| (未显示1个用户的9个中间版本) | |||
| 第1行: | 第1行: | ||
{{jspopular-sidebar}} | {{jspopular-sidebar}} | ||
| − | < | + | <div class="bluetitle"><div class="services-title-text">简介</div></div><div class="serve-explain-text"> |
| − | = | + | |
| − | + | ||
定制个性地图是支持用户使用JavaScript API设置地图底图的样式风格(展现颜色为普通、深色、浅色)以及控制组成地图底图的元素类的显示和隐藏,创建满足用户特定需求的与众不同的地图,如通过隐藏某类地图元素,突出展示自己的数据。个性化定制功能同时适用于pc端和手机端全部浏览器。 | 定制个性地图是支持用户使用JavaScript API设置地图底图的样式风格(展现颜色为普通、深色、浅色)以及控制组成地图底图的元素类的显示和隐藏,创建满足用户特定需求的与众不同的地图,如通过隐藏某类地图元素,突出展示自己的数据。个性化定制功能同时适用于pc端和手机端全部浏览器。 | ||
| + | </div><div class="bluetitle"><div class="services-title-text">两种定制方式</div></div><div class="serve-explain-text"> | ||
| + | {{bluepoint}}通过百度地图提供的[http://lbsyun.baidu.com/custom/list.htm 样式模板],选择地图,然后通过JavaScriptAPI的setMapStyle方法调用生效 | ||
| − | + | {{bluepoint}}通过[http://lbsyun.baidu.com/img-editor.html 个性地图编辑工具],自行编辑地图展示样式,生成地图样式json,然后通过JavaScriptAPI的方法调用生效 | |
| − | + | 深夜版地图效果如下: | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| + | http://mapopen-pub-jsapi.bj.bcebos.com/img%2Fguanwang%2FJS%20API%2001.jpg<br/><span style="color:#FF0000;">注意:</span>JavaScript API 2.0中对应的个性化地图服务仅处于维护状态,后续将不再优化迭代,如需使用个性化地图,强烈建议使用JavaScript API 3.0中的个性化服务,以获取更好的展示效果。[http://lbsyun.baidu.com/index.php?title=jspopular3.0/guide/custom 查看详情<br/>]JavaScript API 3.0 深夜版地图效果如下:<br/> | ||
