| 第1行: | 第1行: | ||
| − | {{wxjsapi-sidebar}}<div class="bread-crumbs">您当前位置: [[wxjsapi|微信小程序JS API]] > [[wxjsapi/guide/key|开发指南]] > [[wxjsapi/guide/getpoi|获取地图数据]] > 逆地址解析</div> | + | {{wxjsapi-sidebar}}<div class="bread-crumbs">您当前位置: [[wxjsapi|微信小程序JS API]] > [[wxjsapi/guide/key|开发指南]] > [[wxjsapi/guide/getpoi|获取地图数据]] > 逆地址解析</div><div class="h1-title">逆地址解析</div><div id="update-time1">更新时间:2019年07月03日</div><div class="bluetitle"><div class="serve-explain-text"><div class="service-page-anchor"><span>简介</span></div></div></div><div class="serve-explain-text">解析位置坐标,提供从经纬度坐标到地址的转换,展示定位地点的详细地址信息及周边高权重的POI分布数据,很快知道“我在哪”。 |
| − | <div class="h1-title">逆地址解析</div><div id="update- | + | |
逆地址解析服务默认对当前定位后的坐标进行解析,也可以在调用时指定经纬度进行解析。检索返回的结果包含marker数组数据和完整数据两项。marker数组数据符合小程序marker规范,可以直接用于小程序map中;完整数据包含该服务接口返回的所有详尽的数据,方便开发者进行自定义开发。 | 逆地址解析服务默认对当前定位后的坐标进行解析,也可以在调用时指定经纬度进行解析。检索返回的结果包含marker数组数据和完整数据两项。marker数组数据符合小程序marker规范,可以直接用于小程序map中;完整数据包含该服务接口返回的所有详尽的数据,方便开发者进行自定义开发。 | ||
| − | </div><div class="bluetitle"><div class=" | + | </div><div class="bluetitle"><div class="serve-explain-text"><div class="service-page-anchor"><span>实现方法</span></div></div></div><div class="devguide"><div class="leftborderbg" style="height:5000px;"></div><div class="devguideorder"><span>1</span> |
| + | 打开快速创建的微信小程序 pages/index/index.js 文件,用下面的代码完全替换原代码 | ||
| + | </div><div class="devguidecenter"> | ||
在以下的代码中,首先引用百度地图微信小程序JavaScript API 模块,然后在页面的onLoad中声明BMapWX对象,最后调用BMapWX.regeocoding方法进行逆地址解析(从经纬度转换为地址信息)。 | 在以下的代码中,首先引用百度地图微信小程序JavaScript API 模块,然后在页面的onLoad中声明BMapWX对象,最后调用BMapWX.regeocoding方法进行逆地址解析(从经纬度转换为地址信息)。 | ||
<pre class="prettyprint codestyle">// 引用百度地图微信小程序JSAPI模块 | <pre class="prettyprint codestyle">// 引用百度地图微信小程序JSAPI模块 | ||
| 第58行: | 第59行: | ||
}); | }); | ||
} | } | ||
| − | + | ||
}) | }) | ||
</pre> | </pre> | ||
| − | </div><div class="devguideorder"><span>2</span>为能够正常展示地图和检索结果,打开 pages/index/index.wxml 文件,用下面的代码完全替换原代码</div><div class="devguidecenter"><pre class="prettyprint codestyle"><view class="map_container"> | + | </div><div class="devguideorder"><span>2</span> |
| + | 为能够正常展示地图和检索结果,打开 pages/index/index.wxml 文件,用下面的代码完全替换原代码 | ||
| + | </div><div class="devguidecenter"><pre class="prettyprint codestyle"><view class="map_container"> | ||
<map class="map" id="map" longitude="{{longitude}}" latitude="{{latitude}}" scale="14" show-location="true" markers="{{markers}}" bindmarkertap="makertap"></map> | <map class="map" id="map" longitude="{{longitude}}" latitude="{{latitude}}" scale="14" show-location="true" markers="{{markers}}" bindmarkertap="makertap"></map> | ||
</view> | </view> | ||
| 第74行: | 第77行: | ||
width: 100%; | width: 100%; | ||
} | } | ||
| − | + | ||
.map { | .map { | ||
height: 100%; | height: 100%; | ||
| 第80行: | 第83行: | ||
} | } | ||
</pre> | </pre> | ||
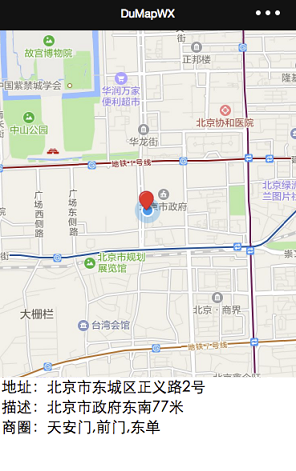
