| 第1行: | 第1行: | ||
| − | {{wxjsapi-sidebar}}<div class="bread-crumbs">您当前位置: [[wxjsapi|微信小程序JS API]] > [[wxjsapi/guide/key|开发指南]] > [[wxjsapi/guide/key|项目创建]] > Hello 我的小程序</div><div class="h1-title">Hello 我的小程序</div><div id="update-time"> | + | {{wxjsapi-sidebar}}<div class="bread-crumbs">您当前位置: [[wxjsapi|微信小程序JS API]] > [[wxjsapi/guide/key|开发指南]] > [[wxjsapi/guide/key|项目创建]] > Hello 我的小程序</div><div class="h1-title">Hello 我的小程序</div><div id="update-time">更新时间:2019年07月03日</div><br/><div class="serve-explain-text">通过该指南,帮助你快速掌握使用百度地图微信小程序JavaScript API 的方法,创建你的hello world!</div><div class="devguide"><div class="leftborderbg" style="height:5000px;"></div><div class="devguideorder"><span>1</span>微信小程序开发者工具</div><div class="devguidecenter"> |
前往微信小程序开发者页面,下载并安装[https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=1484048968 微信小程序开发者工具]。 | 前往微信小程序开发者页面,下载并安装[https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=1484048968 微信小程序开发者工具]。 | ||
</div><div class="devguideorder"><span>2</span>准备百度地图微信小程序JavaScript API相关配置</div><div class="devguidecenter">① 获取[http://lbsyun.baidu.com/apiconsole/key 开发者密钥(AK)]。获取方法请查看:[http://lbsyun.baidu.com/index.php?title=wxjsapi/guide/key 账号和密钥]<br/>② 从[http://lbsyun.baidu.com/index.php?title=wxjsapi/wxjs-download 相关下载]页面下载开发包并解压,得到 bmap-wx.js 文件。</div><div class="devguideorder"><span>3</span>创建项目</div><div class="devguidecenter">该处请参考[http://lbsyun.baidu.com/index.php?title=wxjsapi/guide/project 使用前 -> 配置环境] , 按步骤将解压后的 bmap-xw.js 文件拷贝至相应位置。</div><div class="devguideorder"><span>4</span>设置请求合法域名</div><div class="devguidecenter">① 需要设置请求合法域名,才能正常使用百度小程序 JavaScript API。 | </div><div class="devguideorder"><span>2</span>准备百度地图微信小程序JavaScript API相关配置</div><div class="devguidecenter">① 获取[http://lbsyun.baidu.com/apiconsole/key 开发者密钥(AK)]。获取方法请查看:[http://lbsyun.baidu.com/index.php?title=wxjsapi/guide/key 账号和密钥]<br/>② 从[http://lbsyun.baidu.com/index.php?title=wxjsapi/wxjs-download 相关下载]页面下载开发包并解压,得到 bmap-wx.js 文件。</div><div class="devguideorder"><span>3</span>创建项目</div><div class="devguidecenter">该处请参考[http://lbsyun.baidu.com/index.php?title=wxjsapi/guide/project 使用前 -> 配置环境] , 按步骤将解压后的 bmap-xw.js 文件拷贝至相应位置。</div><div class="devguideorder"><span>4</span>设置请求合法域名</div><div class="devguidecenter">① 需要设置请求合法域名,才能正常使用百度小程序 JavaScript API。 | ||
2019年7月3日 (三) 17:06的版本
Hello 我的小程序
更新时间:2019年07月03日
通过该指南,帮助你快速掌握使用百度地图微信小程序JavaScript API 的方法,创建你的hello world!