| + | http://mapopen-pub-jsapi.bj.bcebos.com/img/yanmou.png | ||
| + | </div><div class="bluetitle"><div class="services-title-text">定制方式一:模板选择方式</div></div><div class="serve-explain-text"> | ||
| + | 选择模板方式简单好用,对于初学者可选用这种方式。 | ||
| + | 使用步骤如下:</div><div class="devguide"><div class="leftborderbg" style="height:5000px;"></div><div class="devguideorder"><span>1</span>选择模板</div><div class="devguidecenter">目前开放平台为用户提供多种不同风格的模板,点击下方模板示意图即可进入模板页面查看模板,开发者可以从中选择感兴趣的模板进行开发。 | ||
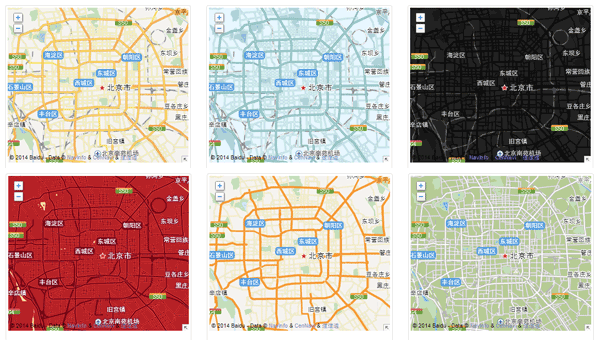
模板示意图如下: | 模板示意图如下: | ||
| − | http:// | + | http://mapopen-pub-jsapi.bj.bcebos.com/img/jsimg4.png |
| + | </div><div class="devguideorder"><span>2</span>设置地图样式</div><div class="devguidecenter">将style改为模板下方的英文名称,如下图所示红框所示: | ||
| + | 其中,mapStyle为MapStyle类,该类使用对象字面量形式表示,不可实例化。style用于设置底图颜色样式。 | ||
| + | <pre class="prettyprint codestyle">var mapStyle={ style : "*模板英文名称*" } | ||
| + | map.setMapStyle(mapStyle); | ||
| + | </pre> | ||
| − | + | 如下示例为:风格为midnight的设置方法 | |
| − | + | <pre class="prettyprint codestyle">var mapStyle={ style : "midnight" } | |
| − | + | ||
| − | < | + | |
| − | var mapStyle={ style : " | + | |
map.setMapStyle(mapStyle); | map.setMapStyle(mapStyle); | ||
| + | </pre> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
