| (未显示1个用户的1个中间版本) | |||
| 第1行: | 第1行: | ||
| − | {{wxjsapi-sidebar}}<div class="bread-crumbs">您当前位置: [[wxjsapi|微信小程序JS API]] > [[wxjsapi/guide/key|开发指南]] > [[wxjsapi/guide/getpoi|获取地图数据]] > POI检索热词联想</div> | + | {{wxjsapi-sidebar}}<div class="bread-crumbs">您当前位置: [[wxjsapi|微信小程序JS API]] > [[wxjsapi/guide/key|开发指南]] > [[wxjsapi/guide/getpoi|获取地图数据]] > POI检索热词联想</div><div class="h1-title">POI检索热词联想</div><div id="update-time1">更新时间:2019年05月22日</div><div class="bluetitle"><div class="serve-explain-text"><div class="service-page-anchor"><span>简介</span></div></div></div><div class="serve-explain-text">该查找并展示定位地点支持POI检索词联想功能,提供匹配输入关键字的辅助信息数据,返回关键字类的相关结果。</div><div class="bluetitle"><div class="serve-explain-text"><div class="service-page-anchor"><span>实现方法</span></div></div></div><div class="devguide"><div class="leftborderbg" style="height:5000px;"></div><div class="devguideorder"><span>1</span> |
| − | <div class="h1-title">POI检索热词联想</div><div id="update- | + | 打开快速创建的微信小程序 pages/index/index.js 文件,用下面的代码完全替换原代码 |
| + | </div><div class="devguidecenter"> | ||
在以下的代码中,首先引用百度地图微信小程序JSAPI模块,然后监听输入的内容,调用BMapWX.suggestion方法进行输入模糊查询。 | 在以下的代码中,首先引用百度地图微信小程序JSAPI模块,然后监听输入的内容,调用BMapWX.suggestion方法进行输入模糊查询。 | ||
| − | <pre class="prettyprint codestyle">// 引用百度地图微信小程序JSAPI模块 | + | <pre class="prettyprint codestyle" style="overflow-y: auto;">// 引用百度地图微信小程序JSAPI模块 |
var bmap = require('../../libs/bmap-wx.js'); | var bmap = require('../../libs/bmap-wx.js'); | ||
Page({ | Page({ | ||
| 第45行: | 第46行: | ||
</view> | </view> | ||
</pre> | </pre> | ||
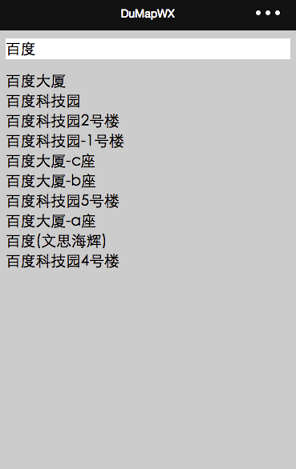
| − | </div><div class="devguideorder"><span>3</span>最后保存修改,即可看到示例效果</div><div class="devguidecenter">本在示例页面的输入框中进行输入,页面上会动态对输入的内容在对应城市范围内进行模糊检索,并显示在下方。 | + | </div><div class="devguideorder"><span>3</span>最后保存修改,即可看到示例效果</div><div class="devguidecenter"> |
| + | 本在示例页面的输入框中进行输入,页面上会动态对输入的内容在对应城市范围内进行模糊检索,并显示在下方。 | ||
| + | |||
http://mapopen-pub-jsapi.bj.bcebos.com/img/suggestion.PNG | http://mapopen-pub-jsapi.bj.bcebos.com/img/suggestion.PNG | ||
</div></div> | </div></div> | ||
<!-- | <!-- | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | = POI检索热词联想 = | + | = POI检索热词联想 = |
| − | + | ||
| − | 支持POI检索词联想功能,提供匹配输入关键字的辅助信息数据,返回关键字类的相关结果。 | + | 支持POI检索词联想功能,提供匹配输入关键字的辅助信息数据,返回关键字类的相关结果。 |
| − | + | ||
| − | = 实现方法 = | + | = 实现方法 = |
| − | + | ||
| − | 1、打开快速创建的微信小程序 pages/index/index.js 文件,用下面的代码完全替换原代码。 | + | 1、打开快速创建的微信小程序 pages/index/index.js 文件,用下面的代码完全替换原代码。 |
| − | + | ||
| − | 在以下的代码中,首先引用百度地图微信小程序JSAPI模块,然后监听输入的内容,调用BMapWX.suggestion方法进行输入模糊查询。 | + | 在以下的代码中,首先引用百度地图微信小程序JSAPI模块,然后监听输入的内容,调用BMapWX.suggestion方法进行输入模糊查询。 |
| − | + | ||
| − | + | ||
| − | <span _fck_mw_customtag="true" _fck_mw_tagname="syntaxhighlight" _fck_mw_tagtype="t" lang="null" _fck_mw_tagattributes="lang" class="fck_mw_syntaxhighlight">fckLRfckLR// 引用百度地图微信小程序JSAPI模块 fckLRvar bmap = require('../../libs/bmap-wx.js'); fckLRPage({ fckLR data: { fckLR sugData: '' fckLR }, fckLR // 绑定input输入 fckLR bindKeyInput: function(e) { fckLR var that = this; fckLR // 新建百度地图对象 fckLR var BMap = new bmap.BMapWX({ fckLR ak: '您的ak' fckLR }); fckLR var fail = function(data) { fckLR console.log(data) fckLR }; fckLR var success = function(data) { fckLR var sugData = ''; fckLR for(var i = 0; i < data.result.length; i++) { fckLR sugData = sugData + data.result[i].name + '\n'; fckLR } fckLR that.setData({ fckLR sugData: sugData fckLR }); fckLR } fckLR // 发起suggestion检索请求 fckLR BMap.suggestion({ fckLR query: e.detail.value, fckLR region: '北京', fckLR city_limit: true, fckLR fail: fail, fckLR success: success fckLR }); fckLR } fckLR}) fckLRfckLR fckLR</span> | + | <span _fck_mw_customtag="true" _fck_mw_tagname="syntaxhighlight" _fck_mw_tagtype="t" lang="null" _fck_mw_tagattributes="lang" class="fck_mw_syntaxhighlight">fckLRfckLR// 引用百度地图微信小程序JSAPI模块 fckLRvar bmap = require('../../libs/bmap-wx.js'); fckLRPage({ fckLR data: { fckLR sugData: '' fckLR }, fckLR // 绑定input输入 fckLR bindKeyInput: function(e) { fckLR var that = this; fckLR // 新建百度地图对象 fckLR var BMap = new bmap.BMapWX({ fckLR ak: '您的ak' fckLR }); fckLR var fail = function(data) { fckLR console.log(data) fckLR }; fckLR var success = function(data) { fckLR var sugData = ''; fckLR for(var i = 0; i < data.result.length; i++) { fckLR sugData = sugData + data.result[i].name + '\n'; fckLR } fckLR that.setData({ fckLR sugData: sugData fckLR }); fckLR } fckLR // 发起suggestion检索请求 fckLR BMap.suggestion({ fckLR query: e.detail.value, fckLR region: '北京', fckLR city_limit: true, fckLR fail: fail, fckLR success: success fckLR }); fckLR } fckLR}) fckLRfckLR fckLR</span> |
| − | + | ||
| − | 2、打开 pages/index/index.wxml 文件,用下面的代码完全替换原代码。 | + | 2、打开 pages/index/index.wxml 文件,用下面的代码完全替换原代码。 |
| − | + | ||
| − | + | ||
| − | <span _fck_mw_customtag="true" _fck_mw_tagname="syntaxhighlight" _fck_mw_tagtype="t" lang="null" _fck_mw_tagattributes="lang" class="fck_mw_syntaxhighlight">fckLRfckLR<view class="section"> fckLR <input placeholder="输入关键字" auto-focus type="text" bindinput="bindKeyInput"/> fckLR</view> fckLR<view class="sug_info"> fckLR <text>{{sugData}}</text> fckLR</view> fckLR fckLR</span> | + | <span _fck_mw_customtag="true" _fck_mw_tagname="syntaxhighlight" _fck_mw_tagtype="t" lang="null" _fck_mw_tagattributes="lang" class="fck_mw_syntaxhighlight">fckLRfckLR<view class="section"> fckLR <input placeholder="输入关键字" auto-focus type="text" bindinput="bindKeyInput"/> fckLR</view> fckLR<view class="sug_info"> fckLR <text>{{sugData}}</text> fckLR</view> fckLR fckLR</span> |
| − | + | ||
| − | 3、最后保存修改,即可看到示例效果。在示例页面的输入框中进行输入,页面上会动态对输入的内容在对应城市范围内进行模糊检索,并显示在下方。 | + | 3、最后保存修改,即可看到示例效果。在示例页面的输入框中进行输入,页面上会动态对输入的内容在对应城市范围内进行模糊检索,并显示在下方。 |
| − | + | ||
| − | http://mapopen-pub-jsapi.bj.bcebos.com/img/suggestion.PNG | + | http://mapopen-pub-jsapi.bj.bcebos.com/img/suggestion.PNG |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | --> | + | --> |
2023年5月25日 (四) 16:49的最后版本
POI检索热词联想
更新时间:2019年05月22日
简介
该查找并展示定位地点支持POI检索词联想功能,提供匹配输入关键字的辅助信息数据,返回关键字类的相关结果。
实现方法
1
打开快速创建的微信小程序 pages/index/index.js 文件,用下面的代码完全替换原代码
在以下的代码中,首先引用百度地图微信小程序JSAPI模块,然后监听输入的内容,调用BMapWX.suggestion方法进行输入模糊查询。
// 引用百度地图微信小程序JSAPI模块
var bmap = require('../../libs/bmap-wx.js');
Page({
data: {
sugData: ''
},
// 绑定input输入
bindKeyInput: function(e) {
var that = this;
// 新建百度地图对象
var BMap = new bmap.BMapWX({
ak: '您的ak'
});
var fail = function(data) {
console.log(data)
};
var success = function(data) {
var sugData = '';
for(var i = 0; i < data.result.length; i++) {
sugData = sugData + data.result[i].name + '\n';
}
that.setData({
sugData: sugData
});
}
// 发起suggestion检索请求
BMap.suggestion({
query: e.detail.value,
region: '北京',
city_limit: true,
fail: fail,
success: success
});
}
})
2打开 pages/index/index.wxml 文件,用下面的代码完全替换原代码
<view class="section">
<input placeholder="输入关键字" auto-focus type="text" bindinput="bindKeyInput"/>
</view>
<view class="sug_info">
<text>{{sugData}}</text>
</view>
3最后保存修改,即可看到示例效果
本在示例页面的输入框中进行输入,页面上会动态对输入的内容在对应城市范围内进行模糊检索,并显示在下方。