智能客服
常见问题
公众号
二维码
二维码

根据开发者的实际使用情况,打开一个已有的flutter application工程,或新建一个flutter application工程。 这里以新建一个flutter application工程为例介绍。
您可以在控制台应用管理中分别创建Android端和iOS端AK,具体步骤可参照Android SDK创建AK说明及iOS SDK创建AK说明。
温馨提示:申请iOS端AK时,需填写Bundle Identifier。打开一个iOS工程代码文件,点击Android Studio右上角Open iOS module in Xcode,用Xcode打开iOS工程,方便查看Bundle Identifier。

1. 设置Android端AK
在Android目录清单文件的application节点中设置Android端AK,添加如下代码:
<meta-dataandroid:name="com.baidu.lbsapi.API_KEY"android:value="开发者申请的AK" />
2. 设置iOS端AK
在dart文件中,通过对外接口setApiKey设置iOS端AK,可参考百度定位Flutter插件Demo。代码如下:
LocationFlutterPlugin myLocPlugin = LocationFlutterPlugin();/// 动态申请定位权限requestPermission();// 设置是否隐私政策myLocPlugin.setAgreePrivacy(true);BMFMapSDK.setAgreePrivacy(true);if (Platform.isIOS) {/// 设置ios端ak, android端ak可以直接在清单文件中配置myLocPlugin.authAK('请 输 入 您 的 AK');}
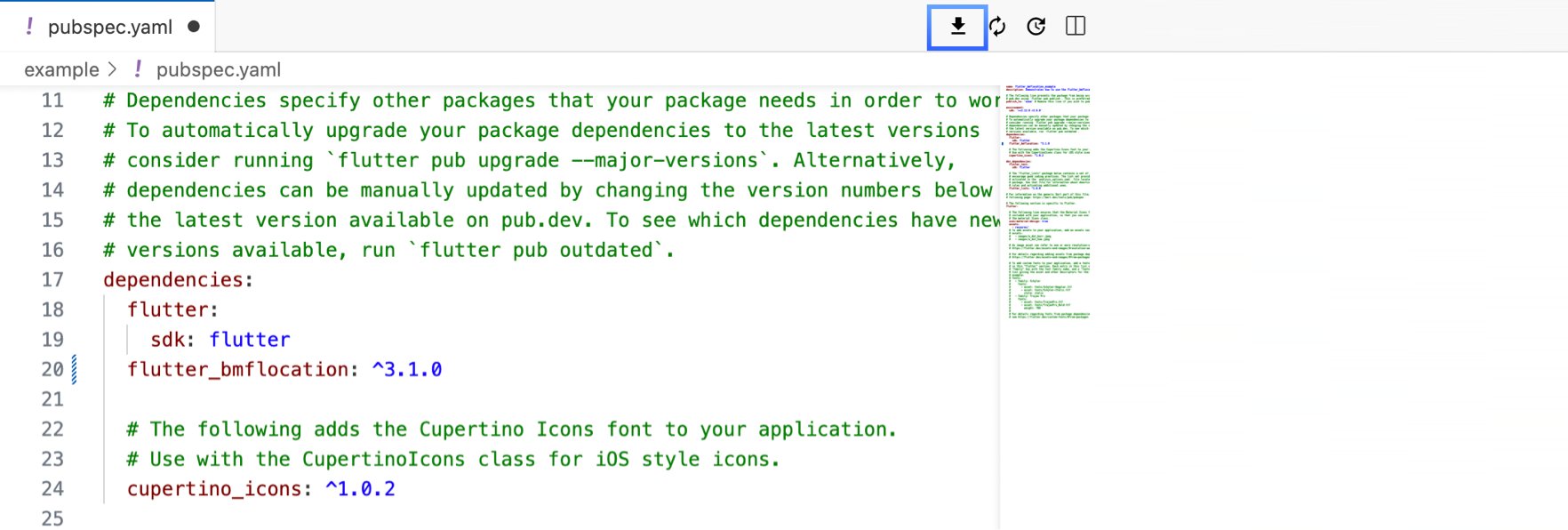
1. 在工程pubspec.yaml文件添加如下代码
dependencies:flutter_bmflocation: ^3.6.0
2.0.0-nullsafety.0
2. 点击右上角package get按钮,完成插件的集成。

在需要获取定位信息的位置导入如下dart类文件:
import 'package:flutter_bmflocation/flutter_bmflocation.dart';
对外接口的使用方法,可参照百度定位Flutter插件Demo中lib目录的main.dart类。
上一篇
下一篇
本篇文章对您是否有帮助?