(→全景控件) |
|||
| (未显示2个用户的19个中间版本) | |||
| 第1行: | 第1行: | ||
{{jspopular-sidebar}} | {{jspopular-sidebar}} | ||
| − | == | + | <div class="bluetitle"><div class="services-title-text">简介</div></div><div class="serve-explain-text"> |
| + | 百度全景地图提供沿着全景覆盖城市指定道路、指定位置点360度的全景视图,相比二维地图全景图更加真实、直观。 | ||
| − | + | 全景地图API目前覆盖的城市与百度地图(map.baidu.com)完全相同,且保持跟百度地图完全一致的更新频次。 | |
| − | + | 百度LBS开放平台通过JavaScript API对外提供全景功能,且默认PC端采用flash技术渲染,手机浏览器端采用JavaScript渲染,保证服务在各浏览器下的可用性。另外,由于flash本次渲染存在跨域等问题,因此PC端使用全景功能时需要将全景示例部署到服务器上查看,直接在本地双击示例无法显示全景图。</div><!--jsapi单独demo-代码--><div class="aloneDemo"><div dir="https://mapopen-pub-jsapi.bj.bcebos.com/jsapi/demo/panorama.html"></div><div class="top_right">[http://lbsyun.baidu.com/jsdemo.htm#j1_0 DEMO详情]</div></div><div class="bluetitle"><div class="services-title-text">全景控件</div></div><div class="serve-explain-text"> | |
| − | + | 通过全景控件可以从普通地图进入全景地图,添加全景控件的方式同添加工具条等控件类似。点击全景控件会进入全景图,点击全景图右上角的关闭按钮会退回到普通地图。 | |
| − | + | 代码如下:</div><pre class="prettyprint codestyle">var stCtrl = new BMap.PanoramaControl(); | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | ==全景控件= | + | |
| − | + | ||
| − | + | ||
| − | 代码如下: | + | |
| − | < | + | |
| − | var stCtrl = new BMap.PanoramaControl(); | + | |
stCtrl.setOffset(new BMap.Size(20, 20)); | stCtrl.setOffset(new BMap.Size(20, 20)); | ||
| − | map.addControl(stCtrl); | + | map.addControl(stCtrl); |
| − | </ | + | </pre> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | < | + | [http://lbsyun.baidu.com/jsdemo.htm#j1_0 点击查看效果] |
| − | <div id="panorama" style="width:100%;height:100%"></div> | + | <div class="bluetitle"><div class="services-title-text">全景地图用法</div></div><div class="serve-explain-text">全景地图可以与普通地图一样作为div添加到网页里。以下给出展示全景图的核心代码并给出代码说明。</div><pre class="prettyprint codestyle"><div id="panorama" style="width:100%;height:100%"></div> //1 |
<script type="text/javascript"> | <script type="text/javascript"> | ||
window.onload = function(){ | window.onload = function(){ | ||
| − | + | var panorama = new BMap.Panorama('panorama'); //2 | |
| − | + | panorama.setPosition(new BMap.Point(120.320032, 31.589666)); //3 | |
| − | // panorama.setId('0100010000130501122416015Z1'); | + | // panorama.setId('0100010000130501122416015Z1'); |
| − | + | panorama.setPov({heading: -40, pitch: 6}); //4 | |
} | } | ||
| − | </script> | + | </script> |
| − | </ | + | </pre> |
| − | [http:// | + | [http://lbsyun.baidu.com/jsdemo.htm#j1_1 点击查看效果] |
| − | + | 详细的步骤如下: | |
