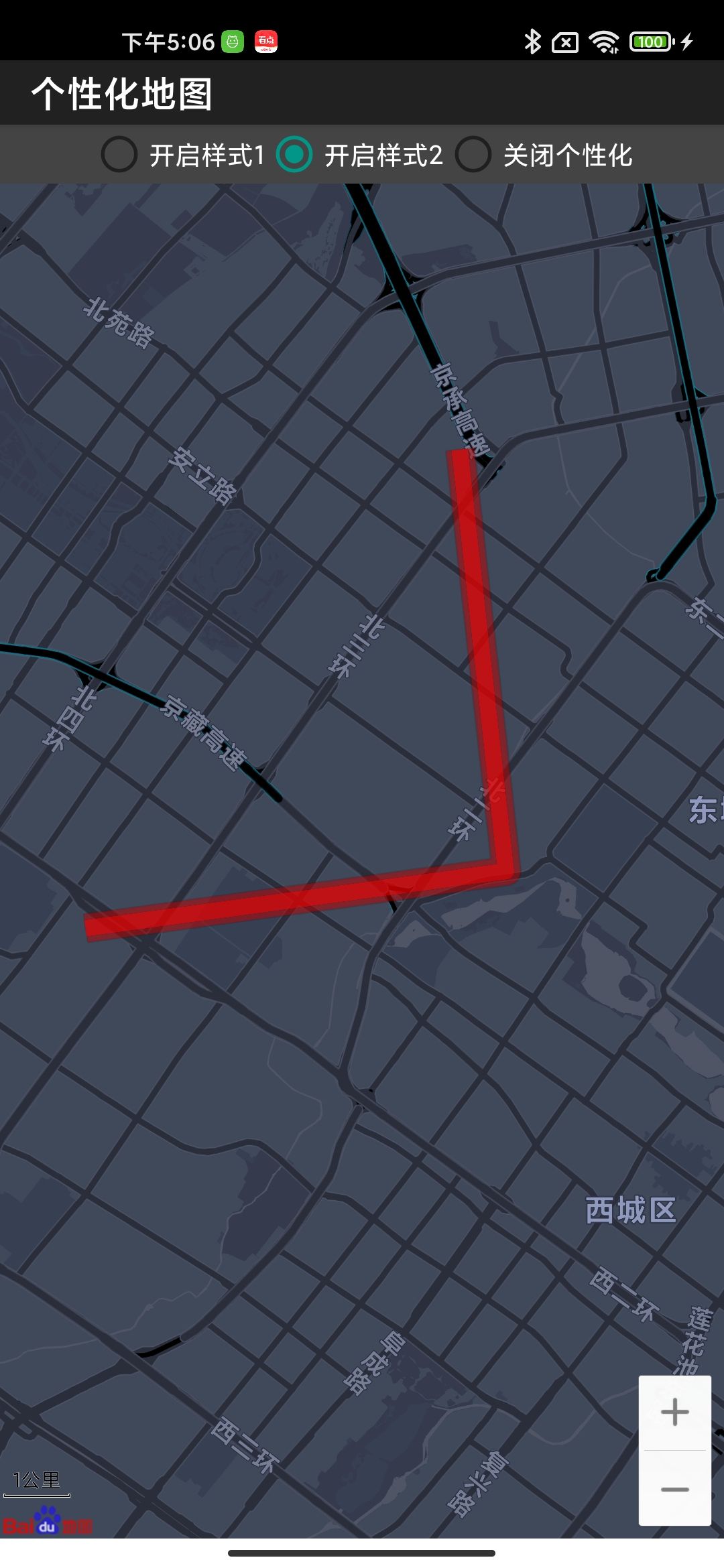
自v7.5.7版本起,Android地图SDK支持Polyline类发光效果,支持两种模式的发光效果 设置代码如下:
/*** 设置发光模式 默认不发光* @param lineBloomType* @return*/public PolylineOptions bloomType(LineBloomType lineBloomType)/*** 设置发光下的宽度,默认线段宽度 * 2* @param width* @return*/public PolylineOptions bloomWidth(int width)/*** 设置发光透明度(0~255) 默认线段透明度* @param alpha* @return*/public PolylineOptions bloomAlpha(int alpha)/*** 设置透明度渐变发光效果的渐变速率(1.0 ~ 10.0)默认5.0f* @param speed* @return*/public PolylineOptions setBloomGradientASpeed(float speed)/*** 设置模糊发光效果的模糊次数(1~10次) 默认1次* @param times* @return*/public PolylineOptions setBloomBlurTimes(int times)
效果如下:
渐变发光:

模糊发光:

上一篇
下一篇
本篇文章对您是否有帮助?