二维码

Android开发工具有很多,开发者可根据自己的喜好进行选择。在此,我们推荐开发者使用android stduio作为自己的开发工具,本套开发指南也是针对android stduio开发环境下进行编写的。
第一步:在工程里新建libs文件夹,将开发包里的BaiduLBS_AndroidSDK_Lib.aar拷贝到libs根目录下,如果您的工程中没有这个jar包,请自行引入。
并且再build.grralde文件中添加以下依赖
dependencies {implementation files('libs/BaiduLBS_Android.aar')implementation 'com.squareup.okhttp3:okhttp:3.11.0'}
注意:目前Gradle中集成SDK只支持国内版本如果需要Google 渠道版本SDK
请到官网下载一体化包 通过Gradle 集成sdk
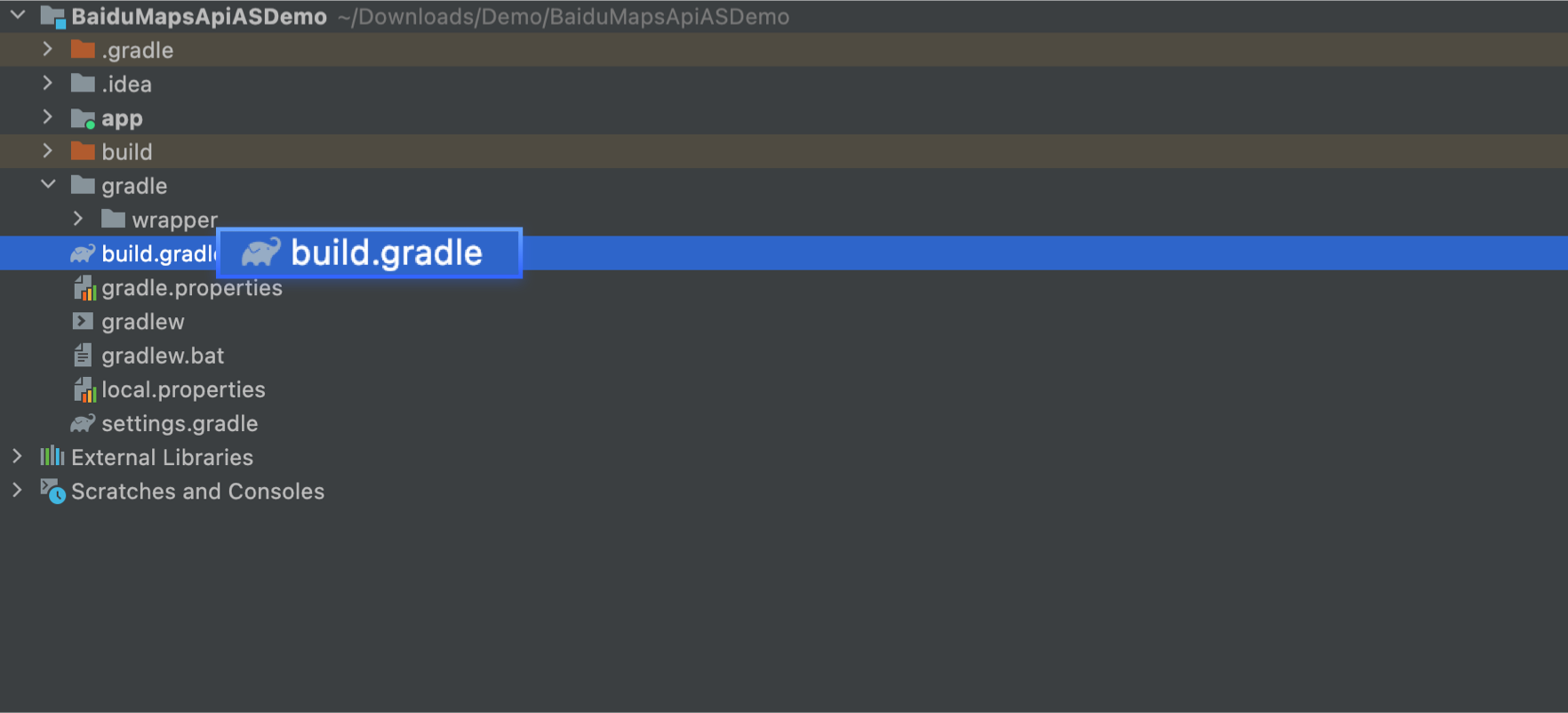
1、在Project的build.gradle文件中配置repositories,添加mavenCentral仓库地址

配置如下:
allprojects {repositories {mavenCentral()}}
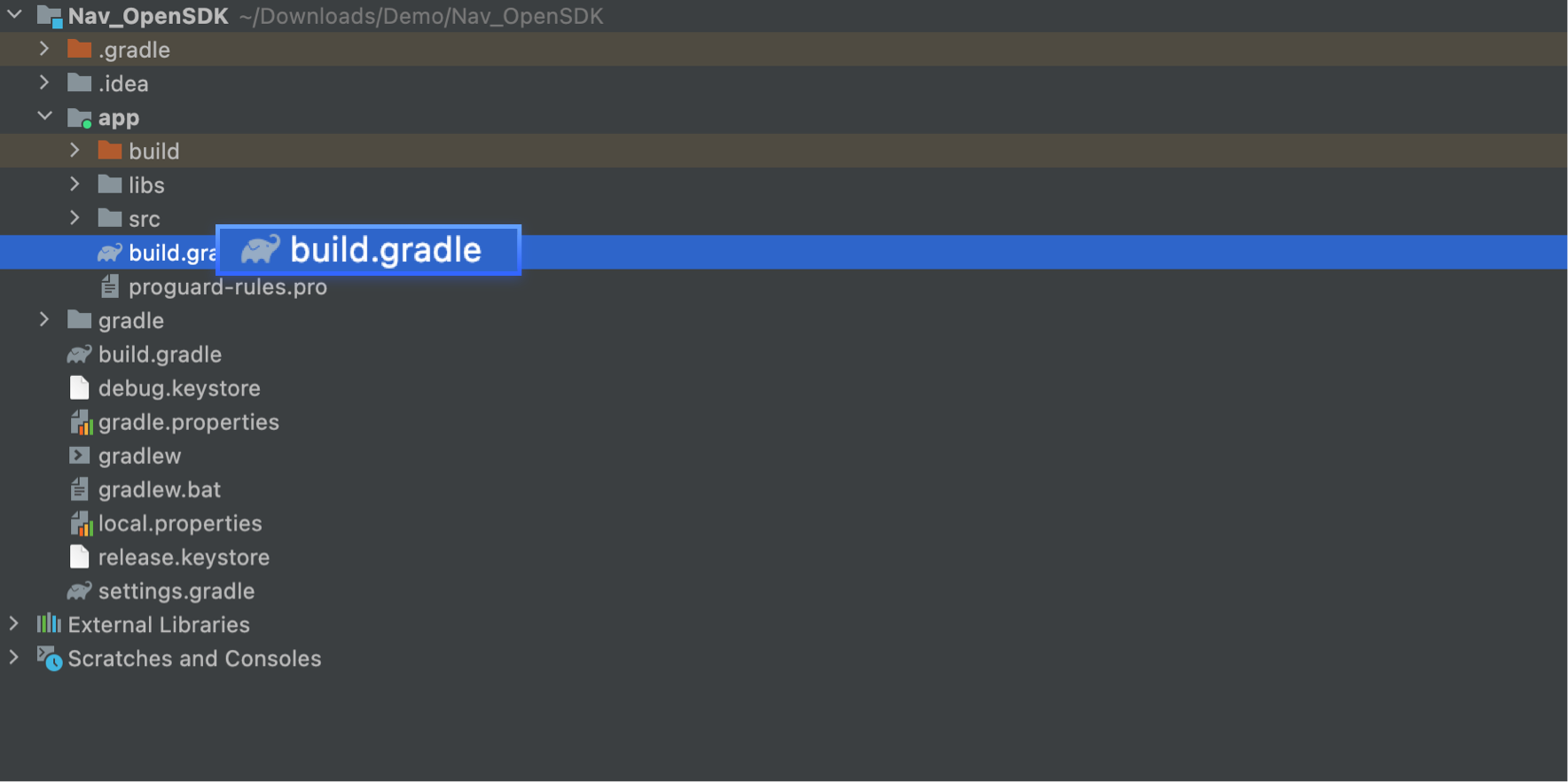
2、在主工程的build.gradle文件配置dependencies
| SDK | 引入依赖 |
|---|---|
| 地图组件 | implementation 'com.baidu.lbsyun:BaiduMapSDK_Map:7.5.7' |
| 检索组件 | implementation 'com.baidu.lbsyun:BaiduMapSDK_Search:7.5.7' |
| 工具组件 | implementation 'com.baidu.lbsyun:BaiduMapSDK_Util:7.5.7' |
| 步骑行组件 | implementation 'com.baidu.lbsyun:BaiduMapSDK_Map-BWNavi:7.5.7' |
| 基础定位组件 | implementation 'com.baidu.lbsyun:BaiduMapSDK_Location:9.4.4' |
| 全量定位组件 | implementation 'com.baidu.lbsyun:BaiduMapSDK_Location_All:9.4.4' |
| 驾车导航组件 | implementation 'com.baidu.lbsyun:BaiduMapSDK_Map-Navi:7.5.7' |
| 驾车导航+步骑行导航 | implementation 'com.baidu.lbsyun:BaiduMapSDK_Map-AllNavi:7.5.7' |
| TTS组件 | implementation 'com.baidu.lbsyun:NaviTts:7.5.7' |
| 全景组件 | implementation 'com.baidu.lbsyun:BaiduMapSDK_Panorama:2.9.2' |
3、主工程的build.gradle文件在Project目录中位置:

以下是全景组件相关依赖的示例, 配置如下:
android {defaultConfig {ndk {// 设置支持的SO库架构(开发者可以根据需要,选择一个或多个平台的so)abiFilters "armeabi", "armeabi-v7a", "arm64-v8a", "x86","x86_64"}}}dependencies {implementation 'com.baidu.lbsyun:BaiduMapSDK_Panorama:2.9.0'}