| + | <div class="devguide"><div class="leftborderbg" style="height:5000px;"></div><div class="devguideorder"><span>1</span>创建容器</div><div class="devguidecenter">创建一个div,该div作为容器“包含”全景地图。</div><div class="devguideorder"><span>2</span>创建对象</div><div class="devguidecenter">创建全景对象(Panorama),构造函数参数与1)中创建的div id相同。</div><div class="devguideorder"><span>3</span>显示特定位置的全景地图</div><div class="devguidecenter">通过经纬度坐标设置显示特定位置的全景地图;除了指定经纬度外,还可以通过指定全景的id设置当前显示的全景视图,如代码注释部分。</div><div class="devguideorder"><span>4</span>设置全景视角</div><div class="devguidecenter">heading和pitch两个参数用于设置全景的视角,其中heading指摄像头水平方向(“摇头”)的角度,正北方向为0,正东为90,正南为180,正西为270;pitch指摄像头的垂直方向(“点头”)。</div></div><div class="bluetitle"><div class="services-title-text">设置全景地图控件</div></div><div class="serve-explain-text">通过设置Panorama类的PanoramaOption参数和setOptions方法可以指定是否展示全景地图里的导航控件、道路指引控件及相册控件等。</div><div class="devguide"><div class="leftborderbg" style="height:5000px;"></div><div class="devguideorder"><span>1</span>设置隐藏导航控件</div><div class="devguidecenter"><pre class="prettyprint codestyle">//通过PanoramaOption指定 | ||
| + | var panorama = new BMap.Panorama('panorama', {navigationControl: false}); //默认为显示导航控件,默认值为true | ||
| + | //通过setOptions方法指定 | ||
| + | Panorama.setOptions({navigationControl:false}); | ||
| + | </pre> | ||
| − | { | + | [http://lbsyun.baidu.com/jsdemo.htm#j5_3 点击查看效果] |
| + | </div><div class="devguideorder"><span>2</span>设置隐藏道路指引控件</div><div class="devguidecenter"><pre class="prettyprint codestyle">//通过PanoramaOption指定 | ||
| + | var panorama = new BMap.Panorama('panorama', {linksControl:false}); //默认为显示道路指引控件,默认值为true | ||
| + | //通过setOptions方法指定 | ||
| + | Panorama.setOptions({linksControl:false}); | ||
| + | </pre> | ||
| − | {{ | + | [http://lbsyun.baidu.com/jsdemo.htm#j5_4 点击查看效果] |
| + | </div><div class="devguideorder"><span>3</span>设置全景相册控件是否展示及展示样式</div><div class="devguidecenter"><pre class="prettyprint codestyle">panorama.setOptions({ | ||
| + | albumsControl: true, | ||
| + | albumsControlOptions:{anchor:BMAP_ANCHOR_TOP_LEFT, //设置相册显示位置 | ||
| + | offset:new BMap.Size(10,10),//设置相册距离左上角偏移量 | ||
| + | maxWidth:100%,//设置相册控件的最大显示宽度 | ||
| + | imageHeight:80//设置相册控件的高度 | ||
| + | } | ||
| + | }); | ||
| + | </pre> | ||
| − | { | + | [http://lbsyun.baidu.com/jsdemo.htm#j5_5 点击查看效果] |
| + | </div></div><div class="bluetitle"><div class="services-title-text">设置全景内显示的poi类型</div></div><div class="serve-explain-text"> | ||
| + | Panorama的setPanoramaPOIType方法可以指定显示的poi类型,目前支持的类型包括:酒店、餐饮、电影院、公交站点、室内景等。设置类型为BMAP_PANORAMA_POI_NONE时,表示隐藏掉所有的poi。 | ||
| + | 指定全景视野内仅显示餐馆类型核心代码:</div><pre class="prettyprint codestyle">panorama.setPanoramaPOIType(BMAP_PANORAMA_POI_CATERING); //餐饮 | ||
| + | panorama.setPov({pitch: 6, heading: 138}); | ||
| + | </pre> | ||
| − | + | [http://lbsyun.baidu.com/jsdemo.htm#j5_9 点击查看效果] | |
| + | <div class="bluetitle"><div class="services-title-text">室内景地图用法</div></div><div class="serve-explain-text"> | ||
| + | 百度地图API除了支持沿道路的全景外,还支持景区、酒店内的室内景。 室内景与普通全景的差别在于: | ||
| − | + | 1) 普通全景支持根据经纬度和id两种方式设置全景图,而室内景只能通过id设置; | |
| − | + | ||