设置后地图效果如下: | 设置后地图效果如下: | ||
| − | http:// | + | http://mapopen-pub-jsapi.bj.bcebos.com/img%2Fguanwang%2FJS%20API%2001.jpg |
| + | </div></div><div class="bluetitle"><div class="services-title-text">定制方式二:个性化编辑方式</div></div><div class="serve-explain-text"> | ||
| + | 该方式是指开发者可以借助[http://lbsyun.baidu.com/img-editor.html 个性地图编辑工具],通过改变地图元素的颜色、亮度、饱和度、文本标注填充色、文本标注等生成样式配置json,然后通过调用JavaScriptAPI方法使配置生效。 | ||
| − | + | 操作页面截图如下: | |
| − | + | http://mapopen-pub-jsapi.bj.bcebos.com/img/jsimg8.jpg | |
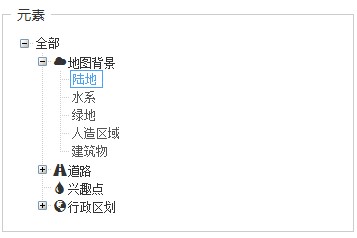
| + | 使用步骤如下:</div><div class="devguide"><div class="leftborderbg" style="height:50000px;"></div><div class="devguideorder"><span>1</span>添加样式规则</div><div class="devguidecenter">样式规则是对元素、属性及样式的统一描述,地图样式由多条样式规则组合而成,编辑首个元素时默认有一条规则,用户可以基于修改地图样式,后续编辑元素时,需要重新创建一条规则。</div><div class="devguideorder"><span>2</span>选择元素</div><div class="devguidecenter">创建完样式规则后,需要选择要修改的地图元素。目前可以修改的地图元素包括如下几种: | ||
| + | http://mapopen-pub-jsapi.bj.bcebos.com/img/jsimg9.jpg | ||
| − | + | {| width="300" border="1" style="width: 744px;" | |
| − | + | |- | |
| − | + | | width="294" style="width: 134px;" | '''元素''' | |
| − | + | | width="190" style="width: 567px;" | '''说明''' | |
| − | ''' | + | |- |
| − | + | | style="width: 134px;" | 地图背景 | |
