定制个性地图是支持用户使用JavaScript API设置地图底图的样式风格(展现颜色为普通、深色、浅色)以及控制组成地图底图的元素类的显示和隐藏,创建满足用户特定需求的与众不同的地图,如通过隐藏某类地图元素,突出展示自己的数据。个性化定制功能同时适用于pc端和手机端全部浏览器。
通过百度地图提供的样式模板,选择地图,然后通过JavaScriptAPI的setMapStyle方法调用生效
通过个性地图编辑工具,自行编辑地图展示样式,生成地图样式json,然后通过JavaScriptAPI的方法调用生效
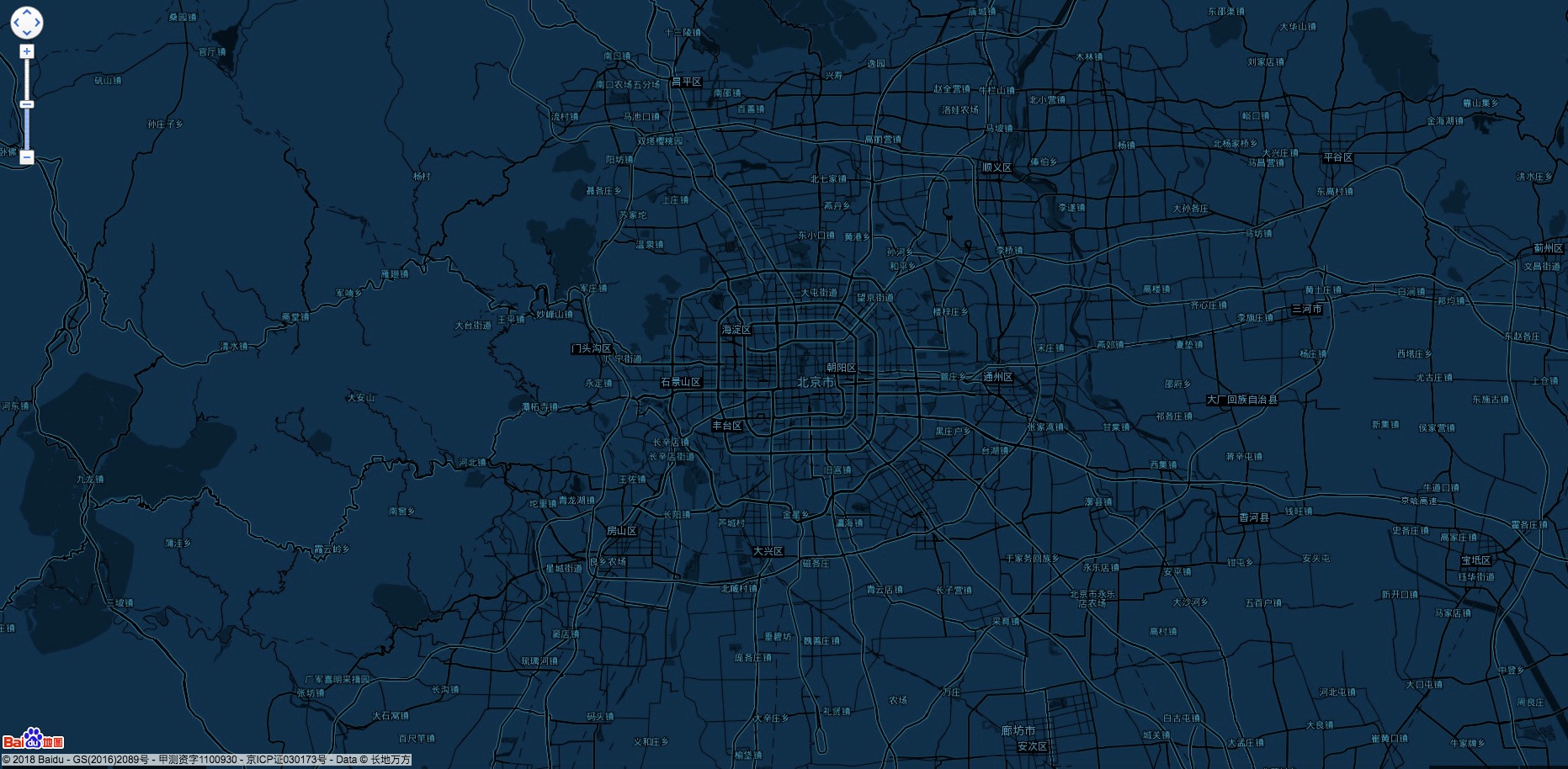
深夜版地图效果如下:

注意:JavaScript API 2.0中对应的个性化地图服务仅处于维护状态,后续将不再优化迭代,如需使用个性化地图,强烈建议使用JavaScript API 3.0中的个性化服务,以获取更好的展示效果。查看详情
JavaScript API 3.0 深夜版地图效果如下:

