简介
定制个性地图是支持用户使用JavaScript API设置地图底图的样式风格以及控制组成地图底图的元素类的显示和隐藏,创建满足用户特定需求的与众不同的地图,如通过隐藏某类地图元素,突出展示自己的数据。个性化定制功能适用于pc端和手机端全部现代浏览器(支持HTML5, Canvas),同时可在百度地图Android/iOS SDK中复用样式,一次编辑多端共用。
两种定制方式
通过个性化地图编辑平台,自行编辑地图展示样式,生成地图样式json,然后通过JavaScriptAPI V3.0的setMapStyleV2方法调用生效(注意:新版编辑平台输出的样式json,需使用对应的setMapStyleV2方法)
深夜版地图效果如下:

定制方式一:模板选择方式
选择模板方式简单好用,对于初学者可选用这种方式。
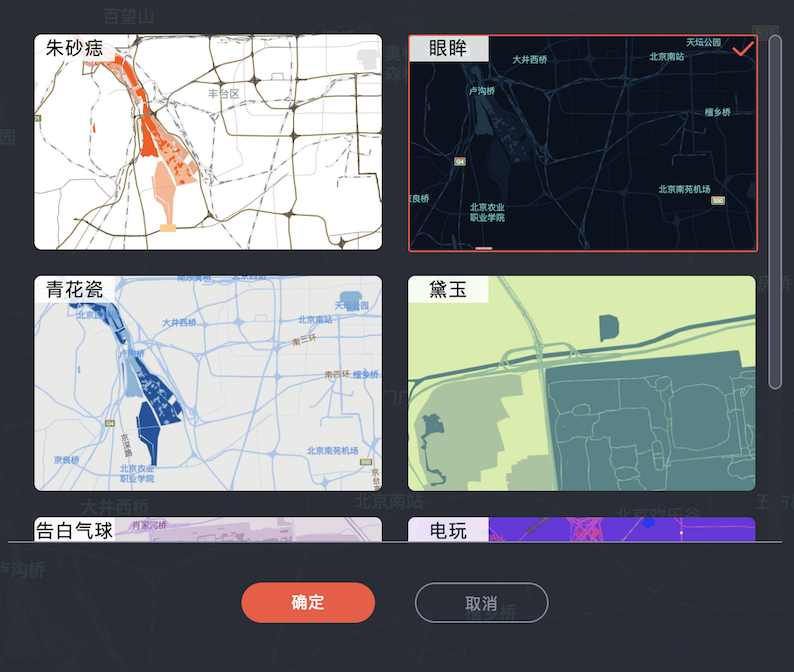
使用步骤如下:1选择模板
2设置地图样式
完成编辑后,下载或复制样式json;
将setMapStyleV2方法中的styleJson替换为开发者编辑好的样式json,如下图所示(将地图样式设置为“眼眸”模板样式):
将setMapStyleV2方法中的styleJson替换为开发者编辑好的样式json,如下图所示(将地图样式设置为“眼眸”模板样式):
var styleJson = [
{
"featureType": "land",
"elementType": "geometry",
"stylers": {
"visibility": "on",
"color": "#091220ff"
}
}, {
"featureType": "water",
"elementType": "geometry",
"stylers": {
"visibility": "on",
"color": "#113549ff"
}
}, {
"featureType": "green",
"elementType": "geometry",
"stylers": {
"visibility": "on",
"color": "#0e1b30ff"
}
}, {
"featureType": "building",
"elementType": "geometry",
"stylers": {
"visibility": "on"
}
}, {
"featureType": "building",
"elementType": "geometry.fill",
"stylers": {
"color": "#ffffffb3"
}
}, {
"featureType": "building",
"elementType": "geometry.stroke",
"stylers": {
"color": "#dadadab3"
}
}, {
"featureType": "subwaystation",
"elementType": "geometry",
"stylers": {
"visibility": "on",
"color": "#b15454B2"
}
}, {
"featureType": "education",
"elementType": "geometry",
"stylers": {
"visibility": "on",
"color": "#e4f1f1ff"
}
}, {
"featureType": "medical",
"elementType": "geometry",
"stylers": {
"visibility": "on",
"color": "#f0dedeff"
}
}, {
"featureType": "scenicspots",
"elementType": "geometry",
"stylers": {
"visibility": "on",
"color": "#e2efe5ff"
}
}, {
"featureType": "highway",
"elementType": "geometry",
"stylers": {
"visibility": "on",
"weight": 4
}
}, {
"featureType": "highway",
"elementType": "geometry.fill",
"stylers": {
"color": "#f7c54dff"
}
}, {
"featureType": "highway",
"elementType": "geometry.stroke",
"stylers": {
"color": "#fed669ff"
}
}, {
"featureType": "highway",
"elementType": "labels",
"stylers": {
"visibility": "on"
}
}, {
"featureType": "highway",
"elementType": "labels.text.fill",
"stylers": {
"color": "#8f5a33ff"
}
}, {
"featureType": "highway",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#ffffffff"
}
}, {
"featureType": "highway",
"elementType": "labels.icon",
"stylers": {
"visibility": "on"
}
}, {
"featureType": "arterial",
"elementType": "geometry",
"stylers": {
"visibility": "on",
"weight": 2
}
}, {
"featureType": "arterial",
"elementType": "geometry.fill",
"stylers": {
"color": "#d8d8d8ff"