| − | + | | style="width: 567px;" | 主要包括地图里的面状元素,如陆地、水系、绿地、人造区域,高级别下的建筑物等 | |
| − | + | |- | |
| − | ''' | + | | style="width: 134px;" | 道路 |
| − | + | | style="width: 567px;" | 区分为高速及国道、城市主路、一般道路、地铁及火车线路 | |
| − | + | |- | |
| − | + | | style="width: 134px;" | 兴趣点 | |
| − | + | | style="width: 567px;" | 指地图里的点状元素,如银行,学校,餐馆、酒店等,由文本标注和图标组成 | |
| − | + | |- | |
| − | + | | style="width: 134px;" | 行政区划 | |
| − | + | | style="width: 567px;" | 包括国界、省界及省、市、县、区等行政单位的标注 | |
| − | + | |} | |
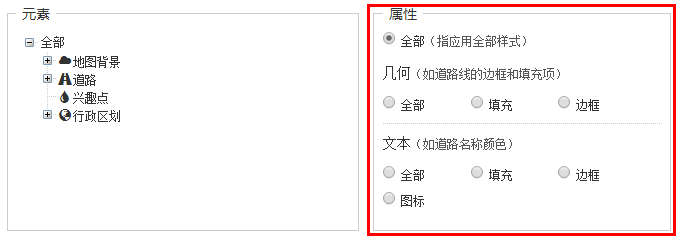
| − | + | </div><div class="devguideorder"><span>3</span>选择属性</div><div class="devguidecenter">诸如道路这类元素由文本和线状元素组成,属性用来指定是修改文本还是线的边框、填充色,如下图指定修改道路的边框: | |
| − | + | http://mapopen-pub-jsapi.bj.bcebos.com/img/jsimg10.jpg | |
| − | + | </div><div class="devguideorder"><span>4</span>选择样式</div><div class="devguidecenter">选定属性后,下一步是选择要修改的样式,如要设置道路边框的颜色为红色,则按如下操作: | |
| − | + | http://mapopen-pub-jsapi.bj.bcebos.com/img/jsimg11.jpg | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | 诸如道路这类元素由文本和线状元素组成,属性用来指定是修改文本还是线的边框、填充色,如下图指定修改道路的边框: | + | |
| − | + | ||
| − | http:// | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | 选定属性后,下一步是选择要修改的样式,如要设置道路边框的颜色为红色,则按如下操作: | + | |
| − | + | ||
| − | http:// | + | |
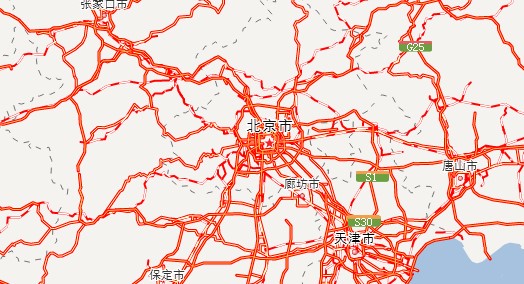
