
 智能客服
智能客服 常见问题
常见问题 渠道代理
渠道代理 公众号
公众号
二维码
 联系电话
联系电话400-099-8998
在线时段:工作日 8:00 - 21:00- 回到顶部

我是智能客服,有问题可以问我哦!
iOS地图SDK支持自定义瓦片图层(TileOverlay), 该图层支持开发者添加自有瓦片数据。该图层可随地图的平移、缩放、旋转等操作做相应的变换,它仅位于底图之上(即瓦片图层将会遮挡底图,不遮挡其他图层),瓦片图层的添加顺序不会影响其他图层(例如:POI搜索图层、我的位置图层等)的叠加关系,适用于开发者拥有某一区域的地图,并希望使用此区域地图覆盖百度地图相应区域的情况。
通过瓦片图层可对基础底层地图添加额外的特性,如:某个商场的室内信息、某个景区的详情等等。自定义图层类是BMKTileOverlay,它定义了能添加到基础底层地图的图片集合。
添加瓦片图层的前提是使用球面墨卡托投影生成了相应的瓦片,并按照生成的格式部署在您的服务器上。
百度地图SDK根据不同的比例尺将地图划分成若干个瓦片,并且以中心点经纬度(0,0)开始计算瓦片,当地图显示缩放级别增大时,每一个瓦片被划分成4 个瓦片。
如: 地图级别为0时,只有1张瓦片;地图级别为1时,会分成4 张瓦片;地图级别为2时,会分成4的2次方 = 16 张瓦片。依次类推,地图级别为n时,总共划分的瓦片为:4的n次方。为了保证瓦片的显示效果,第n级的瓦片显示的地图level范围为[n - 0.5, n + 0.5)。
本地加载
将图片打包于应用内,适用于图片较小且不需要频繁变更,通过继承BMKSyncTileLayer实现。
/**@brief 通过同步方法获取瓦片数据,是一个抽象类,需要通过继承该类,并重载 tileForX:y:zoom: 方法瓦片图片是jpeg或者png格式,size为256x256*/@interface BMKLocalSyncTileLayer: BMKSyncTileLayer@end#pragma mark - BMKLocalSyncTileLayer@implementation BMKLocalSyncTileLayer/**@brief 通过同步方法获取瓦片数据,子类必须实现该方法这个方法会在多个线程中调用,需要考虑线程安全@param (x, y, zoom)x,y表示瓦片的行列号,zoom为地图的缩放等级@return UIImage所对应瓦片的UIImage对象*/- (UIImage *)tileForX:(NSInteger)x y:(NSInteger)y zoom:(NSInteger)zoom {NSString *imageName = [NSString stringWithFormat:@"%ld_%ld_%ld.jpg", zoom, x, y];UIImage *image = [UIImage imageNamed:imageName];return image;}@end
//初始化BMKLocalSyncTileLayer的实例BMKLocalSyncTileLayer *syncTile = [[BMKLocalSyncTileLayer alloc] init];
//syncTile的最大Zoom值,默认21,且不能小于minZoomsyncTile.maxZoom = 17;//syncTile的最小Zoom值,默认3syncTile.minZoom = 16;
/**向地图View添加Overlay,需要实现BMKMapViewDelegate的-mapView:viewForOverlay:方法来生成标注对应的View@param overlay 要添加的overlay*/[_mapView addOverlay:syncTile];
#pragma mark - BMKMapViewDelegate/**根据overlay生成对应的BMKOverlayView@param mapView 地图View@param overlay 指定的overlay@return 生成的覆盖物View*/- (BMKOverlayView *)mapView:(BMKMapView *)mapView viewForOverlay:(id <BMKOverlay>)overlay {if ([overlay isKindOfClass:[BMKTileLayer class]]) {BMKTileLayerView *view = [[BMKTileLayerView alloc] initWithTileLayer:overlay];return view;}return nil;}
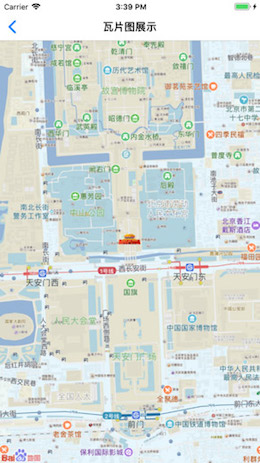
效果如下图:

在线加载
使用在线下载,将图片存放于开发者提供的服务中,提供给SDK一个URL模板,适用于图片需要随时变更,下面举例说明添加在线瓦片图层的步骤:
URL模版(URLTemplate)是一个包含"{x}","{y}","{z}"的字符串,"{x}","{y}"表示tile的坐标,"{z}"表示当tile显示的级别。"{x}","{y}","{z}"会被tile的坐标值所替换,并生成用来加载tile图片数据的URL 。例如: http://server/path?x={x}&y={y}&z={z}
/**@brief 通过提供url模板的方法,提供数据源。不应该继承该类,且必须通过initWithURLTemplate:方法来初始化,瓦片图片是jpeg或者png格式,size为256x256*/BMKURLTileLayer *urlTileLayer = [[BMKURLTileLayer alloc] initWithURLTemplate:@"http://api0.map.bdimg.com/customimage/tile?&x={x}&y={y}&z={z}&udt=20150601&customid=light"];
urlTileLayer.maxZoom = 21;urlTileLayer.minZoom = 17;
//urlTile的可渲染区域,默认世界范围urlTileLayer.visibleMapRect = BMKMapRectMake(32994258, 35853667, 3122, 5541);
[_mapView addOverlay:urlTileLayer];
- (BMKOverlayView *)mapView:(BMKMapView *)mapView viewForOverlay:(id <BMKOverlay>)overlay {if ([overlay isKindOfClass:[BMKTileLayer class]]) {BMKTileLayerView *view = [[BMKTileLayerView alloc] initWithTileLayer:overlay];return view;}return nil;}
当前地图等级为17(_mapView.zoomLevel = 17;)效果如下图:

上一篇
下一篇
本篇文章对您是否有帮助?