
 智能客服
智能客服 常见问题
常见问题 渠道代理
渠道代理 公众号
公众号
二维码
 联系电话
联系电话400-099-8998
在线时段:工作日 8:00 - 21:00- 回到顶部

我是智能客服,有问题可以问我哦!
本章节将对自定义图层(图片覆盖物GroundOverlay)、自定义热力图(heatmap)做详细说明。
Ground覆盖物,是一种位于底图和底图标注层之间的特殊Overlay,该图层不会遮挡地图标注信息。通过BMFGround类来设置,开发者可以通过BMFGround类设置一张图片,该图片可随地图的平移、缩放、旋转等操作做相应的变换。
示例代码如下:
/// 西南角经纬度BMFCoordinate southwest = BMFCoordinate(40.00235, 116.330338);/// 东北角经纬度BMFCoordinate northeast = BMFCoordinate(40.147246, 116.464977);BMFCoordinateBounds bounds =BMFCoordinateBounds(southwest: southwest, northeast: northeast);/// 构造groundBMFGround bmfGround = BMFGround(image: 'resoures/groundIcon.png', bounds: bounds, transparency: 0.8);/// 添加groundmyMapControlle?.addGround(bmfGround);
效果如图:

Ground更新(Android独有)
| 接口 | 说明 |
|---|---|
| updatePosition | 更新Ground位置 |
| updateAnchorX | 更新位置绘制时图片的锚点x |
| updateAnchorY | 更新位置绘制时图片的锚点y |
| updateDimensions | 更新宽、高 |
| updateBounds | 更新绘制的地理区域范围 |
| updateImage | 更新图片 |
| updateTransparency | 更新透明度 |
热力图是用不同颜色的区块叠加在地图上描述人群分布、密度和变化趋势的一个产品,百度地图SDK将绘制热力图的能力为开发者开放,帮助开发者利用自有数据,构建属于自己的热力图,提供丰富的展示效果。
热力图生成的原理
大量自有坐标数据在地图打点,根据打点的密集程度,呈现热力图。
利用热力图功能构建自有数据热力图的方式如下:
List<BMFCoordinate> _heatMapData = await loadHeatMapData();int count = _heatMapData.length;Random random = Random(900);
List<BMFHeatMapNode> heatMapNodes = List(count);for (int i = 0; i < count; i++) {// random.nextInt(900) + 0.0 随机生成点强度heatMapNodes[i] = BMFHeatMapNode(pt: _heatMapData[i], intensity: random.nextInt(900) + 0.0);}
BMFGradient gradient = BMFGradient(colors: [Colors.blue, Colors.yellow, Colors.red],startPoints: [0.08, 0.4, 1.0])
/// 热力图BMFHeatMap heatMap = BMFHeatMap(data: heatMapNodes, gradient: gradient, radius: 12, opacity: 0.6);await myMapController?.addHeatMap(heatMap);
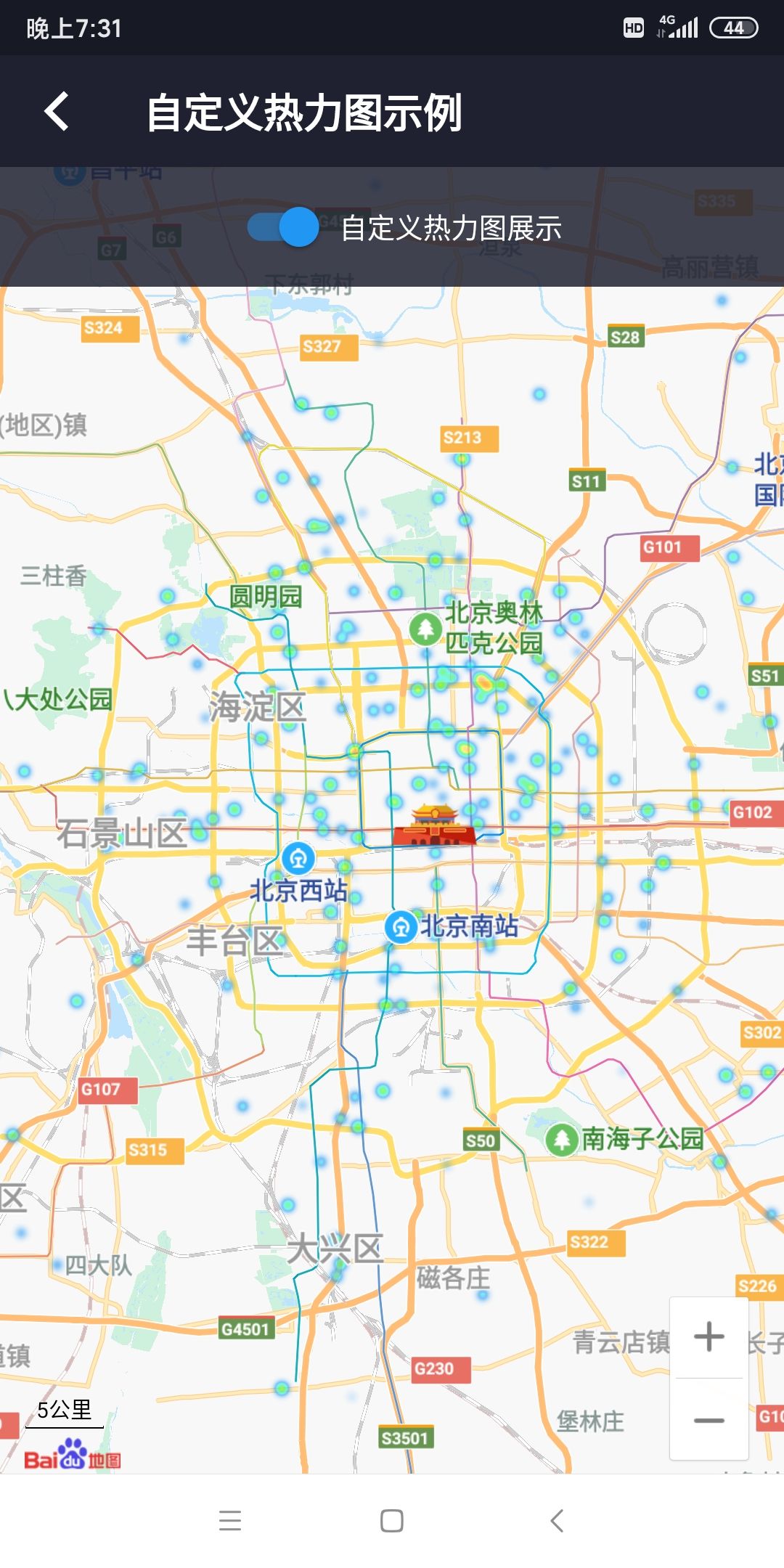
显示效果如图:

移除热力图
myMapController?.removeHeatMap();
上一篇
下一篇
本篇文章对您是否有帮助?