| 第1行: | 第1行: | ||
| − | {{wxjsapi-sidebar}}<div class="bread-crumbs">您当前位置: [[wxjsapi|微信小程序JS API]] > [[wxjsapi/guide/key|开发指南]] > [[wxjsapi/guide/getpoi|获取地图数据]] > 天气查询</div> | + | {{wxjsapi-sidebar}}<div class="bread-crumbs">您当前位置: [[wxjsapi|微信小程序JS API]] > [[wxjsapi/guide/key|开发指南]] > [[wxjsapi/guide/getpoi|获取地图数据]] > 天气查询</div><div class="h1-title">天气查询</div><div id="update-time1">更新时间:2019年05月22日</div><div class="bluetitle"><div class="serve-explain-text"><div class="service-page-anchor"><span>简介</span></div></div></div><div class="serve-explain-text">该根据经纬度/城市名查询天气情况,支持实时天气、天气预报。 |
| − | <div class="h1-title">天气查询</div><div id="update- | + | |
默认检索当前定位城市的天气信息,也可以通过参数设置查询指定位置的天气。 检索结果包含当前实时天气的重要数据和完整数据(如:穿衣、洗车指数,未来几天的天气等)两部分。方便开发者进行自定义开发。 | 默认检索当前定位城市的天气信息,也可以通过参数设置查询指定位置的天气。 检索结果包含当前实时天气的重要数据和完整数据(如:穿衣、洗车指数,未来几天的天气等)两部分。方便开发者进行自定义开发。 | ||
| − | </div><div class="bluetitle"><div class=" | + | </div><div class="bluetitle"><div class="serve-explain-text"><div class="service-page-anchor"><span>使用方法</span></div></div></div><div class="devguide"><div class="leftborderbg" style="height:5000px;"></div><div class="devguideorder"><span>1</span> |
| + | 打开快速创建的微信小程序 pages/index/index.js 文件,用下面的代码完全替换原代码 | ||
| + | </div><div class="devguidecenter"> | ||
在以下的代码中,首先引用百度地图微信小程序JavaScript API模块,然后调用BMapWX.weather方法进行天气信息的检索。 | 在以下的代码中,首先引用百度地图微信小程序JavaScript API模块,然后调用BMapWX.weather方法进行天气信息的检索。 | ||
<pre class="prettyprint codestyle">// 引用百度地图微信小程序JSAPI模块 | <pre class="prettyprint codestyle">// 引用百度地图微信小程序JSAPI模块 | ||
| 第34行: | 第35行: | ||
}) | }) | ||
</pre> | </pre> | ||
| − | </div><div class="devguideorder"><span>2</span>打开 pages/index/index.wxml 文件,用下面的代码完全替换原代码</div><div class="devguidecenter"><pre><view class="weather"> | + | </div><div class="devguideorder"><span>2</span> |
| + | 打开 pages/index/index.wxml 文件,用下面的代码完全替换原代码 | ||
| + | </div><div class="devguidecenter"><pre><view class="weather"> | ||
<text>{{weatherData}}</text> | <text>{{weatherData}}</text> | ||
</view> | </view> | ||
</pre> | </pre> | ||
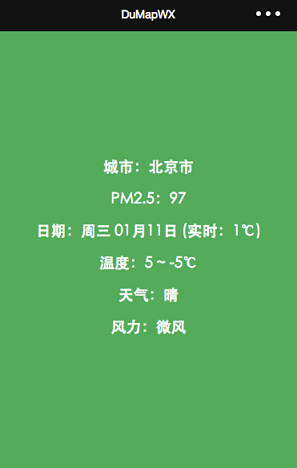
| − | </div><div class="devguideorder"><span>3</span>最后保存修改,即可看到示例效果</div><div class="devguidecenter">页面加载后会自动显示当前定位城市天气信息。 | + | </div><div class="devguideorder"><span>3</span>最后保存修改,即可看到示例效果</div><div class="devguidecenter"> |
| + | 页面加载后会自动显示当前定位城市天气信息。 | ||
| + | |||
http://mapopen-pub-jsapi.bj.bcebos.com/img/weather.PNG | http://mapopen-pub-jsapi.bj.bcebos.com/img/weather.PNG | ||
