(→用户数据上传) |
|||
| (未显示1个用户的8个中间版本) | |||
| 第1行: | 第1行: | ||
{{jspopular-sidebar}} | {{jspopular-sidebar}} | ||
| − | == | + | <div class="bluetitle"><div class="services-title-text">简介</div></div><div class="serve-explain-text"> |
| + | 百度地图API支持丰富的图层展示,除了支持在“叠加图层页面”介绍的交通流量图层,还支持图片、栅格图,可以根据自己的实际情况实现<font color="red">自定义栅格图层和自定义图层</font>。 | ||
| − | + | 同时,LBS云服务提供海量位置数据的实时存储功能,JavaScript API还支持<font color="red">将用户上传到LBS云里的位置数据实时渲染成图层</font>,叠加到地图上。 | |
| + | </div><div class="bluetitle"><div class="services-title-text">基础知识——百度地图坐标系</div></div><div class="serve-explain-text"> | ||
| + | 在使用自定义方式叠加图层之前,您需要先了解百度地图的地图坐标系。 百度地图坐标系涉及: | ||
| − | + | {{bluepoint}}经纬度球面坐标系统 | |
| − | == | + | {{bluepoint}}墨卡托平面坐标系统 |
| + | {{bluepoint}}图块编号系统</div><div class="devguide"><div class="leftborderbg" style="height:10000px;"></div><div class="devguideorder"><span>XY</span>经纬度球面坐标系统</div><div class="devguidecenter">经纬度是一种利用三维空间的球面来定义地球上的空间的球面坐标系,它能够标示地球上任何一个位置。 | ||
| + | 通过伦敦格林尼治天文台原址的经线为0度经线,从0度经线向东、向西各分180度。赤道为0度纬线,赤道以北的纬线称为北纬、以南的称为南纬。 | ||
| − | + | 在百度地图中,东经和北纬用正数表示,西经和南纬用负数表示。例如北京的位置大约是北纬39.9度,东经116.4度,那么用数值标示就是经度116.6,纬度39.9。 | |
| − | + | 在百度地图中,习惯经度在前,纬度在后,例如: | |
| + | <pre class="prettyprint codestyle">var point = new BMap.Point(116.404, 39.915); // 创建点坐标,经度在前,纬度在后 | ||
| + | </pre> | ||
| + | </div><div class="devguideorder"><span>XY</span>墨卡托平面坐标系统</div><div class="devguidecenter">由于百度地图是显示在平面上的,因此在地图内部系统中需要将球面坐标转换为平面坐标,这个转换过程称为投影。 | ||
| + | 百度地图使用的是墨卡托投影。墨卡托平面坐标如下图所示,平面坐标与经纬度坐标系的原点是重合的。 | ||
| − | + | https://mapopen-website-wiki.cdn.bcebos.com/static/img/jsguide05.jpg | |
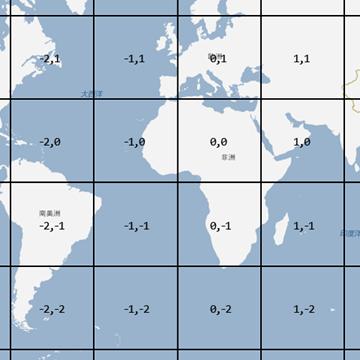
| + | </div><div class="devguideorder"><span>XY</span>图块编号系统</div><div class="devguidecenter">百度地图在每一个级别将整个地图划分成若干个图块,通过编号系统将整个图块整合在一起以便显示完整的地图。当地图被拖动或者级别发生变化时,地图API将会根据平面坐标计算出当前视野内所需显示的图块的编号。 | ||
| + | 百度地图图块编号规则如下图所示: | ||
| − | + | https://mapopen-website-wiki.cdn.bcebos.com/static/img/jsguide06.jpg | |
| − | == | + | 从平面坐标原点开始的右上方向的图块编号为0,0,以此类推。在最低的缩放级别(级别 1)中,整个地球由4张图块组成。随着级别的增长,地图所使用的图块个数也随之增多。 |
| + | </div></div><div class="bluetitle"><div class="services-title-text">添加自定义图层</div></div><div class="serve-explain-text"> | ||
| + | 通过[https://lbs.baidu.com/cms/jsapi/reference/jsapi_reference.html#a6b0 TileLayer类]开发者可以实现自定义图层。 | ||
