
 没有match的答案?试试对话大模型
没有match的答案?试试对话大模型
 登录
登录
个性化地图,通过改变底图各元素和文字的颜色、可见性,实现地图多样展现效果,适配各个行业不同的地图呈现效果或适配不同App风格。
1.支持设置地图点、线、面共51个元素,包含陆地、水系、绿地、人造区域、建筑物、道路、铁路、地铁,POI、行政区划、边界线等。
2.支持设置的地图元素的颜色、透明度、宽度、指定级别控制元素及其可见性的变更。
3.个性化地图功能示例代码位于基础地图(BaseMapDemo)这个功能模块,开发者使用时可以参考。
选择模版/编辑个性化地图—— 传入.sty文件路径/样式ID —— 开始使用个性化地图
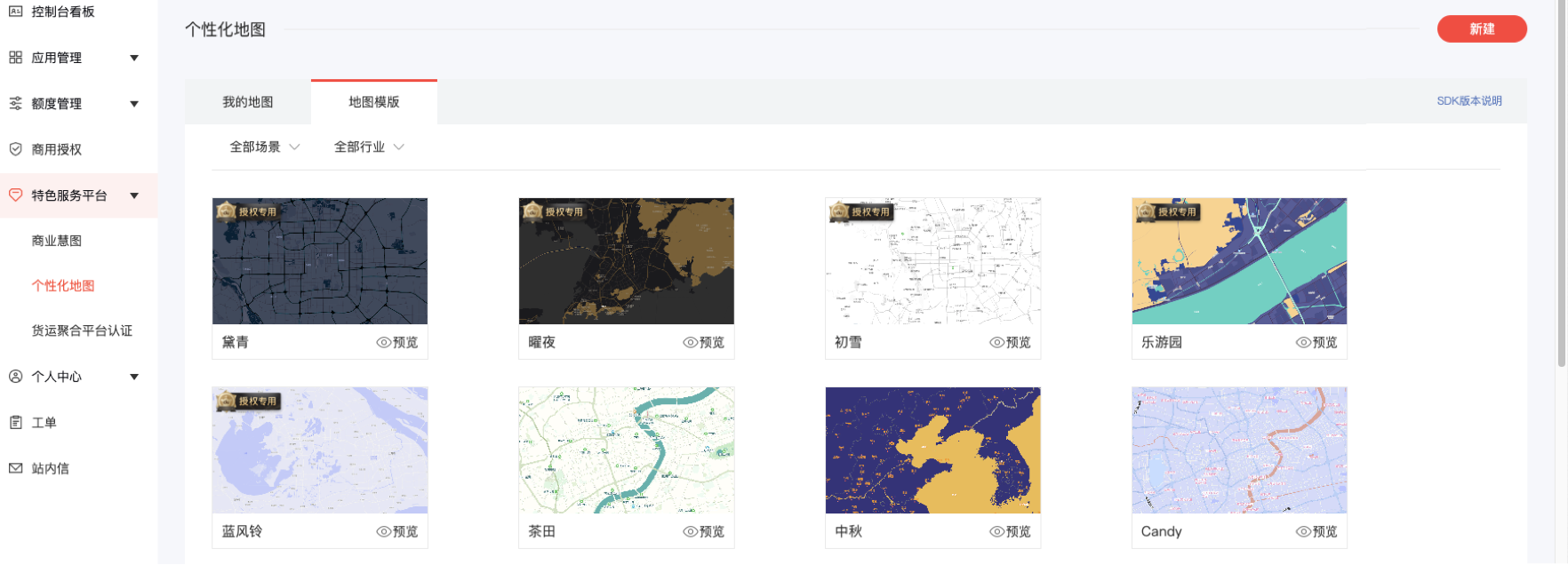
开发者可选择模版或者新建并配置个性化地图样式,打造独具风格与特色的地图。

a、如图,点击发布样式

b、选择确认发布

c、获取在线样式id

d、点击下载样式文件,选择下载STY文件,获取本地离线个性化样式文件

方式一:配置.sty样式ID
BMFCustomMapStyleOption customMapStyleOption = BMFCustomMapStyleOption(customMapStyleID: "ab0e0251e4e768a96dffde39e0034b12");myMapController?.setCustomMapStyleWithOptionPath(customMapStyleOption: styleOption(),preload: (String path) {print('preload');},success: (String path) {print('success');},error: (int errorCode, String path) {print('error');});
方式二:加载样式文件
a、 在项目中添加自定义样式文件 如:将离线样式文件存放在files目录下。

