
 没有match的答案?试试对话大模型
没有match的答案?试试对话大模型
 登录
登录
点类覆盖物支持圆点Dot和标记Marker两类。

示例代码如下:
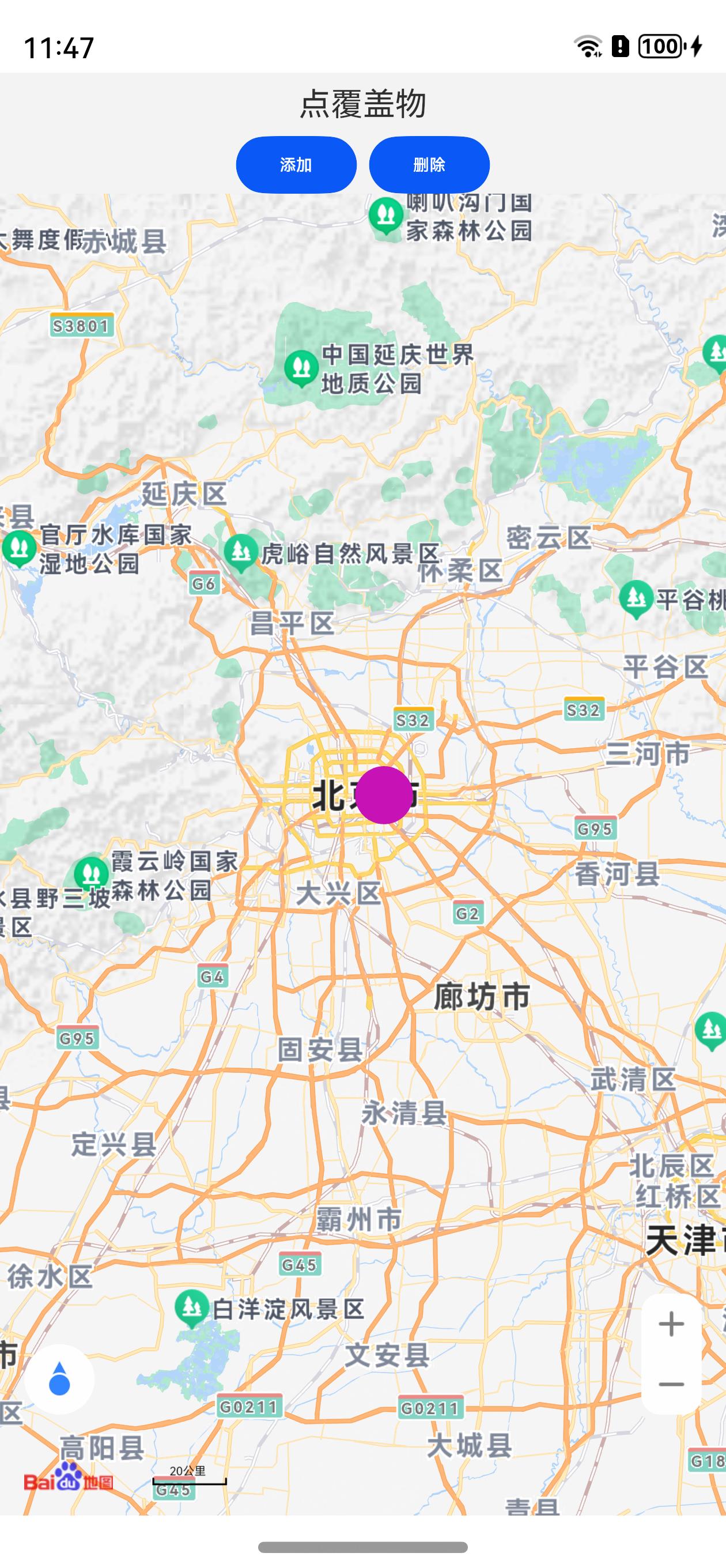
// 创建mapView并添加圆点DotMapComponent({ onReady: async (err, mapController) => {if (mapController) {this.mapController = mapController;// 添加点覆盖物this.dot = new Dot({color: '#f0f',center: new LatLng(39.912935, 116.433119),radius: 50});this.dot?.setCenter(new LatLng(39.912935, 116.453119));this.dot?.setColor('#c612b4');this.dot?.setRadius(30);this.mapController?.addOverlay(this.dot);}}, mapOptions: this.mapOpt}).width('100%').height('100%')
效果图如下:

Marker标记支持添加、移除、点击事件、跳动动画。
