二维码

本章节将对点标记、添加Marker、绘制自定义Marker、Marker点击和拖拽操作、POI底图标注等作进一步说明。
点标记用来在地图上标记任何位置,例如用户位置、车辆位置、店铺位置等一切带有位置属性的事物。
地图 SDK 提供的点标记功能包含两大部分,一部分是点(俗称 Marker)同时,SDK 对 Marker 封装了大量的触发事件,例如点击事件、长按事件、拖拽事件。
由于内容丰富,以下只能展示一些基础功能的使用,详细内容可参考类参考文档。
开发者可以根据自己实际的业务需求,利用标注覆盖物,在地图指定的位置上添加标注信息。开发者通过MarkerOptions类来设置Marker的属性。
绘制Marker的代码如下:
//定义Maker坐标点LatLng point = new LatLng(39.963175, 116.400244);//构建Marker图标BitmapDescriptor bitmap = BitmapDescriptorFactory.fromResource(R.drawable.icon_marka);//构建MarkerOption,用于在地图上添加MarkerOverlayOptions option = new MarkerOptions().position(point).icon(bitmap);//在地图上添加Marker,并显示mBaiduMap.addOverlay(option);

可根据实际的业务需求,在地图指定的位置上添加自定义的 Marker。MarkerOptions 是设置 Marker 参数变量的类,添加 Marker 时会经常用到。
| 名称 | 说明 | |
|---|---|---|
| icon | 设置图标 | |
| animateType | 动画类型 | MarkerAnimateType.none |
| MarkerAnimateType.drop | ||
| MarkerAnimateType.grow | ||
| MarkerAnimateType.jump | ||
| alpha | 透明度 | |
| position | 位置坐标 | |
| perspective | 是否开启近大远小效果 | true |
| false | ||
| draggable | 是否可拖拽 | |
| flat | 是否平贴地图 (俯视图)(双手下拉地图查看效果) | true |
| false | ||
| anchor | 锚点比例 | |
| rotate | 旋转角度 | |
| title | 设置标题 | |
| visible | 是否可见 | |
| extraInfo | 额外信息 | |
//定义Maker坐标点LatLng point = new LatLng(39.944251, 116.494996);//构建Marker图标BitmapDescriptor bitmap = BitmapDescriptorFactory.fromResource(R.drawable.marker_custom);//构建MarkerOption,用于在地图上添加MarkerOverlayOptions option = new MarkerOptions().position(point) //必传参数.icon(bitmap) //必传参数.draggable(true)//设置平贴地图,在地图中双指下拉查看效果.flat(true).alpha(0.5f);//在地图上添加Marker,并显示mBaiduMap.addOverlay(option);
效果如图:

Marker点击事件
点击Marker时会回调BaiduMap.OnMarkerClickListener,监听器的实现方式示例如下:
mBaiduMap.setOnMarkerClickListener(new BaiduMap.OnMarkerClickListener() {//marker被点击时回调的方法//若响应点击事件,返回true,否则返回false//默认返回false@Overridepublic boolean onMarkerClick(Marker marker) {return false;}});
Marker拖拽事件
在拖拽Marker时会回调BaiduMap.OnMarkerDragListener,监听器的实现方式如下(要在构造MarkerOptions时开启draggable):
mBaiduMap.setOnMarkerDragListener(new BaiduMap.OnMarkerDragListener() {//在Marker拖拽过程中回调此方法,这个Marker的位置可以通过getPosition()方法获取//marker 被拖动的Marker对象@Overridepublic void onMarkerDrag(Marker marker) {//对marker处理拖拽逻辑}//在Marker拖动完成后回调此方法, 这个Marker的位置可以通过getPosition()方法获取//marker 被拖拽的Marker对象@Overridepublic void onMarkerDragEnd(Marker marker) {}//在Marker开始被拖拽时回调此方法, 这个Marker的位置可以通过getPosition()方法获取//marker 被拖拽的Marker对象@Overridepublic void onMarkerDragStart(Marker marker) {}});
效果如图:

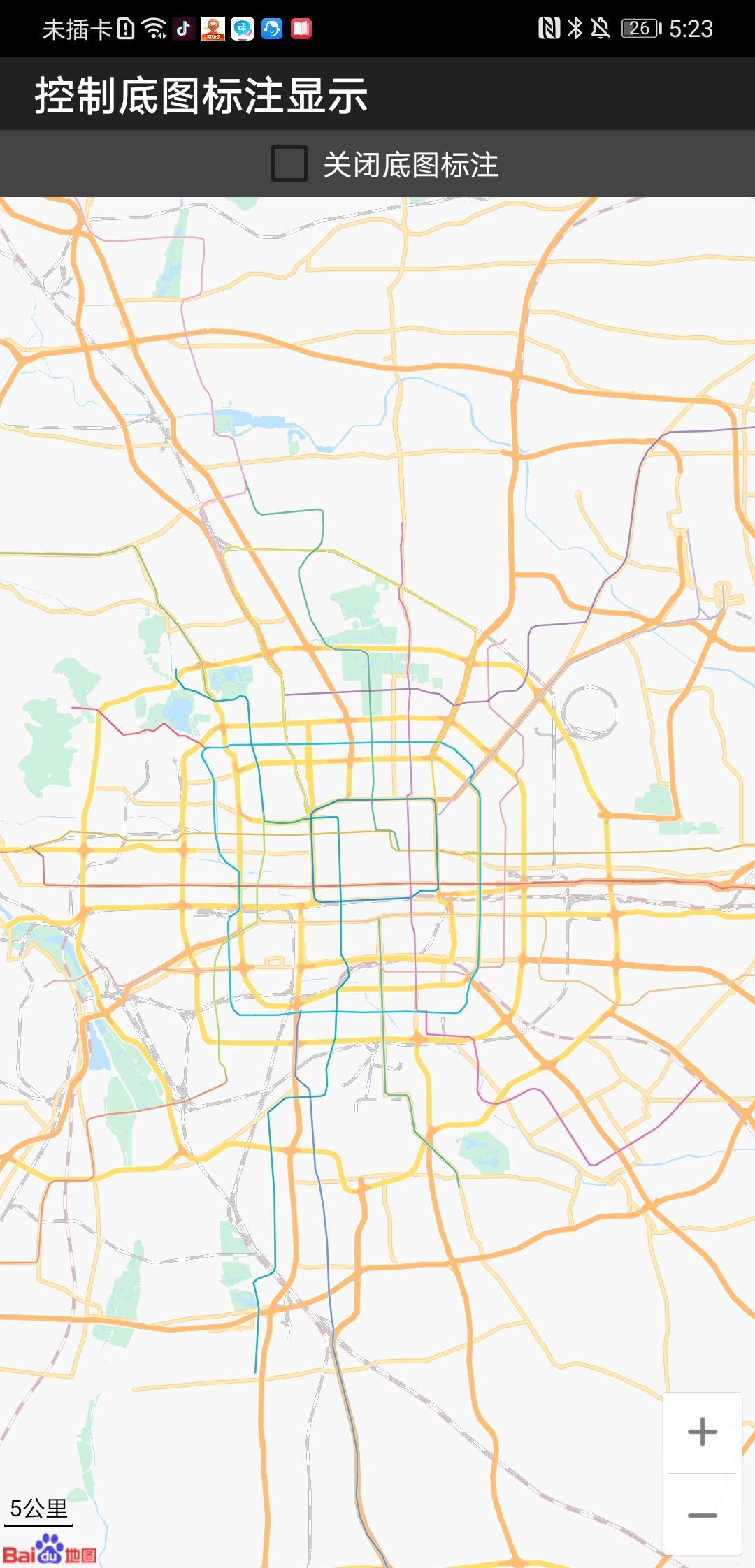
自V3.6.0版本起,SDK在BaiduMap提供了控制底图标注的showMapPoi方法,默认显示底图标注。利用此属性可得到仅显示道路信息的地图,方法如下:
mBaiduMap.showMapPoi(false);
运行后,底图标注被隐藏,效果如图:

Android 7.5.0 起地图SDK支持marker碰撞策略功能,并兼容之前的marker绘制功能,只有打开isJoinCollision开关才进行碰撞策略。
marker碰撞策略可检测屏幕中海量marker的碰撞情况,并自动更新marker状态,确保屏幕中的marker互不碰撞。
| 属性 | 类型 | 说明 |
|---|---|---|
| isJoinCollision | boolean | 是否参与碰撞,默认值为false |
| isForceDisplay | boolean | 参与碰撞后是否强制展示,默认值为false |
| priority | int | 碰撞优先级,默认值为整型的最大值 |
| startLevel | int | 最小展示层级,默认值为4 |
| endLevel | int | 最大展示层级,室内默认22,室外默认21 |
实现marker碰撞策略前,请提前准备好带经纬度信息的数据集,具体实现方式如下:
LatLng latlng = new LatLng(39.94871, 116.43784);markerOptions = new MarkerOptions().position(latlng)// 设置marker经纬度坐标.icon(bitmap)// 设置 Marker 覆盖物的图标.isJoinCollision(true)// 设置marker参与碰撞.isForceDisPlay(true) //设置压盖时 marker强制展示.priority(9)//设置碰撞优先级为9mMarker = (Marker) (mBaiduMap.addOverlay(markerOptions));//将marker添加到地图上
只要将marker的isJoinCollision设为true,并添加marker,就自动开启碰撞策略,示例图如下:
碰撞策略执行前

碰撞策略执行后

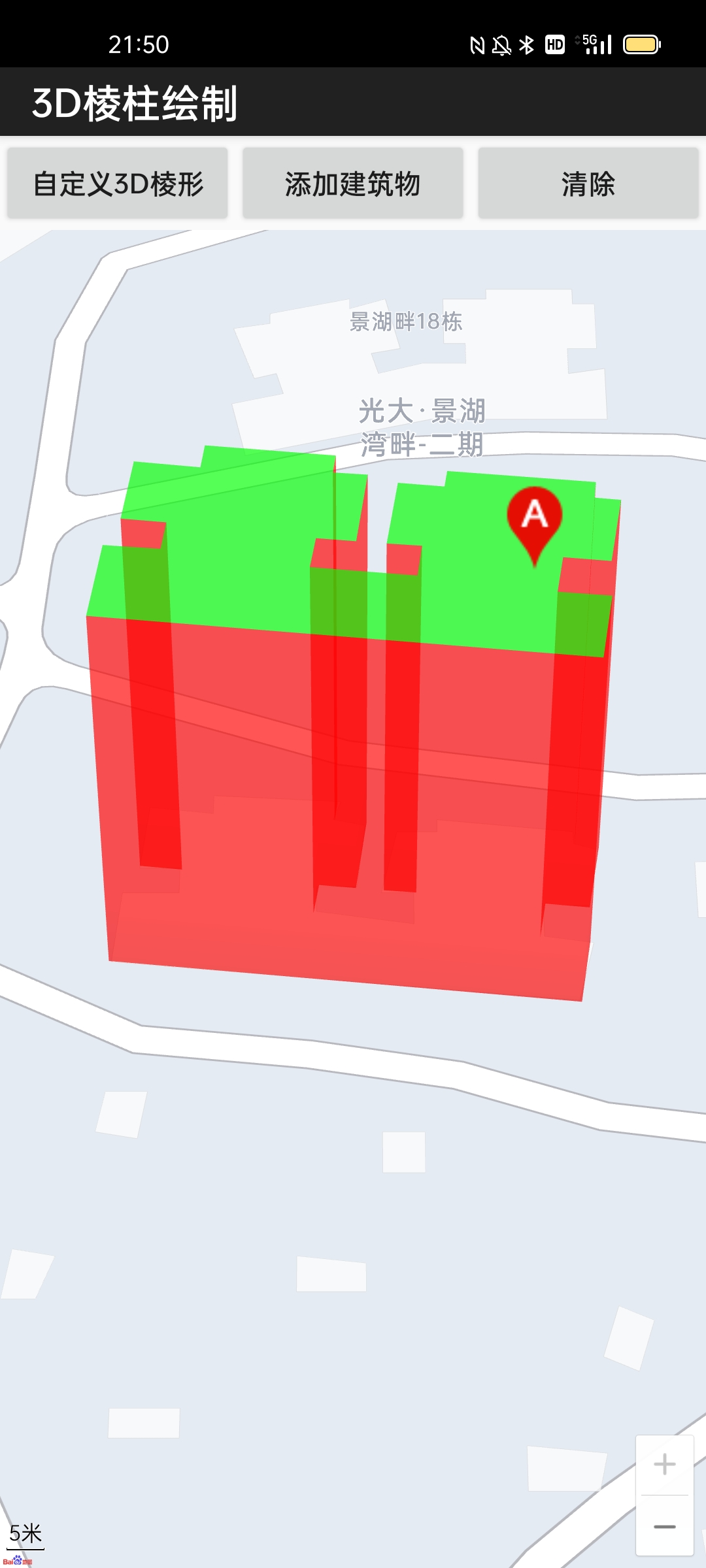
Android 7.5.2 起 地图SDK提供3D Marker绘制功能,支持对带高度的Marker覆盖物绘制,以满足更多场景需求。如下示例图就是将3D Marker绘制到3D建筑物上,并与3D建筑物绑定。 示例图如下