}
}, {
"featureType": "arterial",
"elementType": "geometry.stroke",
"stylers": {
"color": "#ffeebbff"
}
}, {
"featureType": "arterial",
"elementType": "labels",
"stylers": {
"visibility": "on"
}
}, {
"featureType": "arterial",
"elementType": "labels.text.fill",
"stylers": {
"color": "#525355ff"
}
}, {
"featureType": "arterial",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#ffffffff"
}
}, {
"featureType": "local",
"elementType": "geometry",
"stylers": {
"visibility": "on",
"weight": 1
}
}, {
"featureType": "local",
"elementType": "geometry.fill",
"stylers": {
"color": "#d8d8d8ff"
}
}, {
"featureType": "local",
"elementType": "geometry.stroke",
"stylers": {
"color": "#ffffffff"
}
}, {
"featureType": "local",
"elementType": "labels",
"stylers": {
"visibility": "on"
}
}, {
"featureType": "local",
"elementType": "labels.text.fill",
"stylers": {
"color": "#979c9aff"
}
}, {
"featureType": "local",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#ffffffff"
}
}, {
"featureType": "railway",
"elementType": "geometry",
"stylers": {
"visibility": "on",
"weight": 1
}
}, {
"featureType": "railway",
"elementType": "geometry.fill",
"stylers": {
"color": "#123c52ff"
}
}, {
"featureType": "railway",
"elementType": "geometry.stroke",
"stylers": {
"color": "#12223dff"
}
}, {
"featureType": "subway",
"elementType": "geometry",
"stylers": {
"visibility": "on",
"weight": 1
}
}, {
"featureType": "subway",
"elementType": "geometry.fill",
"stylers": {
"color": "#d8d8d8ff"
}
}, {
"featureType": "subway",
"elementType": "geometry.stroke",
"stylers": {
"color": "#ffffff00"
}
}, {
"featureType": "subway",
"elementType": "labels",
"stylers": {
"visibility": "on"
}
}, {
"featureType": "subway",
"elementType": "labels.text.fill",
"stylers": {
"color": "#979c9aff"
}
}, {
"featureType": "subway",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#ffffffff"
}
}, {
"featureType": "continent",
"elementType": "labels",
"stylers": {
"visibility": "on"
}
}, {
"featureType": "continent",
"elementType": "labels.icon",
"stylers": {
"visibility": "on"
}
}, {
"featureType": "continent",
"elementType": "labels.text.fill",
"stylers": {
"color": "#333333ff"
}
}, {
"featureType": "continent",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#ffffffff"
}
}, {
"featureType": "city",
"elementType": "labels.icon",
"stylers": {
"visibility": "on"
}
}, {
"featureType": "city",
"elementType": "labels",
"stylers": {
"visibility": "on"
}
}, {
"featureType": "city",
"elementType": "labels.text.fill",
"stylers": {
"color": "#454d50ff"
}
}, {