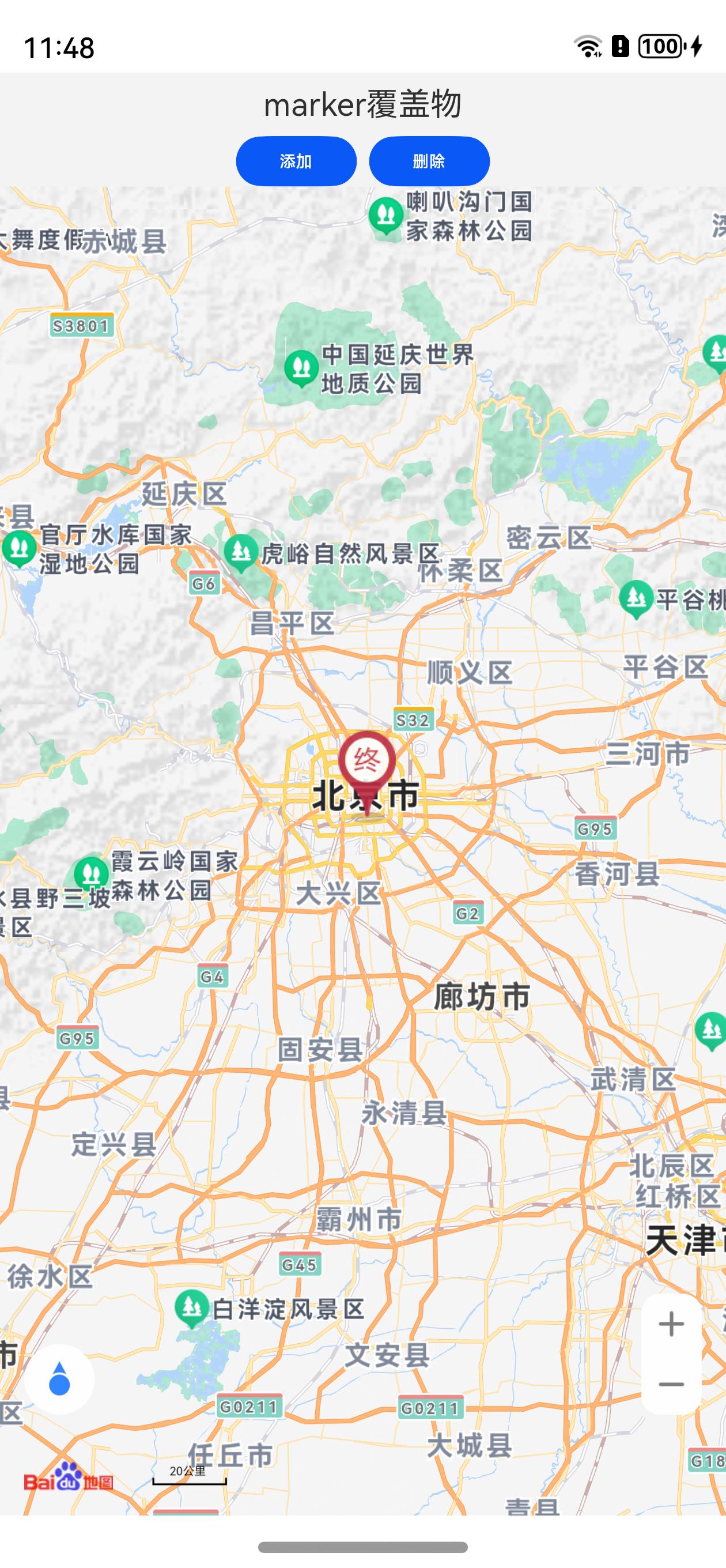
添加移除Marker
marker = new Marker({position: new LatLng(39.904835, 116.403119),icon: image,yOffset: 0,isFlat: false,rotate: 0,alpha: 0.9,scaleX: 2,scaleY: 2,isTop: true});// 在地图上添加Marker,并显示mapController?.addOverlay(marker);
点击事件
marker.addEventListener('click', () => {console.log('EVENT handleTouchSingle===click marker1 ')});
跳动动画
marker = new Marker({position: new LatLng(39.904835, 116.403119),icon: image,animateType: SysEnum.AnimateDefine.JUMP // 设置跳动动画});// 在地图上添加Marker,并显示mapController?.addOverlay(marker);
上一篇
下一篇
本篇文章对您是否有帮助?