| − | </div><div class="devguideorder"><span>4</span>最后保存修改,即可看到示例效果</div><div class="devguidecenter">本示例在页面加载完成后对当前定位点进行了逆地址解析,点击marker可以看到当前地点的相关位置描述信息。 | + | </div><div class="devguideorder"><span>4</span>最后保存修改,即可看到示例效果</div><div class="devguidecenter"> |
| + | 本示例在页面加载完成后对当前定位点进行了逆地址解析,点击marker可以看到当前地点的相关位置描述信息。 | ||
| + | |||
http://mapopen-pub-jsapi.bj.bcebos.com/img/rgc.PNG | http://mapopen-pub-jsapi.bj.bcebos.com/img/rgc.PNG | ||
</div></div> | </div></div> | ||
| − | <!-- | + | <!-- |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | = 逆地址解析 = | + | = 逆地址解析 = |
| − | + | ||
| − | 解析位置坐标,提供从经纬度坐标到地址的转换,展示定位地点的详细地址信息及周边高权重的POI分布数据,很快知道“我在哪”。 | + | 解析位置坐标,提供从经纬度坐标到地址的转换,展示定位地点的详细地址信息及周边高权重的POI分布数据,很快知道“我在哪”。 |
| − | + | ||
| − | 逆地址解析服务默认对当前定位后的坐标进行解析,也可以在调用时指定经纬度进行解析。检索返回的结果包含marker数组数据和完整数据两项。marker数组数据符合小程序marker规范,可以直接用于小程序map中;完整数据包含该服务接口返回的所有详尽的数据,方便开发者进行自定义开发。 | + | 逆地址解析服务默认对当前定位后的坐标进行解析,也可以在调用时指定经纬度进行解析。检索返回的结果包含marker数组数据和完整数据两项。marker数组数据符合小程序marker规范,可以直接用于小程序map中;完整数据包含该服务接口返回的所有详尽的数据,方便开发者进行自定义开发。 |
| − | + | ||
| − | = 实现方法 = | + | = 实现方法 = |
| − | + | ||
| − | 1、打开快速创建的微信小程序 pages/index/index.js 文件,用下面的代码完全替换原代码。 | + | 1、打开快速创建的微信小程序 pages/index/index.js 文件,用下面的代码完全替换原代码。 |
| − | + | ||
| − | 在以下的代码中,首先引用百度地图微信小程序JavaScript API 模块,然后在页面的onLoad中声明BMapWX对象,最后调用BMapWX.regeocoding方法进行逆地址解析(从经纬度转换为地址信息)。 | + | 在以下的代码中,首先引用百度地图微信小程序JavaScript API 模块,然后在页面的onLoad中声明BMapWX对象,最后调用BMapWX.regeocoding方法进行逆地址解析(从经纬度转换为地址信息)。 |
| − | + | ||
| − | + | ||
| − | <span _fck_mw_customtag="true" _fck_mw_tagname="syntaxhighlight" _fck_mw_tagtype="t" lang="null" _fck_mw_tagattributes="lang" class="fck_mw_syntaxhighlight">fckLRfckLR// 引用百度地图微信小程序JSAPI模块 fckLRvar bmap = require('../../libs/bmap-wx.js'); fckLRvar wxMarkerData = []; fckLRPage({ fckLR data: { fckLR markers: [], fckLR latitude: '', fckLR longitude: '', fckLR rgcData: {} fckLR }, fckLR makertap: function(e) { fckLR var that = this; fckLR var id = e.markerId; fckLR that.showSearchInfo(wxMarkerData, id); fckLR }, fckLR onLoad: function() { fckLR var that = this; fckLR // 新建百度地图对象 fckLR var BMap = new bmap.BMapWX({ fckLR ak: '您的ak' fckLR }); fckLR var fail = function(data) { fckLR console.log(data) fckLR }; fckLR var success = function(data) { fckLR wxMarkerData = data.wxMarkerData; fckLR that.setData({ fckLR markers: wxMarkerData fckLR }); fckLR that.setData({ fckLR latitude: wxMarkerData[0].latitude fckLR }); fckLR that.setData({ fckLR longitude: wxMarkerData[0].longitude fckLR }); fckLR } fckLR // 发起regeocoding检索请求 fckLR BMap.regeocoding({ fckLR fail: fail, fckLR success: success, fckLR iconPath: '../../img/marker_red.png', fckLR iconTapPath: '../../img/marker_red.png' fckLR }); fckLR }, fckLR showSearchInfo: function(data, i) { fckLR var that = this; fckLR that.setData({ fckLR rgcData: { fckLR address: '地址:' + data[i].address + '\n', fckLR desc: '描述:' + data[i].desc + '\n', fckLR business: '商圈:' + data[i].business fckLR } fckLR }); fckLR } fckLRfckLR}) fckLR fckLR</span> | + | <span _fck_mw_customtag="true" _fck_mw_tagname="syntaxhighlight" _fck_mw_tagtype="t" lang="null" _fck_mw_tagattributes="lang" class="fck_mw_syntaxhighlight">fckLRfckLR// 引用百度地图微信小程序JSAPI模块 fckLRvar bmap = require('../../libs/bmap-wx.js'); fckLRvar wxMarkerData = []; fckLRPage({ fckLR data: { fckLR markers: [], fckLR latitude: '', fckLR longitude: '', fckLR rgcData: {} fckLR }, fckLR makertap: function(e) { fckLR var that = this; fckLR var id = e.markerId; fckLR that.showSearchInfo(wxMarkerData, id); fckLR }, fckLR onLoad: function() { fckLR var that = this; fckLR // 新建百度地图对象 fckLR var BMap = new bmap.BMapWX({ fckLR ak: '您的ak' fckLR }); fckLR var fail = function(data) { fckLR console.log(data) fckLR }; fckLR var success = function(data) { fckLR wxMarkerData = data.wxMarkerData; fckLR that.setData({ fckLR markers: wxMarkerData fckLR }); fckLR that.setData({ fckLR latitude: wxMarkerData[0].latitude fckLR }); fckLR that.setData({ fckLR longitude: wxMarkerData[0].longitude fckLR }); fckLR } fckLR // 发起regeocoding检索请求 fckLR BMap.regeocoding({ fckLR fail: fail, fckLR success: success, fckLR iconPath: '../../img/marker_red.png', fckLR iconTapPath: '../../img/marker_red.png' fckLR }); fckLR }, fckLR showSearchInfo: function(data, i) { fckLR var that = this; fckLR that.setData({ fckLR rgcData: { fckLR address: '地址:' + data[i].address + '\n', fckLR desc: '描述:' + data[i].desc + '\n', fckLR business: '商圈:' + data[i].business fckLR } fckLR }); fckLR } fckLRfckLR}) fckLR fckLR</span> |
| − | + | ||
| − | 2、为能够正常展示地图和检索结果,打开 pages/index/index.wxml 文件,用下面的代码完全替换原代码。 | + | 2、为能够正常展示地图和检索结果,打开 pages/index/index.wxml 文件,用下面的代码完全替换原代码。 |
| − | + | ||
| − | + | ||
| − | <span _fck_mw_customtag="true" _fck_mw_tagname="syntaxhighlight" _fck_mw_tagtype="t" lang="null" _fck_mw_tagattributes="lang" class="fck_mw_syntaxhighlight">fckLRfckLR<view class="map_container"> fckLR <map class="map" id="map" longitude="{{longitude}}" latitude="{{latitude}}" scale="14" show-location="true" markers="{{markers}}" bindmarkertap="makertap"></map> fckLR</view> fckLR<view class="rgc_info"> fckLR <text>{{rgcData.address}}</text> fckLR <text>{{rgcData.desc}}</text> fckLR <text>{{rgcData.business}}</text> fckLR</view> fckLR fckLR</span> | + | <span _fck_mw_customtag="true" _fck_mw_tagname="syntaxhighlight" _fck_mw_tagtype="t" lang="null" _fck_mw_tagattributes="lang" class="fck_mw_syntaxhighlight">fckLRfckLR<view class="map_container"> fckLR <map class="map" id="map" longitude="{{longitude}}" latitude="{{latitude}}" scale="14" show-location="true" markers="{{markers}}" bindmarkertap="makertap"></map> fckLR</view> fckLR<view class="rgc_info"> fckLR <text>{{rgcData.address}}</text> fckLR <text>{{rgcData.desc}}</text> fckLR <text>{{rgcData.business}}</text> fckLR</view> fckLR fckLR</span> |
| − | + | ||
| − | 3、拷贝样式代码到 pages/index/index.wxss文件。 | + | 3、拷贝样式代码到 pages/index/index.wxss文件。 |
| − | + | ||
| − | + | ||