1微信小程序开发者工具
前往微信小程序开发者页面,下载并安装微信小程序开发者工具。
2准备百度地图微信小程序JavaScript API相关配置
3创建项目
该处请参考使用前 -> 配置环境 , 按步骤将解压后的 bmap-xw.js 文件拷贝至相应位置。
4设置请求合法域名
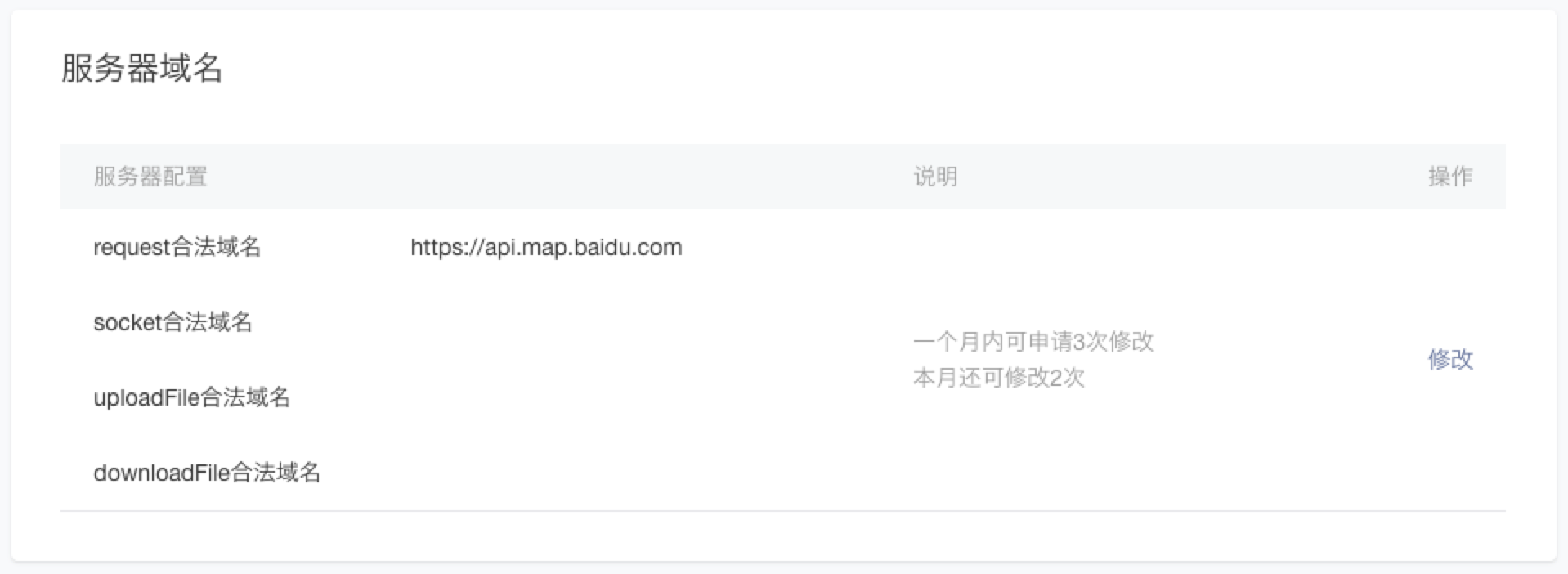
① 需要设置请求合法域名,才能正常使用百度小程序 JavaScript API。
登录微信公众平台-> "设置" -> "开发设置" -> "request 合法域名" ->添加 api.map.baidu.com -> 点击"保存并提交",如图所示: 
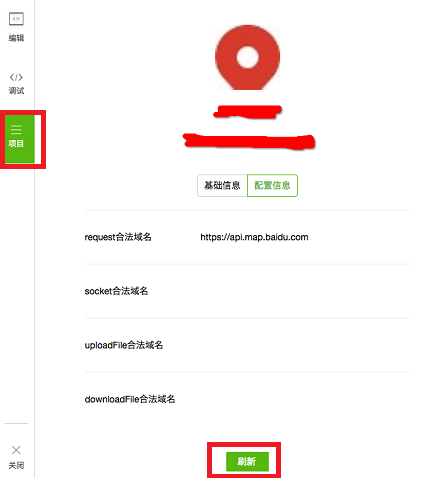
② 打开开发者工具 -> "项目" -> 点击"刷新",合法域名设置同步完成。如图所示: 
5编辑和预览我的小程序~
如上步骤完成后,即为已配置好一个完整的调用百度地图微信小程序JavaScript API的完整小程序Demo。快来体验吧~

