|
|
| (未显示1个用户的15个中间版本) |
| 第1行: |
第1行: |
| − | {{jspopular-sidebar}} | + | {{jspopular-sidebar}} <!-- 服务banner--> |
| − | <h1>JavaScript API v2.0</h1> | + | <div class="bluetitle"><div class="services-title-text">产品简介</div></div><div class="serve-explain-text">百度地图JavaScript API是一套由JavaScript语言编写的应用程序接口,可帮助您在网站中构建功能丰富、交互性强的地图应用,支持PC端和移动端基于浏览器的地图应用开发,且支持HTML5特性的地图开发。<br/>百度地图JavaScript API支持HTTP和HTTPS,免费对外开放,可直接使用。接口使用无次数限制。在使用前,您需先[http://lbsyun.baidu.com/apiconsole/key?application=key 申请密钥(ak)]才可使用。在您使用百度地图JavaScript API之前,请先阅读[http://lbsyun.baidu.com/index.php?title=open/law 百度地图API使用条款]。任何非营利性应用请直接使用,商业应用请参考[[:open/question|使用须知]]。</div><div class="bluetitle"><div class="services-title-text">核心功能体验</div></div> |
| − | <p>百度地图JavaScript API是一套由JavaScript语言编写的应用程序接口,可帮助您在网站中构建功能丰富、交互性强的地图应用,支持PC端和移动端基于浏览器的地图应用开发,且支持HTML5特性的地图开发。</p>
| + | {{jspopular核心功能体验}} |
| − | <p>JavaScript API已经支持Https,如需此服务请移步[http://developer.baidu.com/map/index.php?title=open/help_index 合作咨询页面],在需求描述中写明申请Https使用权限。</p>
| + | <div class="bluetitle"><div class="services-title-text">功能矩阵</div></div> |
| − | <p>该套API免费对外开放。自v1.5版本起,您需先[http://lbsyun.baidu.com/apiconsole/key?application=key 申请密钥(ak)]才可使用,接口(除发送短信功能外)无使用次数限制。</p>
| + | {{jspopular功能矩阵}} |
| − | <p>在您使用百度地图JavaScript API之前,请先阅读百度地图API[[:open/law#qa001|使用条款]]。任何非营利性应用请直接使用,商业应用请参考[[:open/question |使用须知]]。</p>
| + | |
| − | | + | |
| − | <p>此外,JavaScript API已经支持 https,如需此服务请移步[http://developer.baidu.com/map/index.php?title=open/help_index 合作咨询页面],在需求描述中写明申请Https使用权限。</p>
| + | |
| − | <div class="toolsBar clearfix"><div class="title">功能介绍</div>
| + | |
| − | <div class="operate">[[:jspopular/guide/introduction |更多 >]]</div></div>
| + | |
| − | <div class="picBox clearfix" style="padding-top:10px;">
| + | |
| − | | + | |
| − | <div class="item">
| + | |
| − | <div class="pic">
| + | |
| − | [http://developer.baidu.com/map/jsdemo.htm#j1_3 http://developer.baidu.com/map/static/img/js_fn15.jpg]
| + | |
| − | </div>
| + | |
| − | <dl>
| + | |
| − | <dt>全景图展现
| + | |
| − | http://developer.baidu.com/map/static/img/new.png
| + | |
| − | </dt>
| + | |
| − | <dd style="margin-left:0;">[http://developer.baidu.com/map/jsdemo.htm#j1_3 支持多个城市全景图(街景、室内实景图)展现]
| + | |
| − | </dd>
| + | |
| − | </dl>
| + | |
| − | </div>
| + | |
| − | | + | |
| − | <div class="item">
| + | |
| − | <div class="pic">
| + | |
| − | [http://developer.baidu.com/map/jsdemo.htm#c1_15 http://developer.baidu.com/map/static/img/js_fnrelitu.jpg]
| + | |
| − | </div>
| + | |
| − | <dl>
| + | |
| − | <dt>热力图
| + | |
| − | http://developer.baidu.com/map/static/img/new.png
| + | |
| − | </dt>
| + | |
| − | <dd style="margin-left:0;">[http://developer.baidu.com/map/jsdemo.htm#c1_15 通过设置热力图半径、颜色、透明度等参数直观展示数据分布情况]
| + | |
| − | </dd>
| + | |
| − | </dl>
| + | |
| − | </div>
| + | |
| − | | + | |
| − | <div class="item">
| + | |
| − | <div class="pic">
| + | |
| − | [http://developer.baidu.com/map/jsdemo.htm#k0_1 http://developer.baidu.com/map/static/img/js_fn14.jpg]
| + | |
| − | </div>
| + | |
| − | <dl>
| + | |
| − | <dt>定制个性地图
| + | |
| − | http://developer.baidu.com/map/static/img/new.png
| + | |
| − | </dt>
| + | |
| − | <dd style="margin-left:0;">[http://developer.baidu.com/map/jsdemo.htm#k0_1 支持设置地图底图元素的显示与隐藏、展现风格(如深色,浅色)]