| − | < | + | 2) 普通全景PanoramaOption类不支持室内景切换控件,室内景则支持。 |
| − | var | + | 给室内景设置内景切换控件的核心代码:</div><pre class="prettyprint codestyle">var panorama = new BMap.Panorama('panorama', { |
| − | panoramaService.getPanoramaByLocation(new BMap.Point(120.31, 31.58), function(data){ | + | 'disableIndoorSceneSwitchControl': true //默认为显示室内景场景点切换控件,默认值为false |
| + | }); | ||
| + | panorama.setOptions({ | ||
| + | 'disableIndoorSceneSwitchControl': true | ||
| + | }); | ||
| + | </pre> | ||
| + | |||
| + | [http://lbsyun.baidu.com/jsdemo.htm#j5_7 点击查看效果] | ||
| + | <div class="bluetitle"><div class="services-title-text">获取全景地图数据</div></div><div class="serve-explain-text">除了展示特定位置、特定视角的全景图外,JavaScript API也支持获取该类信息,以下给出获取全景Id和经纬度坐标的例子。</div><pre class="prettyprint codestyle">var panoramaService = new BMap.PanoramaService(); //1 | ||
| + | panoramaService.getPanoramaByLocation(new BMap.Point(120.31, 31.58), function(data){ //2 | ||
var panoramaInfo=""; | var panoramaInfo=""; | ||
| − | + | if (data == null) { | |
| − | + | console.log('no data'); | |
| − | + | return; | |
| − | + | } | |
| − | + | panoramaInfo +='全景id为:'+data.id+'\n'; | |
| − | + | panoramaInfo +='坐标为:'+data.position.lng+':'+data.position.lat+'\n'; | |
| − | + | document.all('svInfoText').innerHTML= panoramaInfo; | |
| − | + | }); | |
| − | } | + | } |
| + | </pre> | ||
| − | </ | + | [http://lbsyun.baidu.com/jsdemo.htm#j3_0 点击查看效果] |
| + | <div class="devguide"><div class="leftborderbg" style="height:5000px;"></div><div class="devguideorder"><span>1</span>创建检索全景数据信息类的实例</div><div class="devguidecenter">PanoramaService类用于创建检索全景数据信息类的实例,提供三个方法用于获取全景数据: | ||
| + | {{bluepoint}}getPanoramaById:根据pid获取全景数据 | ||
| − | + | {{bluepoint}}getPanoramaByPOIId:根据POIId获取全景数据 | |
| − | + | ||
| − | + | ||
| − | {{bluepoint}} | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| + | {{bluepoint}}getPanoramaByLocation:根据坐标返回距离此处最近的全景数据 | ||
| + | </div><div class="devguideorder"><span>2</span>根据坐标返回距离此处最近的全景数据</div><div class="devguidecenter">getPanoramaByLocation方法可根据坐标返回距离此处最近的全景数据,当获取不到数据时,回调函数参数为null。</div></div><div class="bluetitle"><div class="services-title-text">全景地图事件</div></div><div class="serve-explain-text"> | ||
JavaScript API提供position_changed(位置改变事件)links_changed(相邻道路全景变化事件)、pov_changed(视角改变事件)、zoom_changed(zoom级别改变事件)等事件,用来监测全景状态的变化。 | JavaScript API提供position_changed(位置改变事件)links_changed(相邻道路全景变化事件)、pov_changed(视角改变事件)、zoom_changed(zoom级别改变事件)等事件,用来监测全景状态的变化。 | ||
| − | + | 代码如下:</div><pre class="prettyprint codestyle">var panorama = new BMap.Panorama('panorama'); | |
| − | + | ||
| − | + | ||
| − | < | + | |
| − | var panorama = new BMap.Panorama('panorama'); | + | |
panorama.setPosition(new BMap.Point(120.320032, 31.589666)); | panorama.setPosition(new BMap.Point(120.320032, 31.589666)); | ||