b、 传入样式文件路径:
能够实现动态更改样式(同一地图设置不同的样式),同时适配多地图场景(不同地图设置不同的样式),并且样式文件路径设置API不再要求在地图创建之前调用,地图对象创建完成之后设置即可。在地图对象释放时,也无需关闭个性化开关。详细区别见个性化地图元素说明规则
myMapController?.setCustomMapStyle('files/custom_map_config.sty', 0)
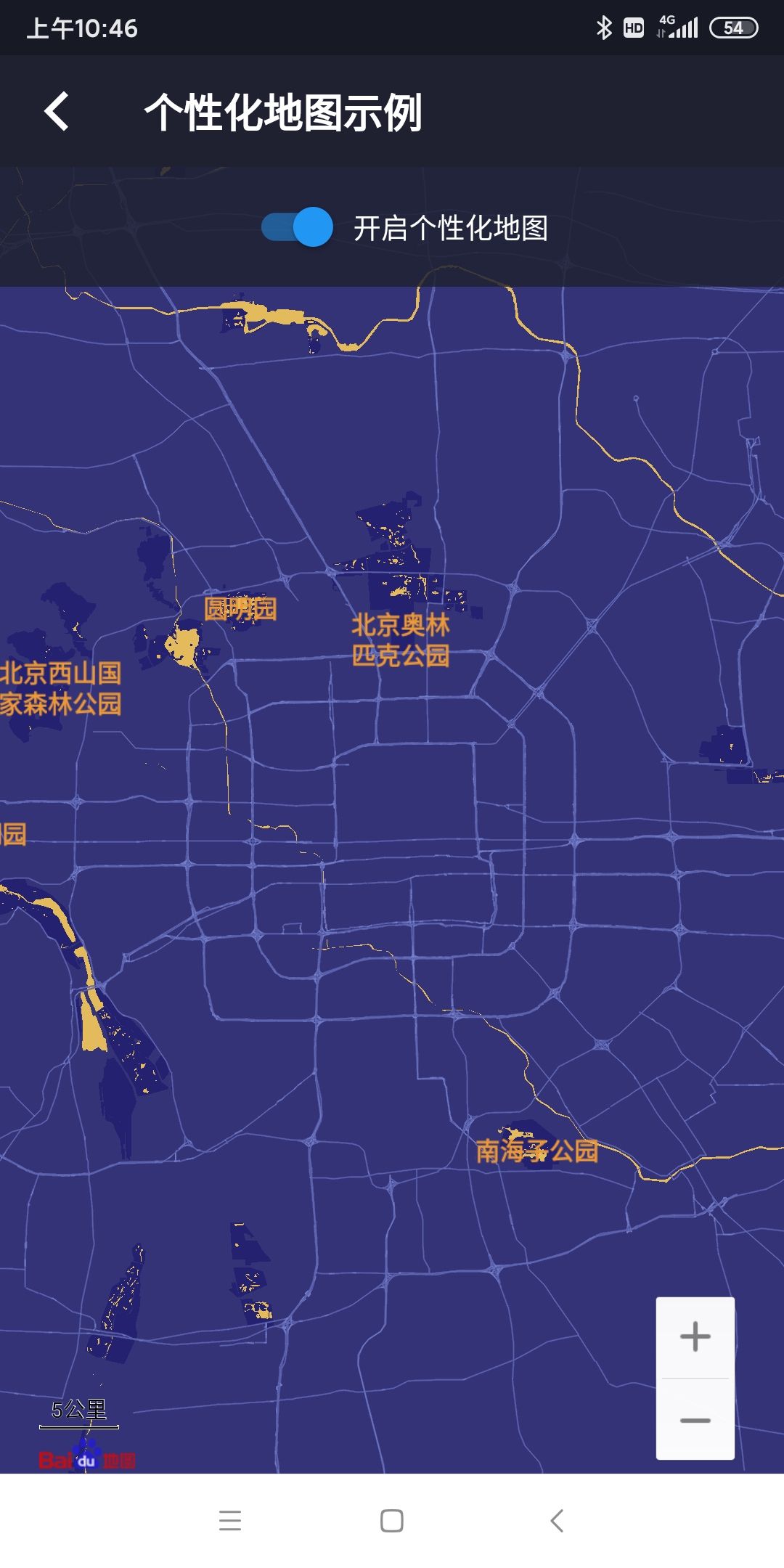
个性化地图效果图:

上一篇
下一篇
本篇文章对您是否有帮助?