添加3D Marker的流程如下:
1、设置3D Marker高度:
Int height = 100;
2、将带有高度的Marker的位置信息转换成二维屏幕坐标:
Point srcPoint = projection.geoPoint3toScreenLocation(new LatLng(23.008468, 113.72953), 100);
3、再将二维屏幕坐标转换成对应的经纬度坐标:
LatLng latLng = projection.fromScreenLocation(srcPoint)
之后就可以像添加普通覆盖物一样将3D Marker添加到地图上了。
自v7.5.7起,百度地图SDK支持Marker覆盖物添加title功能,支持自定义Marker的title样式,包括:title大小、title颜色、title背景框颜色、title锚点、title偏移量、title旋转角度等。 通过创建TitleOptions为Marker添加title,TitleOptions有如下属性:
| 属性名 | 说明 |
|---|---|
| titleBgColor | 文字背景框颜色 |
| titleFrontColor | 文字颜色 |
| titleFrontSize | 文字大小 |
| titleAnchorX | 文字X锚点 |
| titleAnchorY | 文字Y锚点 |
| titileOffsetX | 文字水平偏移量 |
| titileOffsetY | 文字竖直偏移量 |
| titleRotate | 文字旋转角度 |
自v7.5.7起,百度地图SDK支持Marker及其title可碰撞地图poi。
Marker新增如下属性:
| 属性名 | 说明 |
|---|---|
| titleOptions | title选项 |
| poiCollided | 是否碰撞poi |
Marker添加title并碰撞poi示例代码:
TitleOptions titleOptions = new TitleOptions().text("我是A").titleBgColor(Color.RED).titleFontSize(48);MarkerOptions markerOptions = new MarkerOptions().position(point) // 设置 Marker 覆盖物坐标.titleOptions(titleOptions) // 设置 Marker 覆盖物文字.icon(bitmap)// 设置 Marker 覆盖物的图标.poiCollided(true); // 设置marker是否能碰撞poimBaiduMap.addOverlay(markerOptions);
效果如下:
上一篇
下一篇
本篇文章对您是否有帮助?