| + | 自定义图层使用方法详情请见[https://lbs.baidu.com/cms/jsapi/reference/jsapi_reference.html#a6b0 类参考]。</div><div class="devguide"><div class="leftborderbg" style="height:5000px;"></div><div class="devguideorder"><span>1</span>定义取图规则</div><div class="devguidecenter">[https://lbs.baidu.com/cms/jsapi/reference/jsapi_reference.html#a6b0 TileLayer]实例的getTilesUrl方法需要实现,用来告诉API取图规则。 | ||
| + | getTilesUrl方法的参数包括tileCoord和zoom,其中tileCoord为图块的编号信息,zoom为图块的级别,每当地图需要显示特定级别的特定位置的图块时就会自动调用此方法,并提供这两个参数。 | ||
| − | + | 使用者需要告知API特定编号和级别所对应的图块的地址,这样API就能正常显示自定义的图层了。 | |
| + | </div><div class="devguideorder"><span>2</span>添加和移除自定义图层</div><div class="devguidecenter">以下代码在每个图块的所有缩放级别上显示一个简单的透明叠加层,使用浮动红色小水滴表示图块的轮廓。<pre class="prettyprint codestyle">var map = new BMap.Map("l-map"); // 创建地图实例 | ||
| + | var point = new BMap.Point(116.404, 39.915); // 创建点坐标 | ||
| + | map.centerAndZoom(point,15); // 初始化地图,设置中心点坐标和地图级别 | ||
| + | var tilelayer = new BMap.TileLayer(); // 创建地图层实例 | ||
| + | tilelayer.getTilesUrl=function(){ // 设置图块路径 | ||
| + | return "layer.gif"; | ||
| + | }; | ||
| + | map.addTileLayer(tilelayer); // 将图层添加到地图上 | ||
| + | </pre> | ||
| + | </div></div><div class="bluetitle"><div class="services-title-text">用户数据图层</div></div><div class="serve-explain-text"> | ||
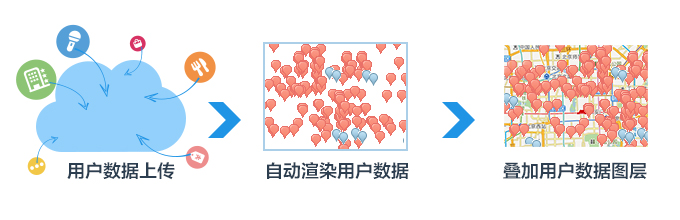
| + | 百度地图API可以将用户上传到LBS云里的位置数据实时渲染成图层,然后通过[https://lbs.baidu.com/cms/jsapi/reference/jsapi_reference.html#a6b5 CustomLayer]对象叠加到地图上。目前LBS云支持用户存储poi数据,存储的字段除经纬度坐标外还包括名称、地址等属性信息。CustomLayer类提供读取LBS云数据接口,并自动渲染用户数据生成数据图层,同时提供单击叠加图层返回poi数据的功能。大致流程如下: | ||
| − | + | https://mapopen-website-wiki.cdn.bcebos.com/static/img/jsdev9_madian.jpg | |
| + | </div><div class="bluetitle"><div class="services-title-text">用户数据上传</div></div><div class="serve-explain-text"> | ||
| + | 用户数据的上传有两种方式,分别是HTTP接口上传方式、可视化标注方式。 | ||
| − | + | <font color="red">1. HTTP接口上传方式:</font>HTTP接口方式首先需要创建数据存储空间(databox),然后再上传用户的poi数据。创建存储空间及poi发送的是POST请求,可以借助chrome浏览器下的Postman插件可视化发送请求。 | |
| − | < | + | |
| − | //根据daboxId创建自定义图层,用户可用自己创建的geotableid替换30960 | + | <font color="red">2. 可视化标注方式:</font>用户进入云存储编辑页面后设置标注模式进行poi数据的录入。该方式的特点是简单、直观,但是数据量大时效率低下。 |