"featureType": "city",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#ffffffff"
}
}, {
"featureType": "town",
"elementType": "labels.icon",
"stylers": {
"visibility": "on"
}
}, {
"featureType": "town",
"elementType": "labels",
"stylers": {
"visibility": "on"
}
}, {
"featureType": "town",
"elementType": "labels.text.fill",
"stylers": {
"color": "#454d50ff"
}
}, {
"featureType": "town",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#ffffffff"
}
}, {
"featureType": "road",
"elementType": "geometry.fill",
"stylers": {
"color": "#12223dff"
}
}, {
"featureType": "poilabel",
"elementType": "labels",
"stylers": {
"visibility": "on"
}
}, {
"featureType": "districtlabel",
"elementType": "labels",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "road",
"elementType": "geometry",
"stylers": {
"visibility": "on"
}
}, {
"featureType": "road",
"elementType": "labels",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "road",
"elementType": "geometry.stroke",
"stylers": {
"color": "#ffffff00"
}
}, {
"featureType": "district",
"elementType": "labels",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "poilabel",
"elementType": "labels.icon",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "poilabel",
"elementType": "labels.text.fill",
"stylers": {
"color": "#2dc4bbff"
}
}, {
"featureType": "poilabel",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#ffffff00"
}
}, {
"featureType": "manmade",
"elementType": "geometry",
"stylers": {
"color": "#12223dff"
}
}, {
"featureType": "districtlabel",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#ffffffff"
}
}, {
"featureType": "entertainment",
"elementType": "geometry",
"stylers": {
"color": "#ffffffff"
}
}, {
"featureType": "shopping",
"elementType": "geometry",
"stylers": {
"color": "#12223dff"
}
}
];
map.setMapStyleV2({styleJson:styleJson});
设置后地图效果如下:

定制方式二:个性化编辑方式
该方式是指开发者可以借助个性化地图编辑平台,直接按照业务和场景需求,改变地图元素的颜色、文本标注填充色、文本标注等样式,生成样式配置json(当然,您也可以在模板基础上进行操作),然后通过调用JavaScriptAPI V3.0中setMapStyleV2方法配置生效。
操作页面截图如下:

1选择元素
在地图元素模块,选择要修改的地图元素。目前可以修改的地图元素包括如下4大类,合计41类地图元素:

| 元素 | 说明 |
| 地图背景 | 主要包括地图里的面状元素,如陆地、水系、绿地、人造区域,高级别下的建筑物等 |
| 道路 | 区分为高速及国道、城市主路、一般道路、地铁及火车线路 |
| 兴趣点 | 指地图里的点状元素,如银行,学校,餐馆、酒店等,由文本标注和图标组成 |
| 行政区划 | 包括省、市、县、区等行政单位的标注 |
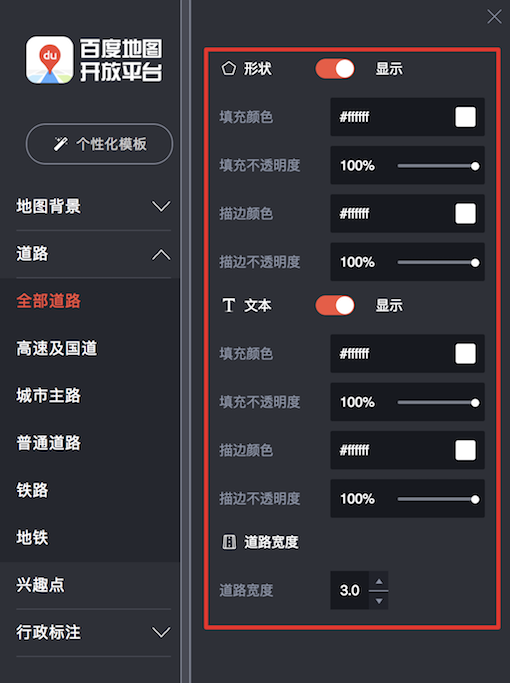
2选择需要修改的元素样式
选择好要修改的地图元素后,修改元素对应的地图样式,不同地图元素支持修改的样式内容不同,如道路元素,支持修改的样式有填充色、文本颜色、道路宽度等,如下图:

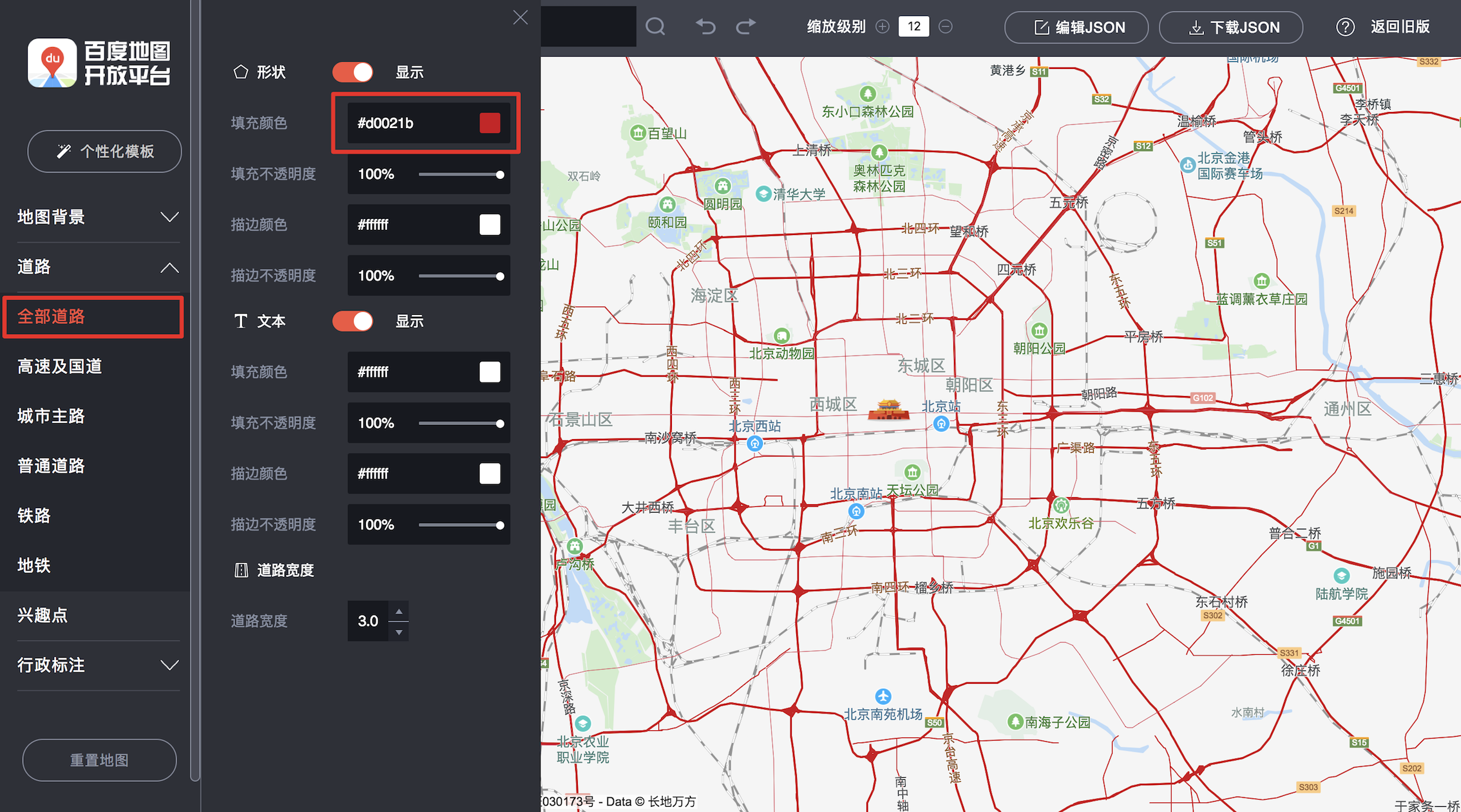
3设置样式
按业务和场景需求,设置元素样式(如下图,将道路设置为红色):

4将编辑好的样式JSON应用在自己的网站上
要将编辑后的地图样式应用到自己的网站上,需要先从查看json处(下图)获取样式json
在JavaScriptAPI V3.0的setMapStyleV2方法中,设置代码如下:

在JavaScriptAPI V3.0的setMapStyleV2方法中,设置代码如下:
var styleJson = [{
"featureType": "land",
"elementType": "geometry",
"stylers": {
"visibility": "on",
"color": "#f5f5f5ff"
}
}, {
"featureType": "water",
"elementType": "geometry",
"stylers": {
"visibility": "on",
"color": "#bedbf9ff"
}
}, {
"featureType": "green",
"elementType": "geometry",
"stylers": {
"visibility": "on",
"color": "#d0edccff"
}
}, {
"featureType": "building",
"elementType": "geometry",
"stylers": {
"visibility": "on"
}
}, {
"featureType": "building",
"elementType": "geometry.fill",
"stylers": {
"color": "#ffffffb3"
}
}, {
"featureType": "building",
"elementType": "geometry.stroke",
"stylers": {
"color": "#dadadab3"
}
}, {
"featureType": "subwaystation",
"elementType": "geometry",
"stylers": {
"visibility": "on",
"color": "#b15454B2"
}
}, {
"featureType": "education",
"elementType": "geometry",
"stylers": {
"visibility": "on",
"color": "#e4f1f1ff"
}
}, {
"featureType": "medical",
"elementType": "geometry",
"stylers": {
"visibility": "on",
"color": "#f0dedeff"
}
}, {
"featureType": "scenicspots",
"elementType": "geometry",
"stylers": {
"visibility": "on",
"color": "#e2efe5ff"
}
}, {
"featureType": "highway",
"elementType": "geometry",
"stylers": {
"visibility": "on",
"weight": 4
}
}, {
"featureType": "highway",
"elementType": "geometry.fill",
"stylers": {
"color": "#f7c54dff"
}
}, {
"featureType": "highway",
"elementType": "geometry.stroke",
"stylers": {
"color": "#fed669ff"
}
}, {
"featureType": "highway",
"elementType": "labels",
"stylers": {
"visibility": "on"
}
}, {
"featureType": "highway",
"elementType": "labels.text.fill",
"stylers": {
"color": "#8f5a33ff"
}
}, {
"featureType": "highway",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#ffffffff"
}
}, {
"featureType": "highway",
"elementType": "labels.icon",
"stylers": {
"visibility": "on"
}
}, {
"featureType": "arterial",
"elementType": "geometry",
"stylers": {
"visibility": "on",
"weight": 2
}
}, {
"featureType": "arterial",
"elementType": "geometry.fill",
"stylers": {
"color": "#d8d8d8ff"
}
}, {
"featureType": "arterial",
"elementType": "geometry.stroke",
"stylers": {
"color": "#ffeebbff"
}
}, {
"featureType": "arterial",
"elementType": "labels",
"stylers": {
"visibility": "on"
}
}, {
"featureType": "arterial",
"elementType": "labels.text.fill",
"stylers": {
"color": "#525355ff"
}
}, {
"featureType": "arterial",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#ffffffff"
}
}, {
"featureType": "local",
"elementType": "geometry",
"stylers": {
"visibility": "on",
"weight": 1
}
}, {
"featureType": "local",
"elementType": "geometry.fill",
"stylers": {