预览效果如下: | 预览效果如下: | ||
| − | http:// | + | http://mapopen-pub-jsapi.bj.bcebos.com/img/jsimg12.jpg |
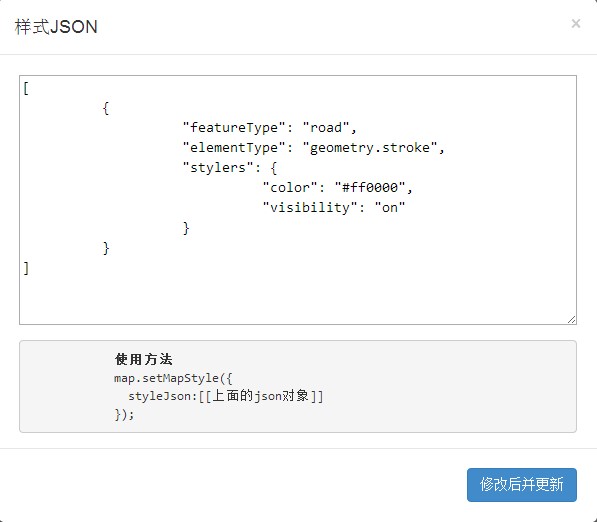
| − | + | </div><div class="devguideorder"><span>5</span>设置地图样式</div><div class="devguidecenter">要将编辑后的地图样式应用到自己的网站上,需要先从查看json处(下图)获取样式json | |
| − | + | http://mapopen-pub-jsapi.bj.bcebos.com/img/jsimg13.jpg | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | http:// | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| + | http://mapopen-pub-jsapi.bj.bcebos.com/img/jsimg14.jpg | ||
| + | 设置代码如下:<pre class="prettyprint codestyle">var myStyleJson=[ | ||
| + | { | ||
| + | "featureType": "road", | ||
| + | "elementType": "geometry.stroke", | ||
| + | "stylers": { | ||
| + | "color": "#ff0000" | ||
| + | } | ||
| + | }]; | ||
| + | map.setMapStyle({styleJson: myStyleJson }); | ||
| + | </pre> | ||
| + | </div></div><div class="bluetitle"><div class="services-title-text">个性地图成功案例</div></div><div class="serve-explain-text"> | ||
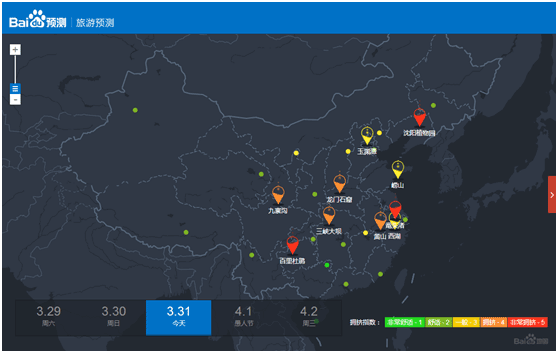
以下为百度旅游预测使用的底图,该地图仅显示行政边界无poi,且整体呈暗色,使得地图上预测信息的展示更为明显。 | 以下为百度旅游预测使用的底图,该地图仅显示行政边界无poi,且整体呈暗色,使得地图上预测信息的展示更为明显。 | ||
| − | + | http://mapopen-pub-jsapi.bj.bcebos.com/img/jsimg7.jpg</div> | |
| − | http:// | + | |
2018年11月20日 (二) 11:20的最后版本