panorama.addEventListener('position_changed', function(e){ //注册全景位置改变事件 | panorama.addEventListener('position_changed', function(e){ //注册全景位置改变事件 | ||
var pos = this.getPosition(); | var pos = this.getPosition(); | ||
console.log(e.type); | console.log(e.type); | ||
| − | + | }); | |
| − | }); | + | </pre> |
| − | </ | + | |
| − | [http:// | + | [http://lbsyun.baidu.com/jsdemo.htm#j4_0 点击查看效果] |
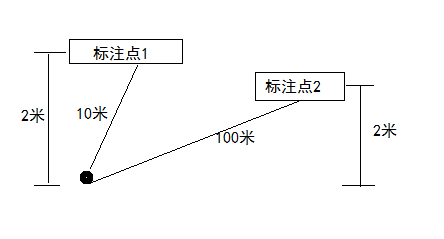
| − | + | <div class="bluetitle"><div class="services-title-text">在全景地图里添加标注</div></div><div class="serve-explain-text">PanoramaLabel是全景标注类,可设置全景标注的位置(position)和三维高度(altitude)属性,其中三维高度具有“近大远小”的特点,即全景标注点离全景中心点越近,同一个高度值会显示得更高,如下图同时设置标注1和标注2的高度为2米,但是由于标注1距中心点较标注2近,故标注1显示的要高些。</div> | |
| − | == | + | https://lbsyun.baidu.com/cms/panorama.png |
| − | + | <div class="devguide"><div class="leftborderbg" style="height:5000px;"></div><div class="devguideorder"><span>1</span>向全景图添加标注</div><div class="devguidecenter">通过Panorama类的addOverlay方法可将PanoramaLabel标注添加到全景图中。 | |
| − | + | 代码如下: | |
| − | + | <pre class="prettyprint codestyle">var panorama = new BMap.Panorama('panorama'); | |
| − | + | panorama.setPosition(new BMap.Point(116.403925,39.913903));//坐标点在天安门 | |
| + | var labelPosition = new BMap.Point(116.403925,39.913903); | ||
| + | var labelOptions = { | ||
| + | position: labelPosition, | ||
| + | altitude:5 | ||
| + | };//设置标注点的经纬度位置和高度 | ||
| + | var label = new BMap.PanoramaLabel('自定义标注-天安门广场', labelOptions);//创建全景标注对象 | ||
| + | panorama.addOverlay(label);//在全景地图里添加该标注 | ||
| + | panorama.setPov(label.getPov()); //修改点的视角,朝向该label | ||
| + | </pre> | ||
| + | </div><div class="devguideorder"><span>2</span>全景事件</div><div class="devguidecenter">除了添加全景标注外,还可以触发全景标注的单击(click)、鼠标移入(mouseover)、鼠标移出(mouseout)、删除(remove)事件。以下是单击事件的使用方法:<pre class="prettyprint codestyle">label.addEventListener('click', function() { //给标注点注册点击事件 | ||
| + | panorama.setPov({ //修改点的视角 | ||
| + | pitch: 15, | ||
| + | heading: 180 | ||
| + | }); | ||
| + | }); | ||
| + | </pre> | ||
| − | http:// | + | [http://lbsyun.baidu.com/jsdemo.htm#j5_8 点击查看效果] |
| + | </div></div> | ||
2021年5月8日 (六) 13:51的最后版本
百度全景地图提供沿着全景覆盖城市指定道路、指定位置点360度的全景视图,相比二维地图全景图更加真实、直观。
全景地图API目前覆盖的城市与百度地图(map.baidu.com)完全相同,且保持跟百度地图完全一致的更新频次。
百度LBS开放平台通过JavaScript API对外提供全景功能,且默认PC端采用flash技术渲染,手机浏览器端采用JavaScript渲染,保证服务在各浏览器下的可用性。另外,由于flash本次渲染存在跨域等问题,因此PC端使用全景功能时需要将全景示例部署到服务器上查看,直接在本地双击示例无法显示全景图。通过全景控件可以从普通地图进入全景地图,添加全景控件的方式同添加工具条等控件类似。点击全景控件会进入全景图,点击全景图右上角的关闭按钮会退回到普通地图。
代码如下:var stCtrl = new BMap.PanoramaControl(); stCtrl.setOffset(new BMap.Size(20, 20)); map.addControl(stCtrl);
<div id="panorama" style="width:100%;height:100%"></div> //1
<script type="text/javascript">
window.onload = function(){
var panorama = new BMap.Panorama('panorama'); //2