</div></div> | </div></div> | ||
| − | <!-- | + | <!-- |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | = 天气查询 = | + | = 天气查询 = |
| − | + | ||
| − | 根据经纬度/城市名查询天气情况,支持实时天气、天气预报。 | + | 根据经纬度/城市名查询天气情况,支持实时天气、天气预报。 |
| − | + | ||
| − | 默认检索当前定位城市的天气信息,也可以通过参数设置查询指定位置的天气。 | + | 默认检索当前定位城市的天气信息,也可以通过参数设置查询指定位置的天气。 |
| − | + | ||
| − | 检索结果包含当前实时天气的重要数据和完整数据(如:穿衣、洗车指数,未来几天的天气等)两部分。方便开发者进行自定义开发。 | + | 检索结果包含当前实时天气的重要数据和完整数据(如:穿衣、洗车指数,未来几天的天气等)两部分。方便开发者进行自定义开发。 |
| − | + | ||
| − | = 实现方法 = | + | = 实现方法 = |
| − | + | ||
| − | 1、打开快速创建的微信小程序 pages/index/index.js 文件,用下面的代码完全替换原代码。 | + | 1、打开快速创建的微信小程序 pages/index/index.js 文件,用下面的代码完全替换原代码。 |
| − | + | ||
| − | 在以下的代码中,首先引用百度地图微信小程序JavaScript API模块,然后调用BMapWX.weather方法进行天气信息的检索。 | + | 在以下的代码中,首先引用百度地图微信小程序JavaScript API模块,然后调用BMapWX.weather方法进行天气信息的检索。 |
| − | + | ||
| − | + | ||
| − | <span _fck_mw_customtag="true" _fck_mw_tagname="syntaxhighlight" _fck_mw_tagtype="t" lang="null" _fck_mw_tagattributes="lang" class="fck_mw_syntaxhighlight">fckLRfckLR// 引用百度地图微信小程序JSAPI模块 fckLRvar bmap = require('../../libs/bmap-wx.js'); fckLRPage({ fckLR data: { fckLR weatherData: '' fckLR }, fckLR onLoad: function() { fckLR var that = this; fckLR // 新建百度地图对象 fckLR var BMap = new bmap.BMapWX({ fckLR ak: '您的ak' fckLR }); fckLR var fail = function(data) { fckLR console.log(data) fckLR }; fckLR var success = function(data) { fckLR var weatherData = data.currentWeather[0]; fckLR weatherData = '城市:' + weatherData.currentCity + '\n' + 'PM2.5:' + weatherData.pm25 + '\n' +'日期:' + weatherData.date + '\n' + '温度:' + weatherData.temperature + '\n' +'天气:' + weatherData.weatherDesc + '\n' +'风力:' + weatherData.wind + '\n'; fckLR that.setData({ fckLR weatherData: weatherData fckLR }); fckLR } fckLR // 发起weather请求 fckLR BMap.weather({ fckLR fail: fail, fckLR success: success fckLR }); fckLR } fckLR})fckLR fckLR</span> | + | <span _fck_mw_customtag="true" _fck_mw_tagname="syntaxhighlight" _fck_mw_tagtype="t" lang="null" _fck_mw_tagattributes="lang" class="fck_mw_syntaxhighlight">fckLRfckLR// 引用百度地图微信小程序JSAPI模块 fckLRvar bmap = require('../../libs/bmap-wx.js'); fckLRPage({ fckLR data: { fckLR weatherData: '' fckLR }, fckLR onLoad: function() { fckLR var that = this; fckLR // 新建百度地图对象 fckLR var BMap = new bmap.BMapWX({ fckLR ak: '您的ak' fckLR }); fckLR var fail = function(data) { fckLR console.log(data) fckLR }; fckLR var success = function(data) { fckLR var weatherData = data.currentWeather[0]; fckLR weatherData = '城市:' + weatherData.currentCity + '\n' + 'PM2.5:' + weatherData.pm25 + '\n' +'日期:' + weatherData.date + '\n' + '温度:' + weatherData.temperature + '\n' +'天气:' + weatherData.weatherDesc + '\n' +'风力:' + weatherData.wind + '\n'; fckLR that.setData({ fckLR weatherData: weatherData fckLR }); fckLR } fckLR // 发起weather请求 fckLR BMap.weather({ fckLR fail: fail, fckLR success: success fckLR }); fckLR } fckLR})fckLR fckLR</span> |
| − | + | ||
| − | 2、打开 pages/index/index.wxml 文件,用下面的代码完全替换原代码。 | + | 2、打开 pages/index/index.wxml 文件,用下面的代码完全替换原代码。 |
| − | + | ||
| − | + | ||
| − | <span _fck_mw_customtag="true" _fck_mw_tagname="syntaxhighlight" _fck_mw_tagtype="t" lang="null" _fck_mw_tagattributes="lang" class="fck_mw_syntaxhighlight">fckLRfckLR<view class="weather"> fckLR <text>{{weatherData}}</text> fckLR</view> fckLR fckLR</span> | + | <span _fck_mw_customtag="true" _fck_mw_tagname="syntaxhighlight" _fck_mw_tagtype="t" lang="null" _fck_mw_tagattributes="lang" class="fck_mw_syntaxhighlight">fckLRfckLR<view class="weather"> fckLR <text>{{weatherData}}</text> fckLR</view> fckLR fckLR</span> |
| − | + | ||
| − | 3、最后保存修改,即可看到示例效果。页面加载后会自动显示当前定位城市天气信息。 http://mapopen-pub-jsapi.bj.bcebos.com/img/weather.PNG | + | 3、最后保存修改,即可看到示例效果。页面加载后会自动显示当前定位城市天气信息。 http://mapopen-pub-jsapi.bj.bcebos.com/img/weather.PNG |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | --> | + | --> |
2022年8月19日 (五) 14:16的最后版本
天气查询
更新时间:2019年05月22日
简介
该根据经纬度/城市名查询天气情况,支持实时天气、天气预报。
默认检索当前定位城市的天气信息,也可以通过参数设置查询指定位置的天气。 检索结果包含当前实时天气的重要数据和完整数据(如:穿衣、洗车指数,未来几天的天气等)两部分。方便开发者进行自定义开发。
使用方法
1
打开快速创建的微信小程序 pages/index/index.js 文件,用下面的代码完全替换原代码
在以下的代码中,首先引用百度地图微信小程序JavaScript API模块,然后调用BMapWX.weather方法进行天气信息的检索。
// 引用百度地图微信小程序JSAPI模块
var bmap = require('../../libs/bmap-wx.js');
Page({
data: {
weatherData: ''
},
onLoad: function() {
var that = this;
// 新建百度地图对象
var BMap = new bmap.BMapWX({
ak: '您的ak'
});
var fail = function(data) {
console.log(data)
};
var success = function(data) {
var weatherData = data.currentWeather[0];
weatherData = '城市:' + weatherData.currentCity + '\n' + 'PM2.5:' + weatherData.pm25 + '\n' +'日期:' + weatherData.date + '\n' + '温度:' + weatherData.temperature + '\n' +'天气:' + weatherData.weatherDesc + '\n' +'风力:' + weatherData.wind + '\n';
that.setData({
weatherData: weatherData
});
}
// 发起weather请求
BMap.weather({
fail: fail,
success: success
});
}
})
2
打开 pages/index/index.wxml 文件,用下面的代码完全替换原代码
<view class="weather">
<text>{{weatherData}}</text>
</view>
3最后保存修改,即可看到示例效果
页面加载后会自动显示当前定位城市天气信息。