注意:在gradle依赖时如果同时使用多个组件时,部分组件会产生冲突,在使用时根据自己的项目需求去组合,以下是会产生冲突的组件。
| 组件 | 依赖 | 备注 |
|---|---|---|
| 基础定位组件 | implementation 'com.baidu.lbsyun:BaiduMapSDK_Location:9.1.8' | 选其一 |
| 全量定位组件 | implementation 'com.baidu.lbsyun:BaiduMapSDK_Location_All:9.1.8' | |
| 地图组件 | implementation 'com.baidu.lbsyun:BaiduMapSDK_Map:7.4.0' | 这些组件中都包含了BaiduMapSDK_Map组件,根据需求选其一 |
| 驾车导航组件 | implementation 'com.baidu.lbsyun:BaiduMapSDK_Map-Navi:7.4.0' | |
| 驾车导航+步骑行导航 | implementation 'com.baidu.lbsyun:BaiduMapSDK_Map-AllNavi:7.4.0' |
开发者若使用proguard混淆项目工程, 需要在混淆配置文件中添加如下代码:
-dontwarn com.baidu.**-keep class com.baidu.**{*;}
百度全景SDK为开发者提供了便捷的显示百度地图数据的接口,通过以下几步操作,即可在您的应用中使用百度全景数据:
第一步:创建并配置工程(具体方法参见工程配置部分的介绍);
第二步:在Manifest中添加使用权限、Android版本支持和对应的开发密钥;
常用使用权限如下(开发者可根据自身程序需求,添加所需权限):
<uses-permission android:name="android.permission.INTERNET" /><!-- 获取运营商信息,用于支持提供运营商信息相关的接口--><uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /><!-- 用于访问wifi网络信息,wifi信息会用于进行网络定位--><uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
配置Activity:
<activity android:name=". PanoramaDemoActivityMain "android:screenOrientation="sensor"android:configChanges="orientation|keyboardHidden"></activity>
添加屏幕及版本支持:
<supports-screens android:largeScreens="true"android:normalScreens="true"android:smallScreens="true"android:resizeable="true"android:anyDensity="true"/><uses-sdk android:minSdkVersion="8" />
添加对应的开发密钥:
<meta-data android:name="com.baidu.lbsapi.API_KEY" android:value="开发密钥" />
第三步:在布局xml文件中添加全景控件,布局文件保存为activity_main.xml:
<com.baidu.lbsapi.panoramaview.PanoramaViewandroid:id="@+id/panorama"android:layout_width="fill_parent"android:layout_height="fill_parent"android:clickable="true" />
第四步:创建地图Activity,并import相关类:
import com.baidu.lbsapi.panoramaview.*;import com.baidu.lbsapi.BMapManager;public class PanoramaDemoActivityMain extends Activity{@Overridepublic void onCreate(Bundle savedInstanceState){}}
在onCreate方法中增加以下代码(或者:在用户确认同意隐私政策时进行初始化,可参考demo示例)
//context为applicationContextmBMapManager = new BMapManager(context);//设置用户是否同意隐私政策,自v2.9.2版本起增加了隐私合规接口,请务必确保用户同意隐私政策后调用setAgreePrivacy接口//true,表示用户同意隐私合规政策//false,表示用户不同意隐私合规政策mBMapManager.setAgreePrivacy(PanoDemoActivity.this.getApplicationContext(), true);// 设置初始化监听mBMapManager.init(new MyGeneralListener());
设置MyGeneralListener监听类
// 常用事件监听,用来处理通常的网络错误,授权验证错误等 在监听成功后去设置加载全景static class MyGeneralListener implements MKGeneralListener {@Overridepublic void onGetPermissionState(int iError) {// 非零值表示key验证未通过if (iError != 0) {// 授权Key错误:Toast.makeText(PanoDemoApplication.getInstance().getApplicationContext(),"请在AndoridManifest.xml中输入正确的授权Key,并检查您的网络连接是否正常!error: " + iError, Toast.LENGTH_LONG).show();} else {Toast.makeText(PanoDemoApplication.getInstance().getApplicationContext(), "key认证成功", Toast.LENGTH_LONG).show();// 初始化成功 设置加载全景mPanoView.setPanorama("0100220000130817164838355J5");}}}
因为初始化是耗时操作,因此建议您在进入使用全景前完成隐私模式设置以及初始化,这样在使用全景时加载速度会更快。
第五步:重写以下方法,管理API:
@Overrideprotected void onPause() {super.onPause();mPanoView.onPause();}@Overrideprotected void onResume() {super.onResume();mPanoView.onResume();}@Overrideprotected void onDestroy() {mPanoView.destroy();super.onDestroy();}
完成以上步骤后,运行程序,即可在您的应用中显示如下全景:

上一篇
下一篇
本篇文章对您是否有帮助?