panorama.setPosition(new BMap.Point(120.320032, 31.589666)); //3
// panorama.setId('0100010000130501122416015Z1');
panorama.setPov({heading: -40, pitch: 6}); //4
}
</script>
详细的步骤如下:
//通过PanoramaOption指定
var panorama = new BMap.Panorama('panorama', {navigationControl: false}); //默认为显示导航控件,默认值为true
//通过setOptions方法指定
Panorama.setOptions({navigationControl:false});
//通过PanoramaOption指定
var panorama = new BMap.Panorama('panorama', {linksControl:false}); //默认为显示道路指引控件,默认值为true
//通过setOptions方法指定
Panorama.setOptions({linksControl:false});
panorama.setOptions({
albumsControl: true,
albumsControlOptions:{anchor:BMAP_ANCHOR_TOP_LEFT, //设置相册显示位置
offset:new BMap.Size(10,10),//设置相册距离左上角偏移量
maxWidth:100%,//设置相册控件的最大显示宽度
imageHeight:80//设置相册控件的高度
}
});
Panorama的setPanoramaPOIType方法可以指定显示的poi类型,目前支持的类型包括:酒店、餐饮、电影院、公交站点、室内景等。设置类型为BMAP_PANORAMA_POI_NONE时,表示隐藏掉所有的poi。
指定全景视野内仅显示餐馆类型核心代码:panorama.setPanoramaPOIType(BMAP_PANORAMA_POI_CATERING); //餐饮
panorama.setPov({pitch: 6, heading: 138});
百度地图API除了支持沿道路的全景外,还支持景区、酒店内的室内景。 室内景与普通全景的差别在于:
1) 普通全景支持根据经纬度和id两种方式设置全景图,而室内景只能通过id设置;
2) 普通全景PanoramaOption类不支持室内景切换控件,室内景则支持。
给室内景设置内景切换控件的核心代码:var panorama = new BMap.Panorama('panorama', {
'disableIndoorSceneSwitchControl': true //默认为显示室内景场景点切换控件,默认值为false
});
panorama.setOptions({
'disableIndoorSceneSwitchControl': true
});
var panoramaService = new BMap.PanoramaService(); //1
panoramaService.getPanoramaByLocation(new BMap.Point(120.31, 31.58), function(data){ //2
var panoramaInfo="";
if (data == null) {
console.log('no data');
return;
}
panoramaInfo +='全景id为:'+data.id+'\n';
panoramaInfo +='坐标为:'+data.position.lng+':'+data.position.lat+'\n';
document.all('svInfoText').innerHTML= panoramaInfo;
});
}
getPanoramaById:根据pid获取全景数据
getPanoramaByPOIId:根据POIId获取全景数据
getPanoramaByLocation:根据坐标返回距离此处最近的全景数据
JavaScript API提供position_changed(位置改变事件)links_changed(相邻道路全景变化事件)、pov_changed(视角改变事件)、zoom_changed(zoom级别改变事件)等事件,用来监测全景状态的变化。
代码如下:var panorama = new BMap.Panorama('panorama');
panorama.setPosition(new BMap.Point(120.320032, 31.589666));
panorama.addEventListener('position_changed', function(e){ //注册全景位置改变事件
var pos = this.getPosition();
console.log(e.type);
});

代码如下:
var panorama = new BMap.Panorama('panorama');
panorama.setPosition(new BMap.Point(116.403925,39.913903));//坐标点在天安门
var labelPosition = new BMap.Point(116.403925,39.913903);
var labelOptions = {
position: labelPosition,
altitude:5
};//设置标注点的经纬度位置和高度
var label = new BMap.PanoramaLabel('自定义标注-天安门广场', labelOptions);//创建全景标注对象
panorama.addOverlay(label);//在全景地图里添加该标注
panorama.setPov(label.getPov()); //修改点的视角,朝向该label
label.addEventListener('click', function() { //给标注点注册点击事件
panorama.setPov({ //修改点的视角
pitch: 15,
heading: 180
});
});

 没有match的答案?试试对话大模型
没有match的答案?试试对话大模型