选择模板方式简单好用,对于初学者可选用这种方式。
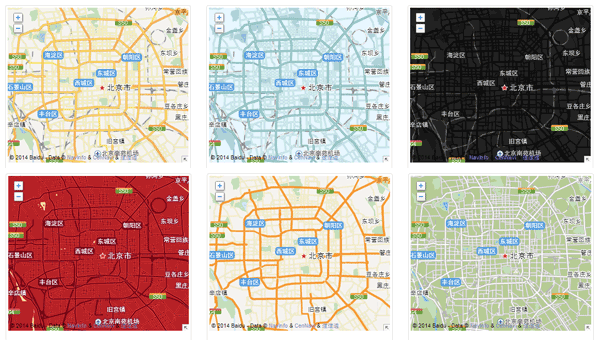
使用步骤如下:模板示意图如下:

其中,mapStyle为MapStyle类,该类使用对象字面量形式表示,不可实例化。style用于设置底图颜色样式。
var mapStyle={ style : "*模板英文名称*" }
map.setMapStyle(mapStyle);
如下示例为:风格为midnight的设置方法
var mapStyle={ style : "midnight" }
map.setMapStyle(mapStyle);
设置后地图效果如下:

该方式是指开发者可以借助个性地图编辑工具,通过改变地图元素的颜色、亮度、饱和度、文本标注填充色、文本标注等生成样式配置json,然后通过调用JavaScriptAPI方法使配置生效。
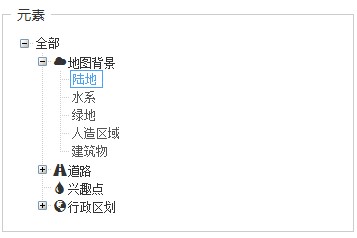
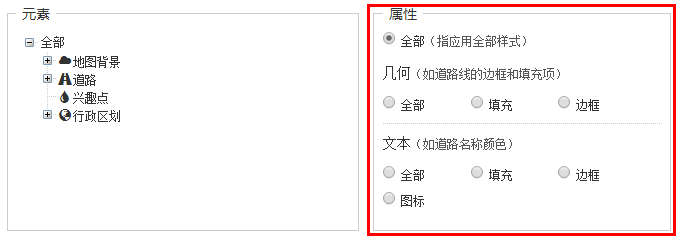
操作页面截图如下:

| 元素 | 说明 |
| 地图背景 | 主要包括地图里的面状元素,如陆地、水系、绿地、人造区域,高级别下的建筑物等 |
| 道路 | 区分为高速及国道、城市主路、一般道路、地铁及火车线路 |
| 兴趣点 | 指地图里的点状元素,如银行,学校,餐馆、酒店等,由文本标注和图标组成 |
| 行政区划 | 包括国界、省界及省、市、县、区等行政单位的标注 |


