| 第1行: | 第1行: | ||
{{jspopularGL-sidebar}} | {{jspopularGL-sidebar}} | ||
| − | <div class="h1-title">正/逆地址解析</div><div id="update- | + | <div class="h1-title">正/逆地址解析</div><div id="update-time1">更新时间:2020年08月07日 </div><div class="bluetitle"><div class="serve-explain-text"><div class="service-page-anchor"><span>简介</span></div></div></div><div class="serve-explain-text"> |
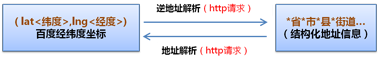
地址解析服务提供从地址转换到经纬度的服务,反之,逆地址解析则提供从经纬度坐标转换到地址的转换功能。 | 地址解析服务提供从地址转换到经纬度的服务,反之,逆地址解析则提供从经纬度坐标转换到地址的转换功能。 | ||
| − | https://mapopen-website-wiki.bj.bcebos.com/static/img/geocoding.png</div><!--jsapi-demo模板--><div class="jsapidemo_template"><!--展示地图区域--><div class="demo_area"><!--注释:默认展示效果(填写第一个按钮连接),避免延时--><div dir="https://lbsyun.baidu.com/jsdemo/demo/wAddressParseSingle.htm"></div></div><!--按钮区域--><div class="demo_control"><div class="demo_btn" style="width:50%;">[https://lbsyun.baidu.com/jsdemo/demo/wAddressParseSingle.htm 地址解析]</div><div class="demo_btn" style="width:485px;">[https://lbsyun.baidu.com/jsdemo/demo/xRevAddressParseSingle.htm 逆地址解析]</div></div><!--右上角蓝色标签--可选--><div class="jsapi-demo-link">[http://lbsyun.baidu.com/jsdemo.htm#xRevAddressParseSingle DEMO详情]</div></div><div class="bluetitle"><div class=" | + | https://mapopen-website-wiki.bj.bcebos.com/static/img/geocoding.png</div><!--jsapi-demo模板--><div class="jsapidemo_template"><!--展示地图区域--><div class="demo_area"><!--注释:默认展示效果(填写第一个按钮连接),避免延时--><div dir="https://lbsyun.baidu.com/jsdemo/demo/wAddressParseSingle.htm"></div></div><!--按钮区域--><div class="demo_control"><div class="demo_btn" style="width:50%;">[https://lbsyun.baidu.com/jsdemo/demo/wAddressParseSingle.htm 地址解析]</div><div class="demo_btn" style="width:485px;">[https://lbsyun.baidu.com/jsdemo/demo/xRevAddressParseSingle.htm 逆地址解析]</div></div><!--右上角蓝色标签--可选--><div class="jsapi-demo-link">[http://lbsyun.baidu.com/jsdemo.htm#xRevAddressParseSingle DEMO详情]</div></div><div class="bluetitle"><div class="serve-explain-text"><div class="service-page-anchor"><span>提供的转换类</span></div></div></div><div class="serve-explain-text">{{bluepoint}}Geocoder:逆/地址解析,用于坐标与地址间的相互转换。详情见[http://lbsyun.baidu.com/cms/jsapi/reference/jsapi_webgl_1_0.html#a8b33 类参考]</div><div class="bluetitle"><div class="serve-explain-text"><div class="service-page-anchor"><span>地址解析服务</span></div></div></div>div class="serve-explain-text"> |
{{bluepoint}}根据地址描述获得坐标信息。 | {{bluepoint}}根据地址描述获得坐标信息。 | ||
百度地图API提供Geocoder类进行地址解析,您可以通过Geocoder.getPoint()方法来将一段地址描述转换为一个坐标。 如下示例,我们将地址“北京市海淀区上地10街10号”转换获取该位置的地理经纬度坐标,并在这个位置上添加一个标注。 <span style="color:#FF0000;">注意:</span>在调用Geocoder.getPoint()方法时您需要提供地址解析所在的城市(本例为“北京市”)。 | 百度地图API提供Geocoder类进行地址解析,您可以通过Geocoder.getPoint()方法来将一段地址描述转换为一个坐标。 如下示例,我们将地址“北京市海淀区上地10街10号”转换获取该位置的地理经纬度坐标,并在这个位置上添加一个标注。 <span style="color:#FF0000;">注意:</span>在调用Geocoder.getPoint()方法时您需要提供地址解析所在的城市(本例为“北京市”)。 | ||
