智能客服
常见问题
公众号
二维码
二维码

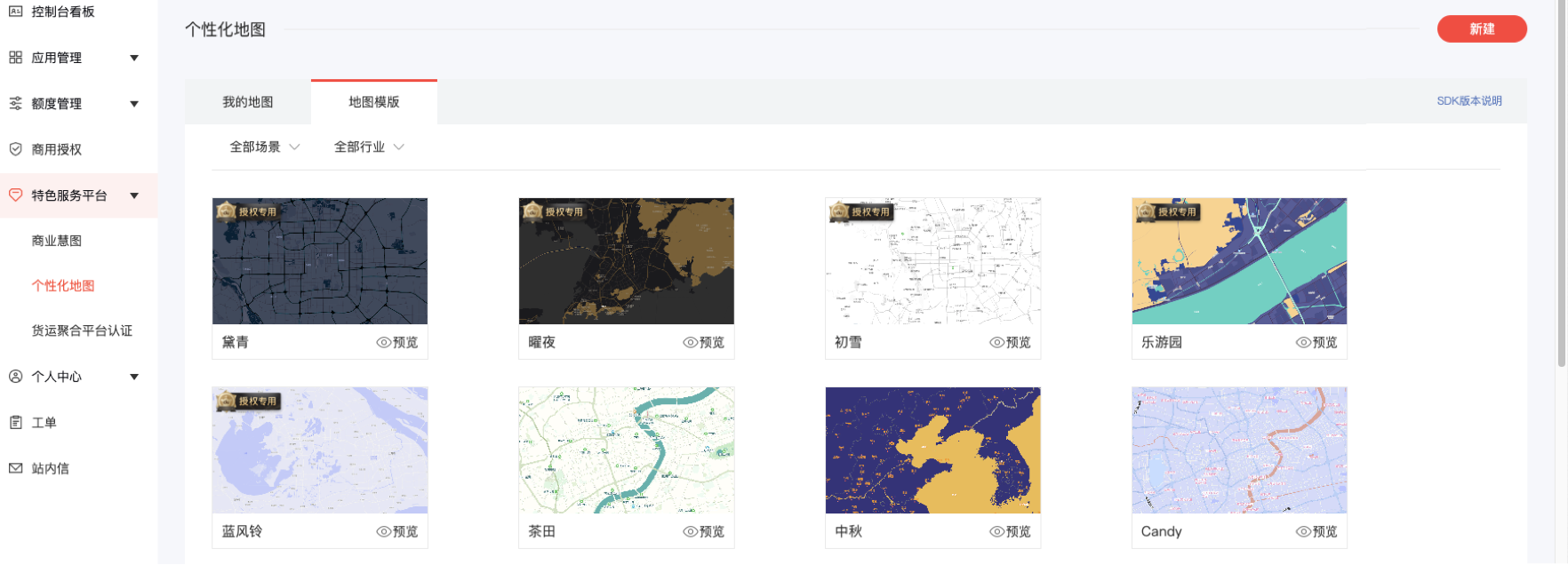
个性化地图,通过改变底图各元素和文字的颜色、可见性,实现地图多样展现效果,适配各个行业不同的地图呈现效果或适配不同App风格。
自iOS地图SDK V 5.3.0(包含)版本之后,个性化地图全面升级,看点如下:
选择模版/编辑个性化地图 ——> 传入.sty文件路径/样式ID ——> 开始使用个性化地图
选择模版/编辑个性化地图
开发者可选择模版或者新建并配置个性化地图样式,打造独具风格与特色的地图。

发布样式,获取.sty样式ID或者下载样式文件
a、如图,点击发布样式

b、选择确认发布

c、获取在线样式id

d、点击下载样式文件,选择下载STY文件,获取本地离线个性化样式文件

使用个性化地图
方式一:配置.sty样式ID
//1.设置在线个性化地图样式BMKCustomMapStyleOption *option = [[BMKCustomMapStyleOption alloc] init];//请输入您的在线个性化样式IDoption.customMapStyleID = @"4e7360bde67c***d6e69bc6a2c53059c";//在线样式ID加载失败后会加载此路径的文件option.customMapStyleFilePath = path;[self.mapView setCustomMapStyleWithOption:option preLoad:^(NSString *path) {NSLog(@"预加载个性化文件路径:%@",path);} success:^(NSString *path) {NSLog(@"在线个性化文件路径:%@",path);} failure:^(NSError *error, NSString *path) {NSLog(@"设置在线个性化地图失败:%@---%@",error.userInfo,path);}];
方式二:加载样式文件
//2.设置本地个性化地图样式NSString *path = [[NSBundle mainBundle] pathForResource:@"custom_map_config" ofType:@"sty"];//设置个性化地图样式[self.mapView setCustomMapStylePath:path];[self.mapView setCustomMapStyleEnable:YES];
上一篇
下一篇
本篇文章对您是否有帮助?