| + | </div><div class="bluetitle"><div class="services-title-text">用户数据图层展示</div></div><div class="devguide"><div class="leftborderbg" style="height:5000px;"></div><div class="devguideorder"><span>1</span>叠加用户数据图层</div><div class="devguidecenter">[https://lbs.baidu.com/cms/jsapi/reference/jsapi_reference.html#a6b5 CustomLayer]构造函数可以通过接收数据存储空间id(geotable id)参数生成用户数据图层,存储空间id可以在创建数据存储时获得。 | ||
| + | 示例代码如下: | ||
| + | <pre class="prettyprint codestyle">//根据daboxId创建自定义图层,用户可用自己创建的geotableid替换30960 | ||
var customLayer=new BMap.CustomLayer({ | var customLayer=new BMap.CustomLayer({ | ||
geotableId: 30960, | geotableId: 30960, | ||
q: '', //检索关键字 | q: '', //检索关键字 | ||
tags: '', //空格分隔的多字符串 | tags: '', //空格分隔的多字符串 | ||
| − | filter: '' //过滤条件, | + | filter: '' //过滤条件,参考https://lbsyun.baidu.com/index.php?title=lbsprivatecloud |
| − | }); | + | }); |
| − | + | </pre> | |
| − | </ | + | |
将用户自定义图层添加到地图上的方法跟添加Tilelayer对象方式相同,即: | 将用户自定义图层添加到地图上的方法跟添加Tilelayer对象方式相同,即: | ||
| − | + | <pre class="prettyprint codestyle">map.addTileLayer(customLayer);//添加自定义图层 | |
| − | < | + | </pre> |
| − | + | ||
| − | map.addTileLayer(customLayer);//添加自定义图层 | + | |
| − | + | ||
| − | </ | + | |
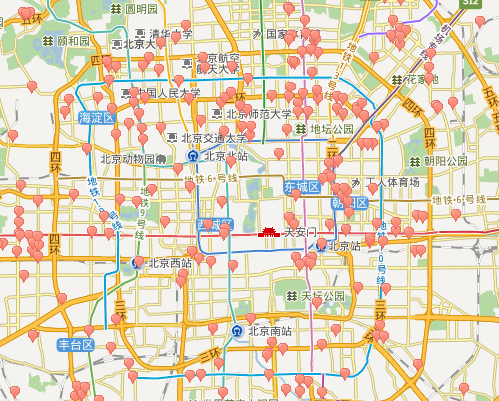
以下是将北京火车票代售点图层叠加在地图上的展示效果: | 以下是将北京火车票代售点图层叠加在地图上的展示效果: | ||
| 第46行: | 第72行: | ||
http://mapopen-pub-jsapi.bj.bcebos.com/img/jsdev9_madian_demo.png | http://mapopen-pub-jsapi.bj.bcebos.com/img/jsdev9_madian_demo.png | ||
| − | + | 用户数据的麻点展示示例,[https://lbs.baidu.com/jsdemo.htm#g0_4 请体验]。 | |
| − | 用户数据的麻点展示示例,[ | + | </div><div class="devguideorder"><span>2</span>用户数据图层事件</div><div class="devguidecenter">JSAPI提供单击用户数据图层事件,并支持返回点击poi点的信息。 |
| − | + | 代码如下: | |
| − | + | <pre class="prettyprint codestyle">customLayer.addEventListener('onhotspotclick',callback);//单击图层事件 | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | < | + | |
| − | + | ||
| − | customLayer.addEventListener('onhotspotclick',callback);//单击图层事件 | + | |
function callback(e)//单击热点图层 | function callback(e)//单击热点图层 | ||
{ | { | ||
| − | + | var customPoi = e.customPoi, //获取poi对象 | |
| − | + | str = []; | |
| − | + | str.push("address = " + customPoi.address); | |
| − | + | str.push("phoneNumber = " + customPoi.phoneNumber); | |
var content = '<p style="width:280px;margin:0;line-height:20px;">地址:' + customPoi.address + '<br>电话:' + customPoi.phoneNumber + '</p>'; | var content = '<p style="width:280px;margin:0;line-height:20px;">地址:' + customPoi.address + '<br>电话:' + customPoi.phoneNumber + '</p>'; | ||
