智能客服
常见问题
公众号
二维码
二维码

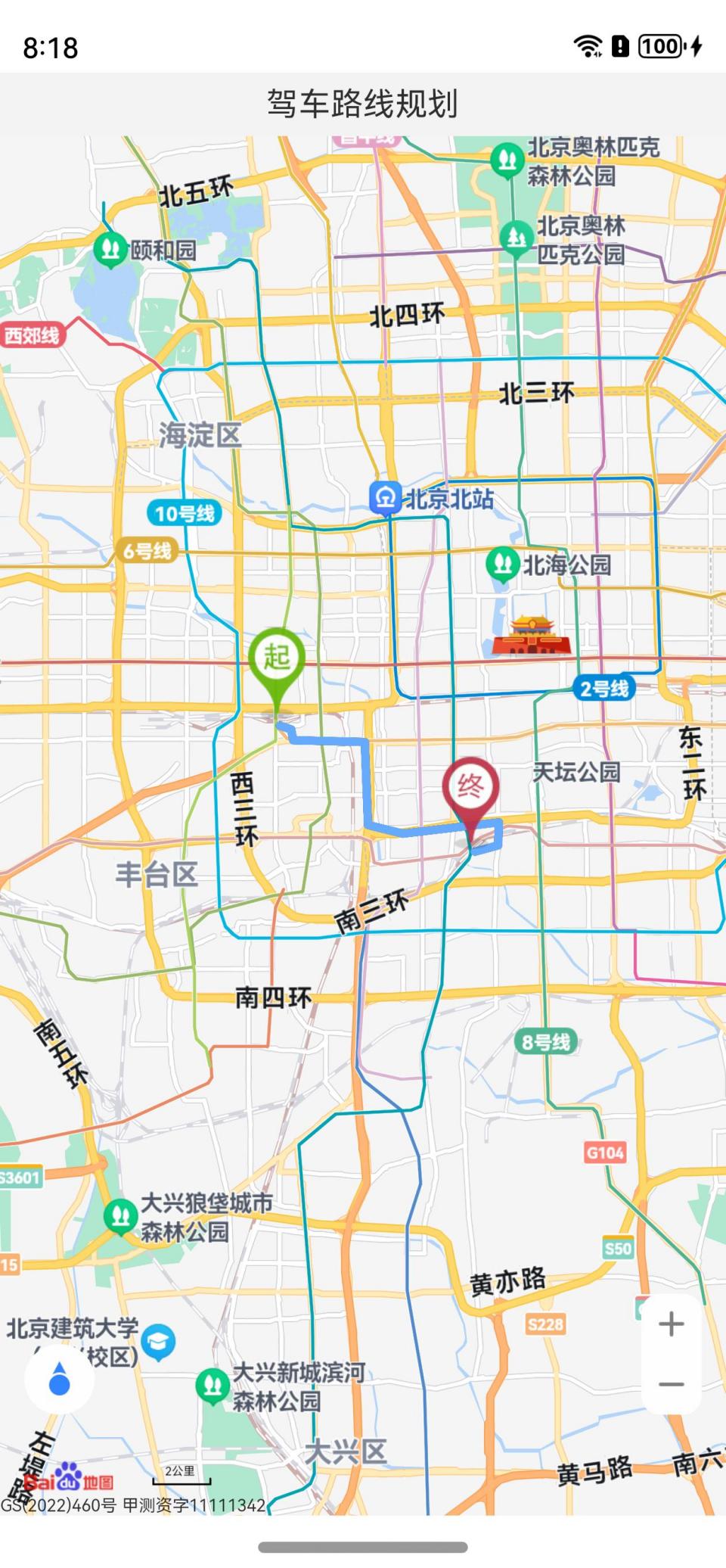
驾车路线规划可以根据起终点获取驾车路线规划数据,并可以通过添加Polyline绘制出驾车路线,效果图:

const dr: DrivingRoute = new DrivingRoute();// 获取驾车路线规划dr.getRouteLines(fromArr, toArr, (res:routeres) => {// 选取第一个路线规划方案let routes = res.routes[0];// 解析路线let steps:steps = routes.steps[0];let line:Array<Latlng> = [];for (let i = 0; i < steps.length; i++) {let ll: Latlng = new Latlng(steps[i].path[0].lat, steps[i].path[0].lng);line.push(ll);}// 绘制路线let polyline:Polyline = new Polyline({points: line,fillcolor: '#6af',width: 10,join: SysEnum.LineJoinType.ROUND,cap: SysEnum.LineCapType.ROUND,isThined: true,isGeodesic: true});this.mapController?.addOverlay(polyline);}, {})
上一篇
下一篇
本篇文章对您是否有帮助?