| − | + | </div><pre class="prettyprint codestyle">var map = new BMapGL.Map('container'); | |
map.centerAndZoom(new BMapGL.Point(116.331398,39.897445), 12); | map.centerAndZoom(new BMapGL.Point(116.331398,39.897445), 12); | ||
//创建地址解析器实例 | //创建地址解析器实例 | ||
| 第20行: | 第20行: | ||
}, '北京市') | }, '北京市') | ||
</pre> | </pre> | ||
| − | <div class="bluetitle"><div class=" | + | <div class="bluetitle"><div class="serve-explain-text"><div class="service-page-anchor"><span>逆地址解析服务</span></div></div></div><div class="serve-explain-text"> |
{{bluepoint}}根据坐标点获得该地点的地址描述,是地址解析的逆向转换。 您可以通过Geocoder.getLocation()方法获得地址描述。当解析工作完成后,您提供的回调函数将会被触发。如果解析成功,则回调函数的参数为GeocoderResult对象,否则为null。 | {{bluepoint}}根据坐标点获得该地点的地址描述,是地址解析的逆向转换。 您可以通过Geocoder.getLocation()方法获得地址描述。当解析工作完成后,您提供的回调函数将会被触发。如果解析成功,则回调函数的参数为GeocoderResult对象,否则为null。 | ||
</div><div class="devguide"><div class="leftborderbg" style="height:5000px;"></div><div class="devguideorder"><span>1</span>指定经纬度获取地址</div><div class="devguidecenter"><pre class="prettyprint codestyle">var map = new BMapGL.Map("container"); | </div><div class="devguide"><div class="leftborderbg" style="height:5000px;"></div><div class="devguideorder"><span>1</span>指定经纬度获取地址</div><div class="devguidecenter"><pre class="prettyprint codestyle">var map = new BMapGL.Map("container"); | ||
2022年8月19日 (五) 13:30的版本
正/逆地址解析
更新时间:2020年08月07日
简介
地址解析服务提供从地址转换到经纬度的服务,反之,逆地址解析则提供从经纬度坐标转换到地址的转换功能。

提供的转换类
Geocoder:逆/地址解析,用于坐标与地址间的相互转换。详情见类参考
地址解析服务
根据地址描述获得坐标信息。
百度地图API提供Geocoder类进行地址解析,您可以通过Geocoder.getPoint()方法来将一段地址描述转换为一个坐标。 如下示例,我们将地址“北京市海淀区上地10街10号”转换获取该位置的地理经纬度坐标,并在这个位置上添加一个标注。 注意:在调用Geocoder.getPoint()方法时您需要提供地址解析所在的城市(本例为“北京市”)。
</div>var map = new BMapGL.Map('container');
map.centerAndZoom(new BMapGL.Point(116.331398,39.897445), 12);
//创建地址解析器实例
var myGeo = new BMapGL.Geocoder();
// 将地址解析结果显示在地图上,并调整地图视野
myGeo.getPoint('北京市海淀区上地10街', function(point){
if(point){
map.centerAndZoom(point, 16);
map.addOverlay(new BMapGL.Marker(point, {title: '北京市海淀区上地10街'}))
}else{
alert('您选择的地址没有解析到结果!');
}
}, '北京市')
逆地址解析服务
根据坐标点获得该地点的地址描述,是地址解析的逆向转换。 您可以通过Geocoder.getLocation()方法获得地址描述。当解析工作完成后,您提供的回调函数将会被触发。如果解析成功,则回调函数的参数为GeocoderResult对象,否则为null。
1指定经纬度获取地址
var map = new BMapGL.Map("container");
map.centerAndZoom(new BMapGL.Point(116.404, 39.915), 11);
// 创建地理编码实例
var myGeo = new BMapGL.Geocoder();
// 根据坐标得到地址描述
myGeo.getLocation(new BMapGL.Point(116.364, 39.993), function(result){
if (result){
alert(result.address);
}
});
2鼠标点击地图获取地址
var map = new BMapGL.Map('container');
map.centerAndZoom(new BMapGL.Point(116.331398,39.897445), 13);
var geoc = new BMapGL.Geocoder();
map.addEventListener('click', function(e){
var pt = e.latlng;
geoc.getLocation(pt, function(rs){
var addComp = rs.addressComponents;
alert(addComp.province + ", " + addComp.city + ", " + addComp.district + ", " + addComp.street + ", " + addComp.streetNumber);
})
})