var searchInfoWindow = new BMapLib.SearchInfoWindow(map, content, { //带检索的信息窗口 | var searchInfoWindow = new BMapLib.SearchInfoWindow(map, content, { //带检索的信息窗口 | ||
| 第67行: | 第87行: | ||
width: 290, //宽度 | width: 290, //宽度 | ||
height: 40, //高度 | height: 40, //高度 | ||
| − | panel : "panel", //检索结果面板 | + | panel : "panel", //检索结果面板 |
| − | enableAutoPan : true, //自动平移 | + | enableAutoPan : true, //自动平移 |
enableSendToPhone: true, //是否显示发送到手机按钮 | enableSendToPhone: true, //是否显示发送到手机按钮 | ||
| − | searchTypes :[ | + | searchTypes :[ |
BMAPLIB_TAB_SEARCH, //周边检索 | BMAPLIB_TAB_SEARCH, //周边检索 | ||
BMAPLIB_TAB_TO_HERE, //到这里去 | BMAPLIB_TAB_TO_HERE, //到这里去 | ||
| 第78行: | 第98行: | ||
var point = new BMap.Point(customPoi.point.lng, customPoi.point.lat); | var point = new BMap.Point(customPoi.point.lng, customPoi.point.lat); | ||
searchInfoWindow.open(point);} | searchInfoWindow.open(point);} | ||
| − | + | } | |
| − | } | + | </pre> |
| + | </div></div><div class="bluetitle"><div class="services-title-text">用户数据检索</div></div><div class="serve-explain-text"> | ||
| + | 除了展示用户自有数据外,利用JSAPI检索接口也可以对自有数据进行检索。 | ||
| − | </ | + | 支持的检索类型包括:城市内检索、矩形区域检索和圆形区域检索。 |
| − | + | 以下以圆形检索为例,说明如何检索圆形区域的自有数据。</div><div class="devguide"><div class="leftborderbg" style="height:5000px;"></div><div class="devguideorder"><span>1</span>用鼠标绘制圆形区域</div><div class="devguidecenter"><pre class="prettyprint codestyle">var drawingManager = new BMapLib.DrawingManager(map, { | |
| − | == | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | < | + | |
| − | + | ||
| − | var drawingManager = new BMapLib.DrawingManager(map, { | + | |
//使用鼠标工具需要引入鼠标工具开源库DrawingManager_min.js及样式文件DrawingManager_min.css | //使用鼠标工具需要引入鼠标工具开源库DrawingManager_min.js及样式文件DrawingManager_min.css | ||
| − | + | isOpen: false, //是否开启绘制模式 | |
| − | + | enableDrawingTool: false, //是否显示工具栏 | |
| − | + | drawingToolOptions: { | |
| − | + | anchor: BMAP_ANCHOR_TOP_RIGHT, //位置 | |
| − | + | offset: new BMap.Size(5, 5), //偏离值 | |
| − | + | scale: 0.8 //工具栏缩放比例 | |
| − | + | } | |
}); | }); | ||
drawingManager.setDrawingMode(BMAP_DRAWING_CIRCLE); | drawingManager.setDrawingMode(BMAP_DRAWING_CIRCLE); | ||
| − | drawingManager.open(); | + | drawingManager.open(); |
| − | + | </pre> | |