| + | |
| − | </dd>
| + | |
| − | </dl>
| + | |
| − | </div>
| + | |
| − | | + | |
| − | <div class="item">
| + | |
| − | <div class="pic">
| + | |
| − | [http://developer.baidu.com/map/jsdemo.htm#a1_2 http://developer.baidu.com/map/static/img/js_fn1.jpg]
| + | |
| − | </div>
| + | |
| − | <dl>
| + | |
| − | <dt>地图展示
| + | |
| − | </dt>
| + | |
| − | <dd style="margin-left:0;">[http://developer.baidu.com/map/jsdemo.htm#a1_2 支持2D、3D、卫星图的展示、平移、缩放、拖拽等操作]
| + | |
| − | </dd>
| + | |
| − | </dl>
| + | |
| − | </div>
| + | |
| − | | + | |
| − | <div class="item">
| + | |
| − | <div class="pic">
| + | |
| − | [http://developer.baidu.com/map/jsdemo.htm#i1_1 http://developer.baidu.com/map/static/img/js_fn4.jpg]
| + | |
| − | </div>
| + | |
| − | <dl>
| + | |
| − | <dt>本地检索
| + | |
| − | </dt>
| + | |
| − | <dd style="margin-left:0;">[http://developer.baidu.com/map/jsdemo.htm#i1_1 支持城市的一个/多关键字检索]
| + | |
| − | </dd>
| + | |
| − | </dl>
| + | |
| − | </div>
| + | |
| − | | + | |
| − | <div class="item">
| + | |
| − | <div class="pic">
| + | |
| − | [http://developer.baidu.com/map/jsdemo.htm#i2_1 http://developer.baidu.com/map/static/img/js_fn5.jpg]
| + | |
| − | </div>
| + | |
| − | <dl>
| + | |
| − | <dt>周边检索
| + | |
| − | </dt>
| + | |
| − | <dd style="margin-left:0;">[http://developer.baidu.com/map/jsdemo.htm#i2_1 支持多个城市全景图(街景、室内实景图)展现]
| + | |
| − | </dd>
| + | |
| − | </dl>
| + | |
| − | </div>
| + | |
| − | | + | |
| − | <div class="item">
| + | |
| − | <div class="pic">
| + | |
| − | [http://developer.baidu.com/map/jsdemo.htm#i3_1 http://developer.baidu.com/map/static/img/js_fn6.jpg]
| + | |
| − | </div>
| + | |
| − | <dl>
| + | |
| − | <dt>区域检索
| + | |
| − | </dt>
| + | |
| − | <dd style="margin-left:0;">[http://developer.baidu.com/map/jsdemo.htm#i3_1 持可视范围、圆形区域、Bounds进行区域或全国范围内检索]
| + | |
| − | </dd>
| + | |
| − | </dl>
| + | |
| − | </div>
| + | |
| − | | + | |
| − | <div class="item">
| + | |
| − | <div class="pic">
| + | |
| − | [http://developer.baidu.com/map/jsdemo.htm#i4_1 http://developer.baidu.com/map/static/img/js_fn7.jpg]
| + | |
| − | </div>
| + | |
| − | <dl>
| + | |
| − | <dt>公交检索
| + | |
| − | </dt>
| + | |
| − | <dd style="margin-left:0;">[http://developer.baidu.com/map/jsdemo.htm#i4_1 城市范围公交检索,返回多种换乘方案]
| + | |
| − | </dd>
| + | |
| − | </dl>
| + | |
| − | </div>
| + | |
| − | | + | |
| − | <div class="item">
| + | |
| − | <div class="pic">
| + | |
| − | [http://developer.baidu.com/map/jsdemo.htm#i5_1 http://developer.baidu.com/map/static/img/js_fn8.jpg] | + | |
| − | </div>
| + | |
| − | <dl>
| + | |
| − | <dt>驾车检索
| + | |
| − | </dt>
| + | |
| − | <dd style="margin-left:0;">[http://developer.baidu.com/map/jsdemo.htm#i5_1 支持全国范围的驾车检索,返回多种换乘方案]
| + | |
| − | </dd>
| + | |
| − | </dl>
| + | |
| − | </div>
| + | |
| − | | + | |
| − | <div class="item">
| + | |
| − | <div class="pic">
| + | |
| − | [http://developer.baidu.com/map/jsdemo.htm#c1_1 http://developer.baidu.com/map/static/img/js_fn9.jpg] | + | |
| − | </div>
| + | |
| − | <dl>
| + | |
| − | <dt>覆盖物
| + | |
| − | </dt>
| + | |
| − | <dd style="margin-left:0;">[http://developer.baidu.com/map/jsdemo.htm#c1_1 支持添加点、线、面、热区、标签、自定义覆盖物、行政区划等]
| + | |
| − | </dd>
| + | |
| − | </dl>
| + | |