"color": "#d8d8d8ff"
}
}, {
"featureType": "local",
"elementType": "geometry.stroke",
"stylers": {
"color": "#ffffffff"
}
}, {
"featureType": "local",
"elementType": "labels",
"stylers": {
"visibility": "on"
}
}, {
"featureType": "local",
"elementType": "labels.text.fill",
"stylers": {
"color": "#979c9aff"
}
}, {
"featureType": "local",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#ffffffff"
}
}, {
"featureType": "railway",
"elementType": "geometry",
"stylers": {
"visibility": "on",
"weight": 1
}
}, {
"featureType": "railway",
"elementType": "geometry.fill",
"stylers": {
"color": "#949494ff"
}
}, {
"featureType": "railway",
"elementType": "geometry.stroke",
"stylers": {
"color": "#ffffffff"
}
}, {
"featureType": "subway",
"elementType": "geometry",
"stylers": {
"visibility": "on",
"weight": 1
}
}, {
"featureType": "subway",
"elementType": "geometry.fill",
"stylers": {
"color": "#d8d8d8ff"
}
}, {
"featureType": "subway",
"elementType": "geometry.stroke",
"stylers": {
"color": "#ffffffff"
}
}, {
"featureType": "subway",
"elementType": "labels",
"stylers": {
"visibility": "on"
}
}, {
"featureType": "subway",
"elementType": "labels.text.fill",
"stylers": {
"color": "#979c9aff"
}
}, {
"featureType": "subway",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#ffffffff"
}
}, {
"featureType": "continent",
"elementType": "labels",
"stylers": {
"visibility": "on"
}
}, {
"featureType": "continent",
"elementType": "labels.icon",
"stylers": {
"visibility": "on"
}
}, {
"featureType": "continent",
"elementType": "labels.text.fill",
"stylers": {
"color": "#333333ff"
}
}, {
"featureType": "continent",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#ffffffff"
}
}, {
"featureType": "city",
"elementType": "labels.icon",
"stylers": {
"visibility": "on"
}
}, {
"featureType": "city",
"elementType": "labels",
"stylers": {
"visibility": "on"
}
}, {
"featureType": "city",
"elementType": "labels.text.fill",
"stylers": {
"color": "#454d50ff"
}
}, {
"featureType": "city",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#ffffffff"
}
}, {
"featureType": "town",
"elementType": "labels.icon",
"stylers": {
"visibility": "on"
}
}, {
"featureType": "town",
"elementType": "labels",
"stylers": {
"visibility": "on"
}
}, {
"featureType": "town",
"elementType": "labels.text.fill",
"stylers": {
"color": "#454d50ff"
}
}, {
"featureType": "town",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#ffffffff"
}
}, {
"featureType": "road",
"elementType": "geometry.fill",
"stylers": {
"color": "#d0021bff"
}
}];
map.setMapStyleV2({styleJson:styleJson});