定制个性地图是支持用户使用JavaScript API设置地图底图的样式风格(展现颜色为普通、深色、浅色)以及控制组成地图底图的元素类的显示和隐藏,创建满足用户特定需求的与众不同的地图,如通过隐藏某类地图元素,突出展示自己的数据。个性化定制功能同时适用于pc端和手机端全部浏览器。
通过百度地图提供的样式模板,选择地图,然后通过JavaScriptAPI的setMapStyle方法调用生效
通过个性地图编辑工具,自行编辑地图展示样式,生成地图样式json,然后通过JavaScriptAPI的方法调用生效
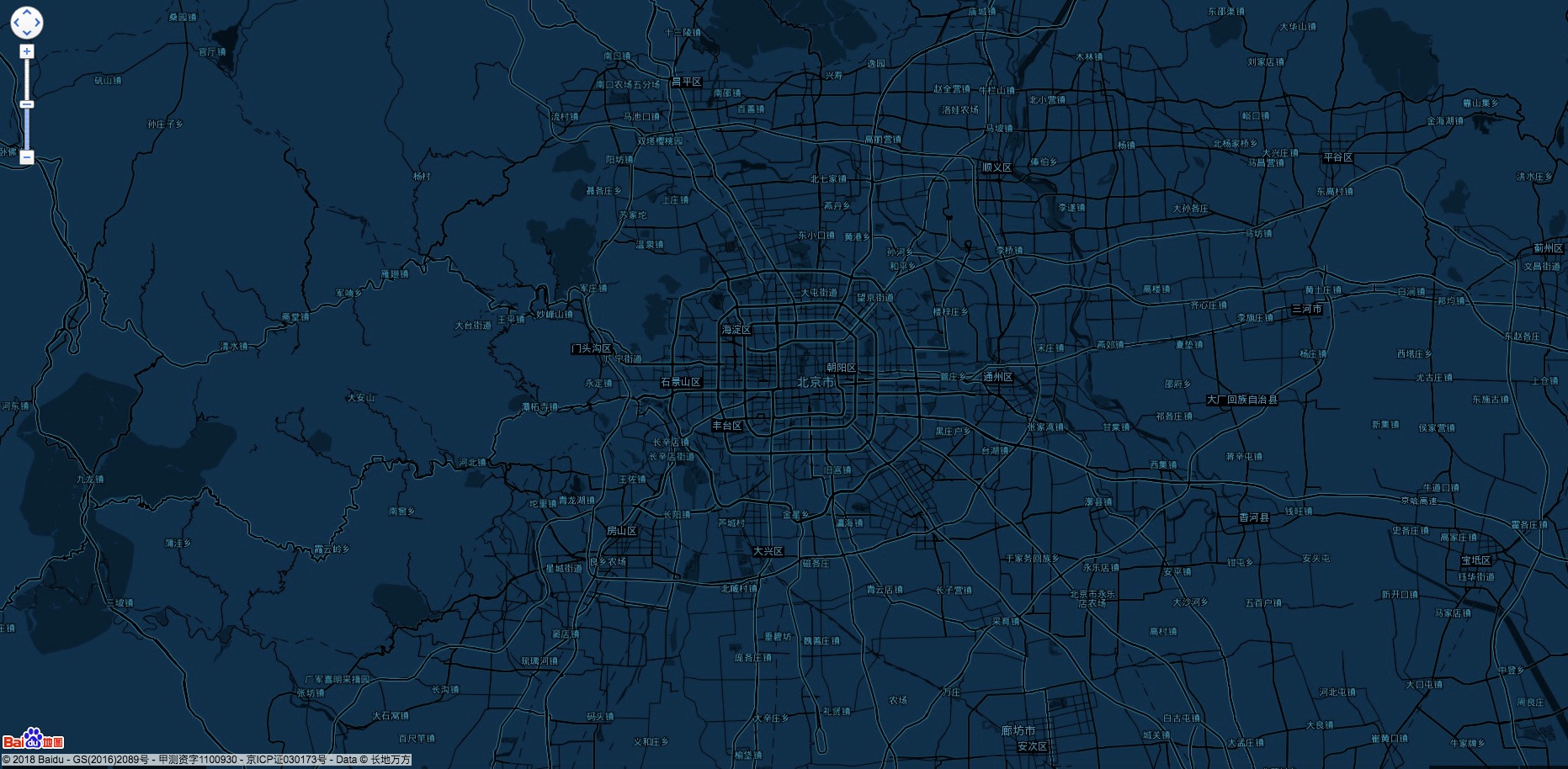
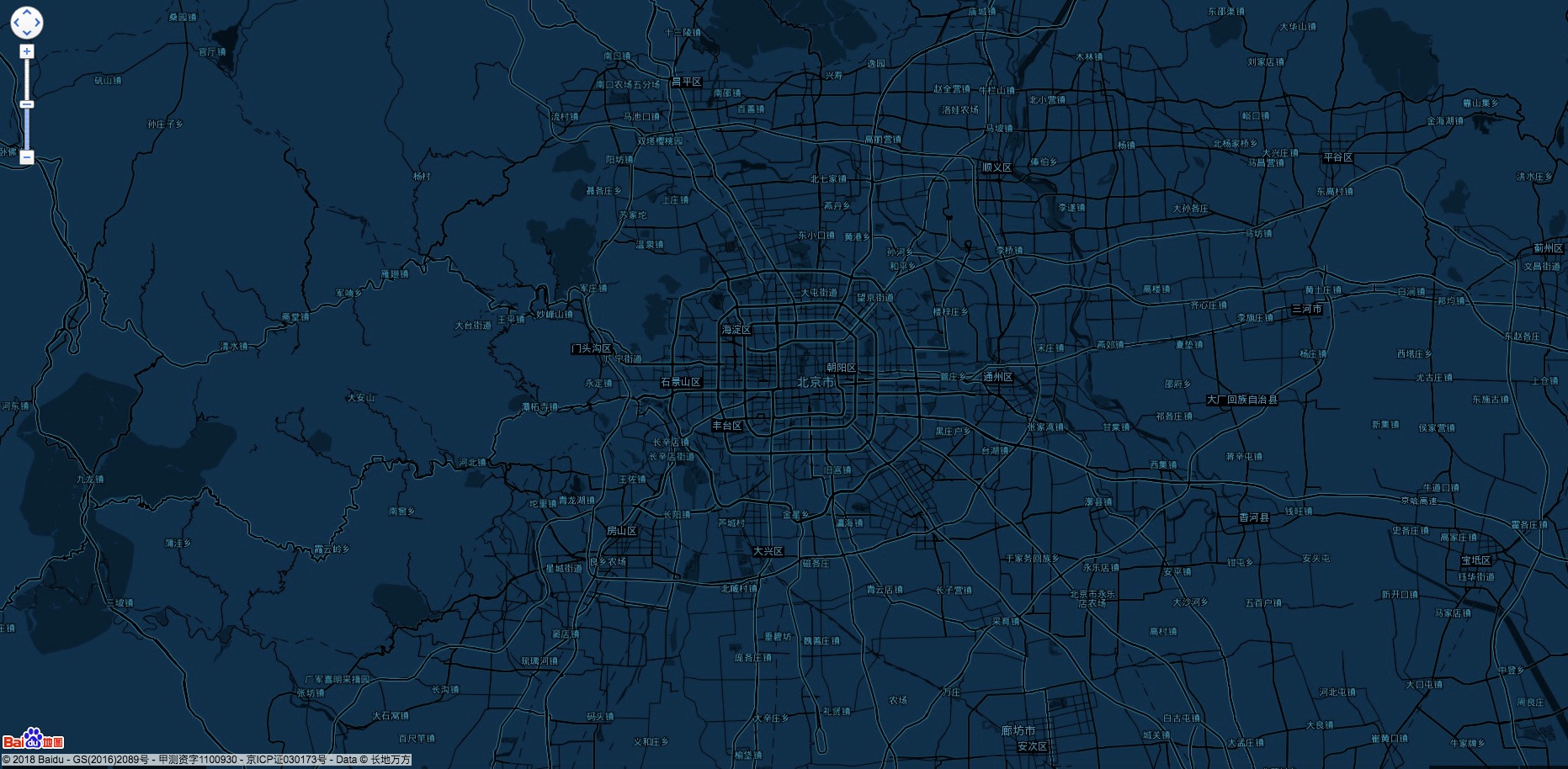
深夜版地图效果如下:

注意:JavaScript API 2.0中对应的个性化地图服务仅处于维护状态,后续将不再优化迭代,如需使用个性化地图,强烈建议使用JavaScript API 3.0中的个性化服务,以获取更好的展示效果。查看详情
JavaScript API 3.0 深夜版地图效果如下:

选择模板方式简单好用,对于初学者可选用这种方式。
使用步骤如下:模板示意图如下:

其中,mapStyle为MapStyle类,该类使用对象字面量形式表示,不可实例化。style用于设置底图颜色样式。
var mapStyle={ style : "*模板英文名称*" }
map.setMapStyle(mapStyle);
如下示例为:风格为midnight的设置方法
var mapStyle={ style : "midnight" }
map.setMapStyle(mapStyle);
设置后地图效果如下:

该方式是指开发者可以借助个性地图编辑工具,通过改变地图元素的颜色、亮度、饱和度、文本标注填充色、文本标注等生成样式配置json,然后通过调用JavaScriptAPI方法使配置生效。
操作页面截图如下:

| 元素 | 说明 |
| 地图背景 | 主要包括地图里的面状元素,如陆地、水系、绿地、人造区域,高级别下的建筑物等 |
| 道路 | 区分为高速及国道、城市主路、一般道路、地铁及火车线路 |
| 兴趣点 | 指地图里的点状元素,如银行,学校,餐馆、酒店等,由文本标注和图标组成 |
| 行政区划 | 包括国界、省界及省、市、县、区等行政单位的标注 |


预览效果如下:



var myStyleJson=[
{
"featureType": "road",
"elementType": "geometry.stroke",
"stylers": {
"color": "#ff0000"
}
}];
map.setMapStyle({styleJson: myStyleJson });
以下为百度旅游预测使用的底图,该地图仅显示行政边界无poi,且整体呈暗色,使得地图上预测信息的展示更为明显。


 没有match的答案?试试对话大模型
没有match的答案?试试对话大模型