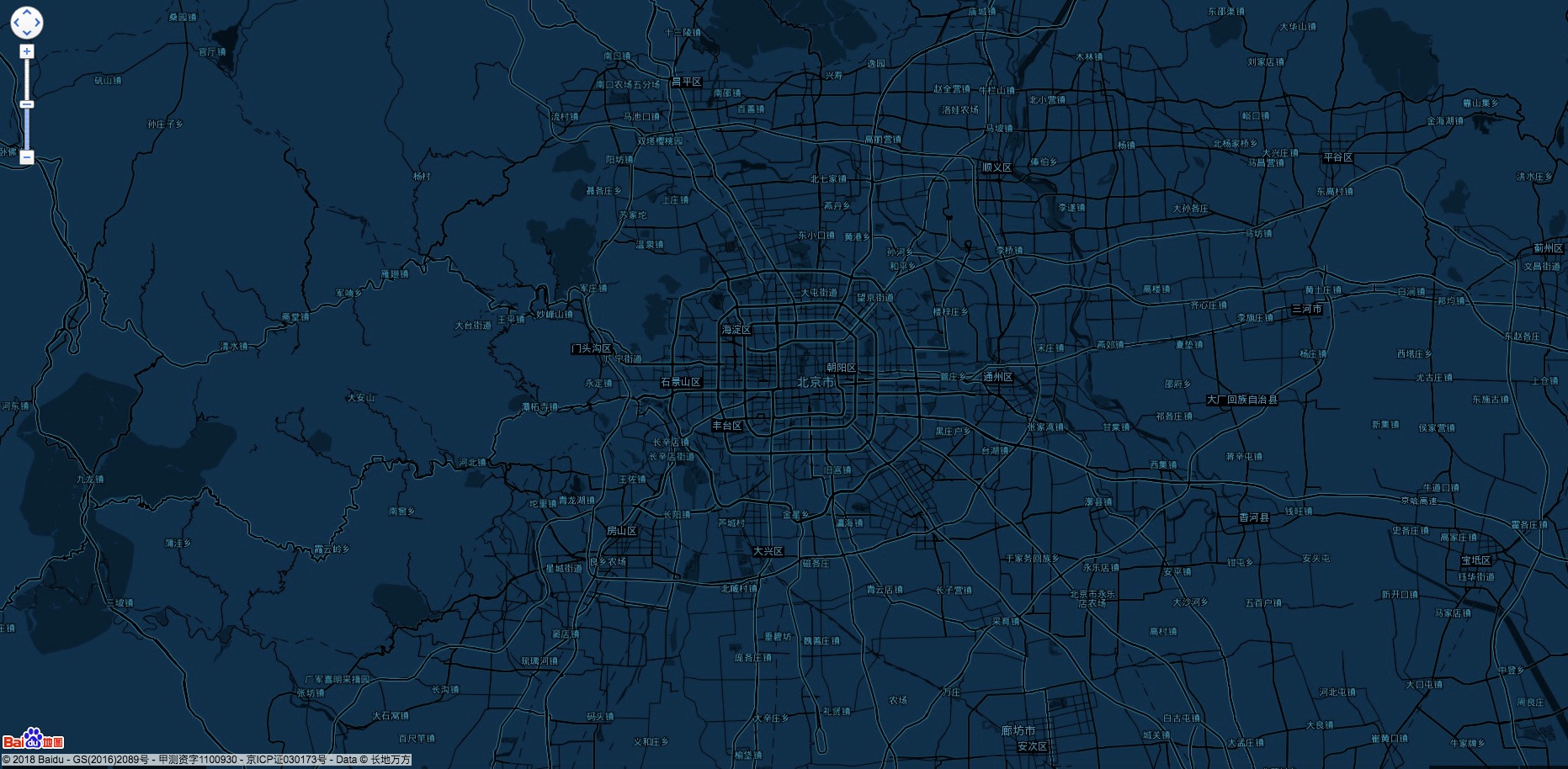
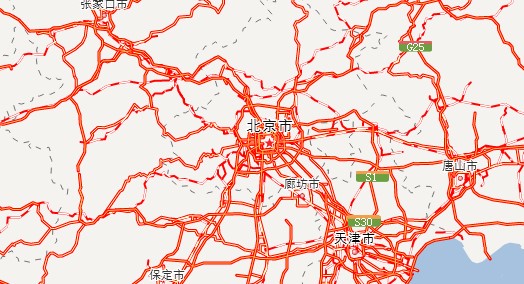
预览效果如下:



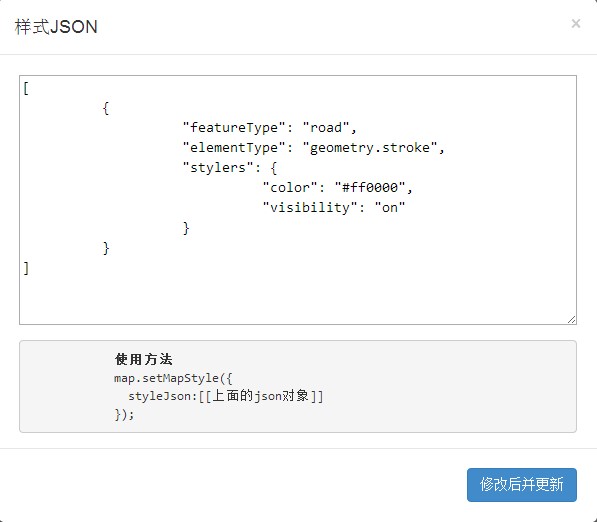
var myStyleJson=[
{
"featureType": "road",
"elementType": "geometry.stroke",
"stylers": {
"color": "#ff0000"
}
}];
map.setMapStyle({styleJson: myStyleJson });
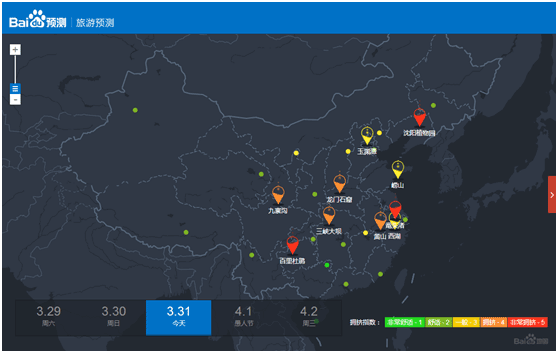
以下为百度旅游预测使用的底图,该地图仅显示行政边界无poi,且整体呈暗色,使得地图上预测信息的展示更为明显。


 没有match的答案?试试对话大模型
没有match的答案?试试对话大模型