| − | </div>
| + | |
| − | | + | |
| − | <div class="item">
| + | |
| − | <div class="pic">
| + | |
| − | [http://developer.baidu.com/map/jsdemo.htm#i7_1 http://developer.baidu.com/map/static/img/js_fn10.jpg] | + | |
| − | </div>
| + | |
| − | <dl>
| + | |
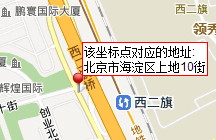
| − | <dt>逆/地理编码
| + | |
| − | </dt>
| + | |
| − | <dd style="margin-left:0;">[http://developer.baidu.com/map/jsdemo.htm#i7_1 支持百度坐标与地址信息之间的转换]
| + | |
| − | </dd>
| + | |
| − | </dl>
| + | |
| − | </div>
| + | |
| − | | + | |
| − | <div class="item">
| + | |
| − | <div class="pic">
| + | |
| − | [http://api.map.baidu.com/library/TrafficControl/1.4/examples/trafficControl.html http://developer.baidu.com/map/static/img/js_fn3.jpg]
| + | |
| − | </div>
| + | |
| − | <dl>
| + | |
| − | <dt>实时交通
| + | |
| − | </dt>
| + | |
| − | <dd style="margin-left:0;">[http://api.map.baidu.com/library/TrafficControl/1.4/examples/trafficControl.html 支持全国多个城市实时路况展示]
| + | |
| − | </dd>
| + | |
| − | </dl>
| + | |
| − | </div>
| + | |
| − | | + | |
| − | <div class="item">
| + | |
| − | <div class="pic">
| + | |
| − | [http://developer.baidu.com/map/jsdemo.htm#g0_4 http://developer.baidu.com/map/static/img/js_fn2.jpg]
| + | |
| − | </div>
| + | |
| − | <dl>
| + | |
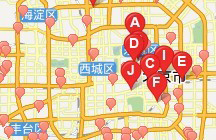
| − | <dt>云麻点图
| + | |
| − | </dt>
| + | |
| − | <dd style="margin-left:0;">[http://developer.baidu.com/map/jsdemo.htm#g0_4 用户数据存入LBS云,使用麻点图功能可实现海量数据的地图展示]
| + | |
| − | </dd>
| + | |
| − | </dl>
| + | |
| − | </div>
| + | |
| − | | + | |
| − | <div class="item">
| + | |
| − | <div class="pic">
| + | |
| − | [http://developer.baidu.com/map/jsdemo.htm#d0_4 http://developer.baidu.com/map/static/img/js_fn11.jpg]
| + | |
| − | </div>
| + | |
| − | <dl>
| + | |
| − | <dt>短信发送位置信息
| + | |
| − | </dt>
| + | |
| − | <dd style="margin-left:0;">[http://developer.baidu.com/map/jsdemo.htm#d0_4 支持通过检索信息窗口发送位置点信息。]
| + | |
| − | </dd>
| + | |
| − | </dl>
| + | |
| − | </div>
| + | |
| − | | + | |
| − | <div class="item">
| + | |
| − | <div class="pic">
| + | |
| − | [http://developer.baidu.com/map/jsdemo.htm#i1_6 http://developer.baidu.com/map/static/img/js_fn12.jpg]
| + | |
| − | </div>
| + | |
| − | <dl>
| + | |
| − | <dt>POI详情展示
| + | |
| − | </dt>
| + | |
| − | <dd style="margin-left:0;">[http://developer.baidu.com/map/jsdemo.htm#i1_6 开放检索POI的详情信息(如描述、评论、口味等),支持信息窗口、列表、自定义方式展示]
| + | |
| − | </dd>
| + | |
| − | </dl>
| + | |
| − | </div>
| + | |
| − | | + | |
| − | <div class="item">
| + | |
| − | <div class="pic">
| + | |
| − | [http://developer.baidu.com/map/jsdemo.htm#c1_13 http://developer.baidu.com/map/static/img/js_fn13.jpg]
| + | |
| − | </div>
| + | |
| − | <dl>
| + | |
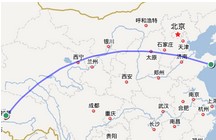
| − | <dt>弧线绘制功能
| + | |
| − | </dt>
| + | |
| − | <dd style="margin-left:0;">[http://developer.baidu.com/map/jsdemo.htm#c1_13 支持绘制弧线功能,且可拖拽起终点改变弧线形状。]
| + | |
| − | </dd>
| + | |
| − | </dl>
| + | |
| − | </div>
| + | |
百度地图JavaScript API是一套由JavaScript语言编写的应用程序接口,可帮助您在网站中构建功能丰富、交互性强的地图应用,支持PC端和移动端基于浏览器的地图应用开发,且支持HTML5特性的地图开发。
百度地图JavaScript API支持HTTP和HTTPS,免费对外开放,可直接使用。接口使用无次数限制。在使用前,您需先
申请密钥(ak)才可使用。在您使用百度地图JavaScript API之前,请先阅读
百度地图API使用条款。任何非营利性应用请直接使用,商业应用请参考
使用须知。

 没有match的答案?试试对话大模型
没有match的答案?试试对话大模型