| − | </ | + | </div><div class="devguideorder"><span>2</span>在鼠标画圆结束事件回调函数内进行周边检索</div><div class="devguidecenter"><pre class="prettyprint codestyle">drawingManager.addEventListener('circlecomplete', function(e) { |
| − | + | circle = e; | |
| − | + | var radius= parseInt(e.getRadius()); //检索半径必须是整型 | |
| − | + | var center= e.getCenter(); | |
| − | < | + | drawingManager.close(); |
| − | + | if (customLayer) { | |
| − | drawingManager.addEventListener('circlecomplete', function(e) { | + | map.removeTileLayer(customLayer); |
| − | + | } | |
| − | + | localSearch.searchNearby(' ', center,radius,{customData:{databoxId: 4032}});//用新创建的databoxid替换该值 | |
| − | + | }); | |
| − | + | </pre> | |
| − | + | </div>以下是检索中关村周边的火车票代售点的检索结果图: | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | }); | + | |
| − | + | ||
| − | </ | + | |
| − | + | ||
| − | 以下是检索中关村周边的火车票代售点的检索结果图: | + | |
| − | + | ||
http://mapopen-pub-jsapi.bj.bcebos.com/img/jsdev9_local_demo.png | http://mapopen-pub-jsapi.bj.bcebos.com/img/jsdev9_local_demo.png | ||
| − | + | 用户数据的检索示例[https://lbs.baidu.com/jsdemo.htm#i3_4 请体验]。</div> | |
| − | + | ||
2022年11月14日 (一) 11:08的最后版本
百度地图API支持丰富的图层展示,除了支持在“叠加图层页面”介绍的交通流量图层,还支持图片、栅格图,可以根据自己的实际情况实现自定义栅格图层和自定义图层。
同时,LBS云服务提供海量位置数据的实时存储功能,JavaScript API还支持将用户上传到LBS云里的位置数据实时渲染成图层,叠加到地图上。
在使用自定义方式叠加图层之前,您需要先了解百度地图的地图坐标系。 百度地图坐标系涉及:
经纬度球面坐标系统
墨卡托平面坐标系统
图块编号系统通过伦敦格林尼治天文台原址的经线为0度经线,从0度经线向东、向西各分180度。赤道为0度纬线,赤道以北的纬线称为北纬、以南的称为南纬。
在百度地图中,东经和北纬用正数表示,西经和南纬用负数表示。例如北京的位置大约是北纬39.9度,东经116.4度,那么用数值标示就是经度116.6,纬度39.9。
在百度地图中,习惯经度在前,纬度在后,例如:
var point = new BMap.Point(116.404, 39.915); // 创建点坐标,经度在前,纬度在后
百度地图使用的是墨卡托投影。墨卡托平面坐标如下图所示,平面坐标与经纬度坐标系的原点是重合的。

百度地图图块编号规则如下图所示:

从平面坐标原点开始的右上方向的图块编号为0,0,以此类推。在最低的缩放级别(级别 1)中,整个地球由4张图块组成。随着级别的增长,地图所使用的图块个数也随之增多。
通过TileLayer类开发者可以实现自定义图层。
自定义图层使用方法详情请见类参考。getTilesUrl方法的参数包括tileCoord和zoom,其中tileCoord为图块的编号信息,zoom为图块的级别,每当地图需要显示特定级别的特定位置的图块时就会自动调用此方法,并提供这两个参数。
使用者需要告知API特定编号和级别所对应的图块的地址,这样API就能正常显示自定义的图层了。
var map = new BMap.Map("l-map"); // 创建地图实例
var point = new BMap.Point(116.404, 39.915); // 创建点坐标
map.centerAndZoom(point,15); // 初始化地图,设置中心点坐标和地图级别
var tilelayer = new BMap.TileLayer(); // 创建地图层实例
tilelayer.getTilesUrl=function(){ // 设置图块路径
return "layer.gif";
};
map.addTileLayer(tilelayer); // 将图层添加到地图上