| − | <span _fck_mw_customtag="true" _fck_mw_tagname="syntaxhighlight" _fck_mw_tagtype="t" lang="null" _fck_mw_tagattributes="lang" class="fck_mw_syntaxhighlight">fckLRfckLR.map_container{ fckLR height: 300px; fckLR width: 100%; fckLR} fckLRfckLR.map { fckLR height: 100%; fckLR width: 100%; fckLR} fckLR fckLR</span> | + | <span _fck_mw_customtag="true" _fck_mw_tagname="syntaxhighlight" _fck_mw_tagtype="t" lang="null" _fck_mw_tagattributes="lang" class="fck_mw_syntaxhighlight">fckLRfckLR.map_container{ fckLR height: 300px; fckLR width: 100%; fckLR} fckLRfckLR.map { fckLR height: 100%; fckLR width: 100%; fckLR} fckLR fckLR</span> |
| − | + | ||
| − | 4、最后保存修改,即可看到示例效果。本示例在页面加载完成后对当前定位点进行了逆地址解析,点击marker可以看到当前地点的相关位置描述信息。 | + | 4、最后保存修改,即可看到示例效果。本示例在页面加载完成后对当前定位点进行了逆地址解析,点击marker可以看到当前地点的相关位置描述信息。 |
| − | + | ||
| − | https://mapopen-website-wiki.cdn.bcebos.com/wechat-api/geo.png--> | + | https://mapopen-website-wiki.cdn.bcebos.com/wechat-api/geo.png--> |
2022年8月19日 (五) 14:16的版本
逆地址解析
更新时间:2019年07月03日
简介
解析位置坐标,提供从经纬度坐标到地址的转换,展示定位地点的详细地址信息及周边高权重的POI分布数据,很快知道“我在哪”。
逆地址解析服务默认对当前定位后的坐标进行解析,也可以在调用时指定经纬度进行解析。检索返回的结果包含marker数组数据和完整数据两项。marker数组数据符合小程序marker规范,可以直接用于小程序map中;完整数据包含该服务接口返回的所有详尽的数据,方便开发者进行自定义开发。
实现方法
1
打开快速创建的微信小程序 pages/index/index.js 文件,用下面的代码完全替换原代码
在以下的代码中,首先引用百度地图微信小程序JavaScript API 模块,然后在页面的onLoad中声明BMapWX对象,最后调用BMapWX.regeocoding方法进行逆地址解析(从经纬度转换为地址信息)。
// 引用百度地图微信小程序JSAPI模块
var bmap = require('../../libs/bmap-wx.js');
var wxMarkerData = [];
Page({
data: {
markers: [],
latitude: '',
longitude: '',
rgcData: {}
},
makertap: function(e) {
var that = this;
var id = e.markerId;
that.showSearchInfo(wxMarkerData, id);
},
onLoad: function() {
var that = this;
// 新建百度地图对象
var BMap = new bmap.BMapWX({
ak: '您的ak'
});
var fail = function(data) {
console.log(data)
};
var success = function(data) {
wxMarkerData = data.wxMarkerData;
that.setData({
markers: wxMarkerData
});
that.setData({
latitude: wxMarkerData[0].latitude
});
that.setData({
longitude: wxMarkerData[0].longitude
});
}
// 发起regeocoding检索请求
BMap.regeocoding({
fail: fail,
success: success,
iconPath: '../../img/marker_red.png',
iconTapPath: '../../img/marker_red.png'
});
},
showSearchInfo: function(data, i) {
var that = this;
that.setData({
rgcData: {
address: '地址:' + data[i].address + '\n',
desc: '描述:' + data[i].desc + '\n',
business: '商圈:' + data[i].business
}
});
}
})
2
为能够正常展示地图和检索结果,打开 pages/index/index.wxml 文件,用下面的代码完全替换原代码
<view class="map_container">
<map class="map" id="map" longitude="{{longitude}}" latitude="{{latitude}}" scale="14" show-location="true" markers="{{markers}}" bindmarkertap="makertap"></map>
</view>
<view class="rgc_info">
<text>{{rgcData.address}}</text>
<text>{{rgcData.desc}}</text>
<text>{{rgcData.business}}</text>
</view>
3拷贝样式代码到 pages/index/index.wxss文件
.map_container{
height: 300px;
width: 100%;
}
.map {
height: 100%;
width: 100%;
}
4最后保存修改,即可看到示例效果
本示例在页面加载完成后对当前定位点进行了逆地址解析,点击marker可以看到当前地点的相关位置描述信息。