| (未显示1个用户的2个中间版本) | |||
| 第1行: | 第1行: | ||
| − | <div class="bluetitle"><div class=" | + | <div class="bluetitle"><div class="serve-explain-text"><div class="service-page-anchor"><span>使用方法</span></div></div></div> |
<div class="useguide"> | <div class="useguide"> | ||
| 第9行: | 第9行: | ||
</div> | </div> | ||
<div class="useguide_li"> | <div class="useguide_li"> | ||
| − | <span>2</span> [http:// | + | <span>2</span> [http://lbs.baidu.com/apiconsole/key 申请成为百度开发者] |
</div> | </div> | ||
<div class="useguide_li"> | <div class="useguide_li"> | ||
| − | <span>3</span> [http:// | + | <span>3</span> [http://lbs.baidu.com/apiconsole/key/create 获取服务密钥(ak)] |
</div> | </div> | ||
<div class="useguide_li" style="margin-right:0;"> | <div class="useguide_li" style="margin-right:0;"> | ||
| − | <span>4</span> [http:// | + | <span>4</span> [http://lbs.baidu.com/index.php?title=wxjsapi 使用相关服务功能] |
</div> | </div> | ||
</div> | </div> | ||
| − | <div class="bluetitle"><div class=" | + | <div class="bluetitle"><div class="serve-explain-text"><div class="service-page-anchor"><span>注册百度账号,成为百度地图开发者</span></div></div></div> |
<div class="serve-explain-text"> | <div class="serve-explain-text"> | ||
进入[https://lbs.baidu.com 百度开放平台官网],点击右上角“[https://lbs.baidu.com/apiconsole/key?application=key API控制台]”,注册成为百度地图开发者。如果未登录百度账号,会引导登录百度账号。如果账号未注册,请根据提示填写正确的邮箱及手机号完成开发者注册流程。 | 进入[https://lbs.baidu.com 百度开放平台官网],点击右上角“[https://lbs.baidu.com/apiconsole/key?application=key API控制台]”,注册成为百度地图开发者。如果未登录百度账号,会引导登录百度账号。如果账号未注册,请根据提示填写正确的邮箱及手机号完成开发者注册流程。 | ||
| − | https://mapopen-website-wiki.cdn.bcebos.com/wechat-api/ | + | https://mapopen-website-wiki.cdn.bcebos.com/wechat-api/control.png |
</div> | </div> | ||
| − | <div class="bluetitle"><div class=" | + | <div class="bluetitle"><div class="serve-explain-text"><div class="service-page-anchor"><span>创建应用</span></div></div></div> |
<div class="serve-explain-text"> | <div class="serve-explain-text"> | ||
再次点击进入控制台,创建一个新应用。 | 再次点击进入控制台,创建一个新应用。 | ||
| 第34行: | 第34行: | ||
</div> | </div> | ||
| − | <div class="bluetitle"><div class=" | + | <div class="bluetitle"><div class="serve-explain-text"><div class="service-page-anchor"><span>获取密钥(AK)</span></div></div></div> |
<div class="serve-explain-text"> | <div class="serve-explain-text"> | ||
在创建应用页面,录入应用名称、选择应用类型为"微信小程序"、勾选启用服务、填写[https://mp.weixin.qq.com/debug/wxadoc/dev/index.html AppID(小程序ID)]。点击提交后,即可在查看应用页面看到申请成功的密钥(AK)。 | 在创建应用页面,录入应用名称、选择应用类型为"微信小程序"、勾选启用服务、填写[https://mp.weixin.qq.com/debug/wxadoc/dev/index.html AppID(小程序ID)]。点击提交后,即可在查看应用页面看到申请成功的密钥(AK)。 | ||
2022年8月19日 (五) 14:13的最后版本
使用方法
注册百度账号,成为百度地图开发者
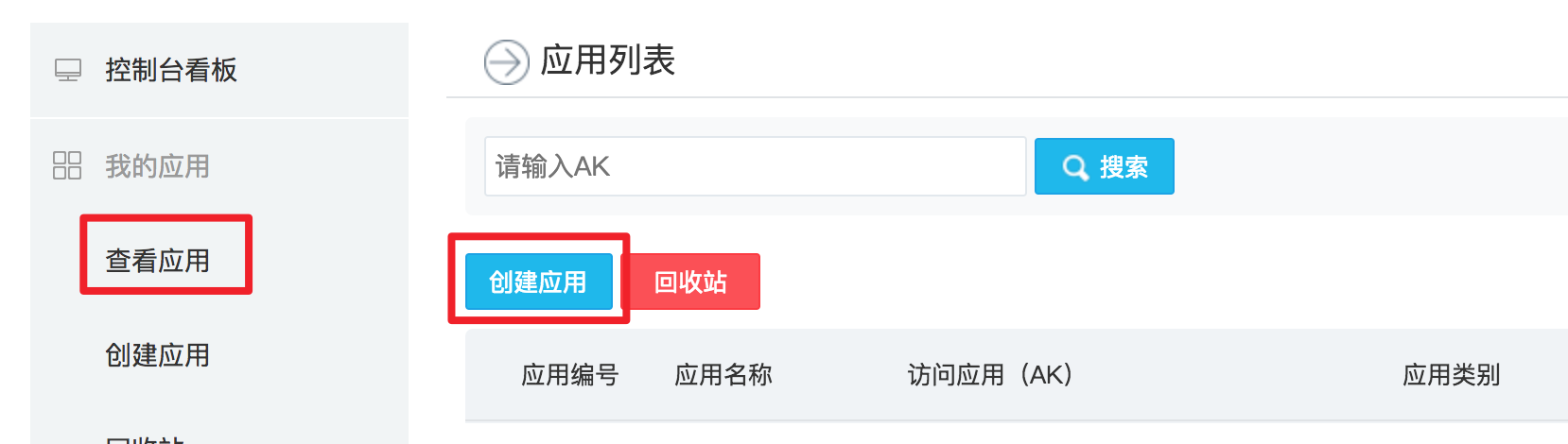
创建应用
再次点击进入控制台,创建一个新应用。

获取密钥(AK)
在创建应用页面,录入应用名称、选择应用类型为"微信小程序"、勾选启用服务、填写AppID(小程序ID)。点击提交后,即可在查看应用页面看到申请成功的密钥(AK)。


 没有match的答案?试试对话大模型
没有match的答案?试试对话大模型