百度地图API可以将用户上传到LBS云里的位置数据实时渲染成图层,然后通过CustomLayer对象叠加到地图上。目前LBS云支持用户存储poi数据,存储的字段除经纬度坐标外还包括名称、地址等属性信息。CustomLayer类提供读取LBS云数据接口,并自动渲染用户数据生成数据图层,同时提供单击叠加图层返回poi数据的功能。大致流程如下:

用户数据的上传有两种方式,分别是HTTP接口上传方式、可视化标注方式。
1. HTTP接口上传方式:HTTP接口方式首先需要创建数据存储空间(databox),然后再上传用户的poi数据。创建存储空间及poi发送的是POST请求,可以借助chrome浏览器下的Postman插件可视化发送请求。
2. 可视化标注方式:用户进入云存储编辑页面后设置标注模式进行poi数据的录入。该方式的特点是简单、直观,但是数据量大时效率低下。
示例代码如下:
//根据daboxId创建自定义图层,用户可用自己创建的geotableid替换30960
var customLayer=new BMap.CustomLayer({
geotableId: 30960,
q: '', //检索关键字
tags: '', //空格分隔的多字符串
filter: '' //过滤条件,参考https://lbsyun.baidu.com/index.php?title=lbsprivatecloud
});
将用户自定义图层添加到地图上的方法跟添加Tilelayer对象方式相同,即:
map.addTileLayer(customLayer);//添加自定义图层
以下是将北京火车票代售点图层叠加在地图上的展示效果:

用户数据的麻点展示示例,请体验。
代码如下:
customLayer.addEventListener('onhotspotclick',callback);//单击图层事件
function callback(e)//单击热点图层
{
var customPoi = e.customPoi, //获取poi对象
str = [];
str.push("address = " + customPoi.address);
str.push("phoneNumber = " + customPoi.phoneNumber);
var content = '<p style="width:280px;margin:0;line-height:20px;">地址:' + customPoi.address + '<br>电话:' + customPoi.phoneNumber + '</p>';
var searchInfoWindow = new BMapLib.SearchInfoWindow(map, content, { //带检索的信息窗口
title: customPoi.title, //标题
width: 290, //宽度
height: 40, //高度
panel : "panel", //检索结果面板
enableAutoPan : true, //自动平移
enableSendToPhone: true, //是否显示发送到手机按钮
searchTypes :[
BMAPLIB_TAB_SEARCH, //周边检索
BMAPLIB_TAB_TO_HERE, //到这里去
BMAPLIB_TAB_FROM_HERE //从这里出发
]
});
var point = new BMap.Point(customPoi.point.lng, customPoi.point.lat);
searchInfoWindow.open(point);}
}
除了展示用户自有数据外,利用JSAPI检索接口也可以对自有数据进行检索。
支持的检索类型包括:城市内检索、矩形区域检索和圆形区域检索。
以下以圆形检索为例,说明如何检索圆形区域的自有数据。var drawingManager = new BMapLib.DrawingManager(map, {
//使用鼠标工具需要引入鼠标工具开源库DrawingManager_min.js及样式文件DrawingManager_min.css
isOpen: false, //是否开启绘制模式
enableDrawingTool: false, //是否显示工具栏
drawingToolOptions: {
anchor: BMAP_ANCHOR_TOP_RIGHT, //位置
offset: new BMap.Size(5, 5), //偏离值
scale: 0.8 //工具栏缩放比例
}
});
drawingManager.setDrawingMode(BMAP_DRAWING_CIRCLE);
drawingManager.open();
drawingManager.addEventListener('circlecomplete', function(e) {
circle = e;
var radius= parseInt(e.getRadius()); //检索半径必须是整型
var center= e.getCenter();
drawingManager.close();
if (customLayer) {
map.removeTileLayer(customLayer);
}
localSearch.searchNearby(' ', center,radius,{customData:{databoxId: 4032}});//用新创建的databoxid替换该值
});


